网络编程
-
原生JavaScript之es6中Class的用法
es6class写法 ? 1 2 3 4 5 6 7 8 9 class Point { constructor(x, y) { this .x = x; this .y = y; } toString() { return ( + this .x + , + this .y + ) ; } } es5写法 ? 1 2 3 4 5 6 7 8- 125
- 2020-02-23
- JavaScript
-
超强变态的正则(\w)((?=\1\1\1)(\1))+介绍
这个正则出自这个网站 http://www.regexlab.com/zh/regref.htm 正向预搜索:(?=xxxxx),(?!xxxxx) 格式:(?=xxxxx),在被匹配的字符串中,它对所处的 缝隙- 1840
- 2020-02-22
- 正则表达式
-
js通过正则匹配没有内容的空标签
js 如何正则匹配没有内容的空标签并移除掉? 例如 span/span p/p 等等 正则 /([a-z]+?)(?:\s+?[^]*?)?\s*?\/\1/ig html=div id=fixedTools class=hidden-xs hidden-sm+\n- 9046
- 2020-02-22
- 正则表达式
-
- 5348
- 2020-02-22
- JavaScript
-
Pytest mark使用实例及原理解析
使用方法: 1、注册标签名 2、在测试用例/测试类前面加上:@pytest.mark.标签名 打标记范围:测试用例、测试类、模块文件 注册方式: 1、单个- 1696
- 2020-02-22
- JavaScript
-
- 15747
- 2020-02-22
- JavaScript
-
js处理网页编辑器转义、去除转义、去除HTML标签的正则
富文本编辑器生成的HTML标签,进行转义,然后写入数据库,防止脚本注入: function htmlEncode(value){ return $(div/).text(value).html();} 1、从数据库拿- 1309
- 2020-02-21
- 正则表达式
-
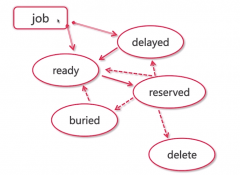
PHP Beanstalkd消息队列的安装与使用方法
一、Beanstalkd是什么? Beanstalkd是一个高性能,轻量级的分布式内存队列 二、Beanstalkd特性 1、支持优先级(支持任务插队) 2、延迟(实现定时任- 1930
- 2020-02-21
- php
-
AjaxFileUpload.js实现异步上传文件功能代码
做软工作业时,需要实现无刷新异步上传图片到服务器,于是想利用Ajax: 得到file的val,再post过去 等真正实现的时候才发现,根本行不通。- 1192
- 2020-02-20
- JavaScript
-
$.ajax中contentType: “application/json” 的用法
具体内容如下所示: $.ajax({ type: httpMethod, cache:false, async:false, contentType: application/json; charset=utf-8, dataType: json,//返回值类型 url: path+url, data:j- 269
- 2020-02-20
- Ajax
-
Javascript原生ajax请求代码
代码如下: class Ajax{ constructor(url, method, data, callback_suc, callback_err, callback_run){ this.RT = true;//默认为异步请求 this.url = url; this.method = method ||- 1075
- 2020-02-20
- JavaScript
-
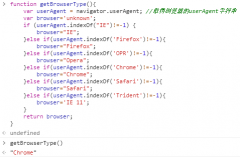
基于js判断浏览器版本
浏览器类型判断 不考虑对 IE9 以下浏览器的判断 function getBrowserType(){ var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串 var browser=un- 5562
- 2020-02-20
- JavaScript
-
20个常用的正则表达介绍
正则表达式,一个十分古老而又强大的文本处理工具,仅仅用一段非常简短的表达式语句,便能够快速实现一个非常复杂的业务逻辑。熟练- 86
- 2020-02-19
- 正则表达式
-
- 13140
- 2020-02-19
- JavaScript
-
Javascript实现html转pdf高清版(提高分辨率)
网上一些关于js实现html转pdf的文章大部分最终转成的PDF都不够清晰,今天为大家介绍如何提高js实现html转pdf的清晰度 引入js文件 https://cdn.- 1253
- 2020-02-19
- JavaScript
-
使用正则表达式生成随机数据的介绍
项目地址 https://github.com/GitHub-Laziji/reverse-regexp 安装 ? 1 2 3 git clone https://github.com/GitHub-Laziji/reverse-regexp.git cd reverse-regexp mvn install ? 1 2 3 4 5 d- 6844
- 2020-02-18
- 正则表达式
-
详解JavaScript中的惰性载入函数及优势
定义 惰性载入函数表示函数执行的分支仅会发生一次,有两种实现惰性载入函数的方式,第一种是在函数被调用时再处理,在第一次调用中- 227
- 2020-02-18
- JavaScript
-
js表达式与运算符简单操作教程
代码如下: /*** Created by Administrator on 2017/12/14.* 表达式与运算符*///1.基本表达式 加减乘除var a = 4;a = 7/6;var b = (a + 4)/2;console.log(a);console.log(b- 2037
- 2020-02-15
- JavaScript
-
JS实现简易计算器代码
用JS实现简易计算器,供大家参考,具体内容如下: 首先创建结构和样式 !DOCTYPE htmlhtml lang=enhead meta charset=UTF-8 meta name=viewport content=width=de- 6242
- 2020-02-14
- JavaScript
热门文章
-
React配置子路由的实现
2021-06-04
-
Java正则表达式里隐藏的陷阱
2021-06-04
-
微信小程序地图(map)组件点击
2019-01-10
-
Ajax实现上传图像功能
2022-04-11
-
CSS玩转图片Base64编码的介绍
2021-05-25
-
jQuery创建折叠式菜单
2019-06-15
排行榜
- 每日
- 周榜
-
- 1 Win10 RP 19045.5552今日发布:附KB5052077完整更新日志
- 2 Win10 2月累积更新KB5051974推送:附完整更新日志
- 3 Win11二月累积更新KB5051987/KB5051989推送:附完整更新日志
- 4 什么是DirectX 着色器缓存? win11中directx着色器缓存清理方法
- 5 如何在Linux中查看CPU详细信息? 3招轻松查看CPU型号、核心数和温
- 6 DeepSeek本机部署详细步骤(基于Ollama和Docker管理)
- 7 MobaXterm远程登录工具功能与应用
- 8 Win11 Beta 22635.5025预览版更新:附KB5053661完整更新日志
- 9 Deepseek使用指南与提问优化策略方式
- 10 禁止玩游戏时弹出通知 Windows系统再游戏模式下彻底告别通知打
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 利用opencv对拍摄图片进行文字识别介绍
- 4 在Linux中创建新用户命令的使用方法 如何在linux中创建新用户?
- 5 golang interface指针实现
- 6 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 7 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 8 Win11系统BitLocker设备加密怎么打开或关闭?
- 9 如何置重导入和导出Win10默认应用程序关联配置
- 10 css边框修饰的实现
-