<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>tp5+plupload图片上传</title>
</head>
<body>
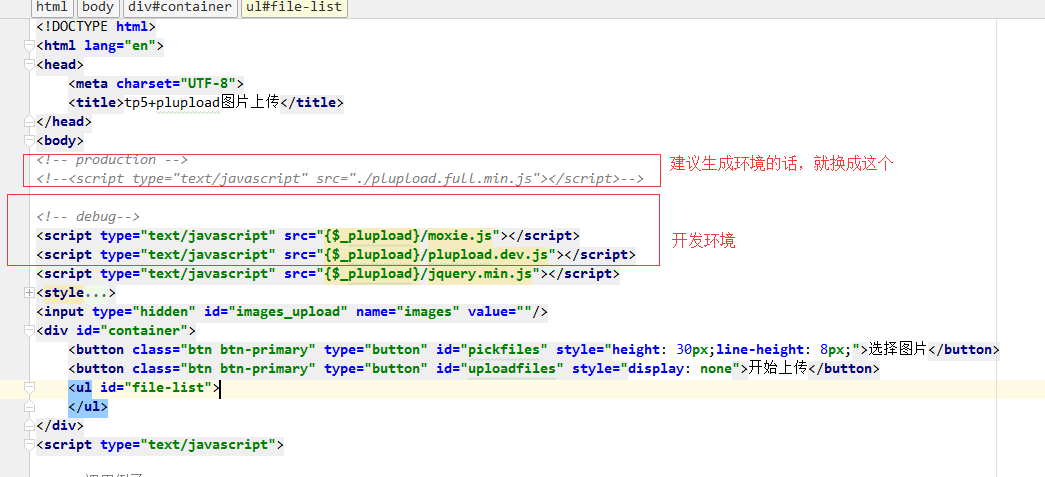
<!-- production -->
<!--<script type="text/javascript" src="./plupload.full.min.js"></script>-->
<!-- debug-->
<script type="text/javascript" src="{$_plupload}/moxie.js"></script>
<script type="text/javascript" src="{$_plupload}/plupload.dev.js"></script>
<script type="text/javascript" src="{$_plupload}/jquery.min.js"></script>
<style>
ul{
list-style:none;
}
#file-list {overflow: hidden;padding-left: initial;}
#file-list li {
width:160px;
float: left;
height:200px;
position: relative;
height: inherit;
margin-bottom: inherit;
}
#file-list li a {
width:150px;
height:150px;
text-align: center;
display: flex;
align-items: center;
justify-content: center;
margin:0 auto;
border:1px solid #ccc;
padding: 5px 5px 5px 5px;
}
.close{
background-image: url("{$_plupload}/close.png");
width: 30px;
height: 30px;
background-size: contain;
position: absolute;
right: 2%;
top: 0;
}
#file-list li a img {max-width:100%;max-height: 100%;}
.progress{
position: absolute;
background-color: rgba(4, 4, 4, 0.53);
color: #fff;
padding: 3px 3px 3px 3px;
border-radius: 10%;
}
</style>
<input type="hidden" id="images_upload" name="images" value=""/>
<div id="container">
<button class="btn btn-primary" type="button" id="pickfiles" style="height: 30px;line-height: 8px;">选择图片</button>
<button class="btn btn-primary" type="button" id="uploadfiles" style="display: none">开始上传</button>
<ul id="file-list">
</ul>
</div>
<script type="text/javascript">
//调用例子
var uploader = new plupload.Uploader({
runtimes : 'html5,flash,silverlight,html4',//上传方式顺序优先级
browse_button : 'pickfiles',//选择图片按钮id
container: document.getElementById('container'),//容器
url : "{:url('Index/upload_images')}",//服务器接口地址
flash_swf_url : "{$_plupload}/Moxie.swf",
silverlight_xap_url : "{$_plupload}/Moxie.xap",
multi_selection: true,//false为单图上传,true为多图上传
filters : {
max_file_size : '100mb',//限制文件上传大小
mime_types: [
{title : "Image files", extensions : "jpg,gif,png"},//限制文件上传格式
]
},
init: {
//init事件发生后触发
PostInit: function() {
//document.getElementById('filelist').innerHTML = '';
document.getElementById('uploadfiles').onclick = function() {
uploader.start();
return false;
};
},
FilesAdded: function(up, files) {//文件选择之后的触发的方法
var len = len = files.length;
for(var i = 0; i<len; i++){
var file_name = files[i].name; //文件名
var file_size = files[i].size;//文件大小
//构造html来更新UI
