1. 创建asp.net web窗体项目 代码如下: body form id=form1 runat=server h2上传图片/h2 div asp:FileUpload ID=ful_image runat=server / asp:Button ID=btn_submit runat=server Text=提交 / asp:Label ID=lbl_message runat=server Text=Label/asp:Label
|
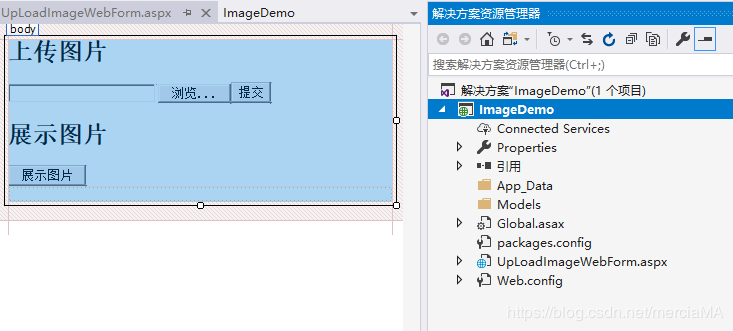
1. 创建asp.net web窗体项目
效果图如下: 
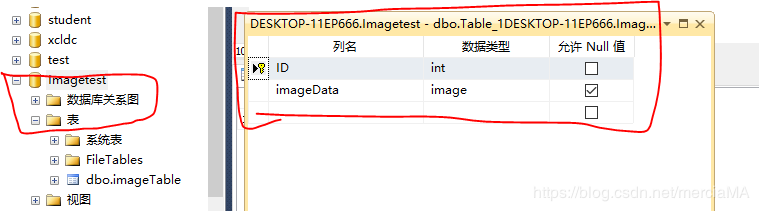
2. 创建数据库
数据库生成结果图: 
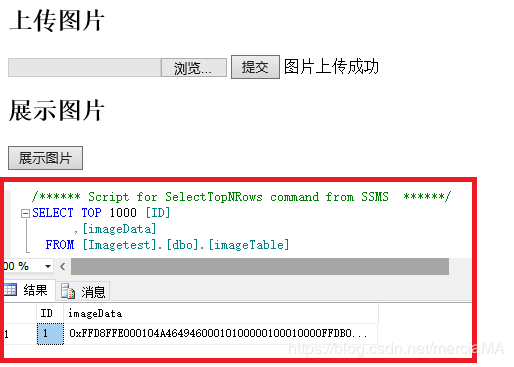
3.使用EF实现图片存储
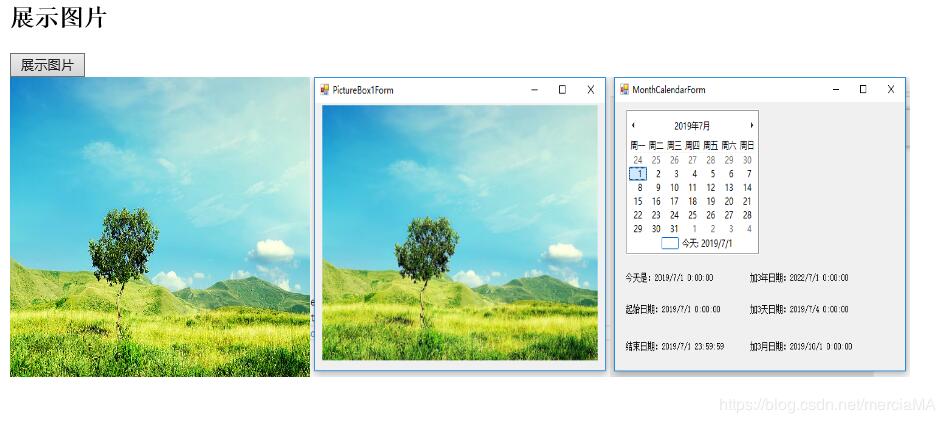
运行结果:  4. 使用EF实现图片的展示 实现代码:
运行结果:  |
2019-09-10
2019-09-10
2019-10-03
2022-02-21
2022-05-10