//var html = '<li id="file-' + files[i].id +'"><p class="file-name">' + file_name + '(' + plupload.formatSize(file_size) + ')' + '</p><p class="progress"></p></li>';
var html = '<li id="file-' + files[i].id +'"><span class="close"></span></li>';
$(html).appendTo('#file-list');
!function(i){
previewImage(files[i],function(imgsrc){
$('#file-'+files[i].id).append('<a><img src="'+ imgsrc +'" /><span class="progress">12</span></a>');
})
}(i);
$("#uploadfiles").trigger('click');
}
/*plupload.each(files, function(file) {
document.getElementById('filelist').innerHTML += '<div id="' + file.id + '">' + file.name + ' (' + plupload.formatSize(file.size) + ') <b></b></div>';
});*/
},
UploadProgress: function(up, file) {//上传过程中调用的方法
//document.getElementById(file.id).getElementsByTagName('b')[0].innerHTML = '<span>' + file.percent + "%</span>";
$('#file-'+file.id +" .progress").html(file.percent + "%");
},
FileUploaded : function (up,file,res) {//文件上传完成后
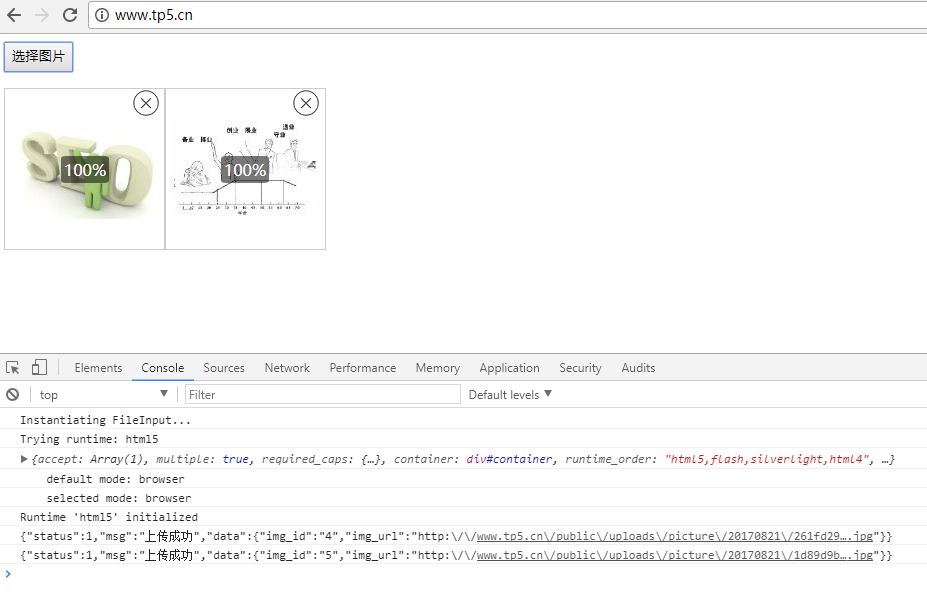
console.log(res.response);
var data = JSON.parse(res.response).data;
$('#file-'+file.id).children('.close').attr('img_id',data.img_id);
var img = $("#images_upload");
var str = img.val();
if(str == ''){
str = data.img_id;
}else{
str += ','+data.img_id;
}
img.val(str);
},
Error: function(up, err) {
//document.getElementById('console').appendChild(document.createTextNode("
Error #" + err.code + ": " + err.message));
}
}
});
//plupload中为我们提供了mOxie对象
//有关mOxie的介绍和说明请看:https://github.com/moxiecode/moxie/wiki/API
//file为plupload事件监听函数参数中的file对象,callback为预览图片准备完成的回调函数
function previewImage(file,callback){
if(!file || !/image//.test(file.type)) return; //确保文件是图片
if(file.type=='image/gif'){ //gif使用FileReader进行预览,因为mOxie.Image只支持jpg和png
var gif = new moxie.file.FileReader();
gif.onload = function(){
callback(gif.result);
gif.destroy();
gif = null;
};
gif.readAsDataURL(file.getSource());
}else{
var image = new moxie.image.Image();
image.onload = function() {
image.downsize( 150, 150 );//先压缩一下要预览的图片,宽300,高300
var imgsrc = image.type=='image/jpeg' ? image.getAsDataURL('image/jpeg',80) : image.getAsDataURL(); //得到图片src,实质为一个base64编码的数据
callback && callback(imgsrc); //callback传入的参数为预览图片的url
image.destroy();
image = null;
};
image.load( file.getSource() );
}
}
uploader.init();
//移除图片
$("#file-list").on('click',".close",function(){
var img_id = $(this).attr("img_id");
var img = $("#images_upload");
var items=img.val().split(",");
var index = items.indexOf(img_id);
items.splice(index,1);//删除元素
img.val(items.join(','));
$(this).parent().remove();
});
</script>
</body>
</html>
|