正则表达式匹配URL的方法
正则表达式匹配 URL 教程 1. 引言 正则表达式(Regex)是一种用于文本匹配和处理的强大工具。在实际开发中,我们经常需要用正则表达式来验证 URL 是否符合某种标准格式。这个教程将带你一步
正则表达式匹配 URL 教程1. 引言正则表达式(Regex)是一种用于文本匹配和处理的强大工具。在实际开发中,我们经常需要用正则表达式来验证 URL 是否符合某种标准格式。这个教程将带你一步一步构建一个正则表达式,能够匹配常见的 URL 格式,包括协议、主机名、端口号、路径、查询字符串等。 2. URL 的基本组成部分一个 URL 通常包括以下几个部分:
3. 正则表达式构建步骤3.1 协议部分URL 的协议部分通常是 http、https 或 ftp,它们后面跟着 ://,所以我们需要先匹配这些协议:
3.2 主机名部分接下来,我们需要匹配域名部分。域名可以是字母、数字、连字符(-)和点(.)组成的字符。我们可以使用以下正则表达式来匹配主机名:
([a-zA-Z0-9-]+\.)+ 匹配域名的每一部分,允许多个子域名(如 www、api 等)。[a-zA-Z]{2,6} 匹配顶级域名(如 .com、.org 等),它的长度通常是 2 到 6 个字母。 3.3 端口号部分(可选)URL 中的端口号是可选的。端口号通常紧跟在域名后,以冒号(:)开头。我们可以通过以下正则来匹配端口号:
3.4 路径部分(可选)路径部分是 URL 中以 / 开头的一部分,可以包含字母、数字、斜杠(/)、点(.)等字符。我们可以使用如下正则来匹配路径:
3.5 完整的正则表达式将上述各部分组合起来,我们可以构建一个完整的正则表达式来匹配 URL:
解释:
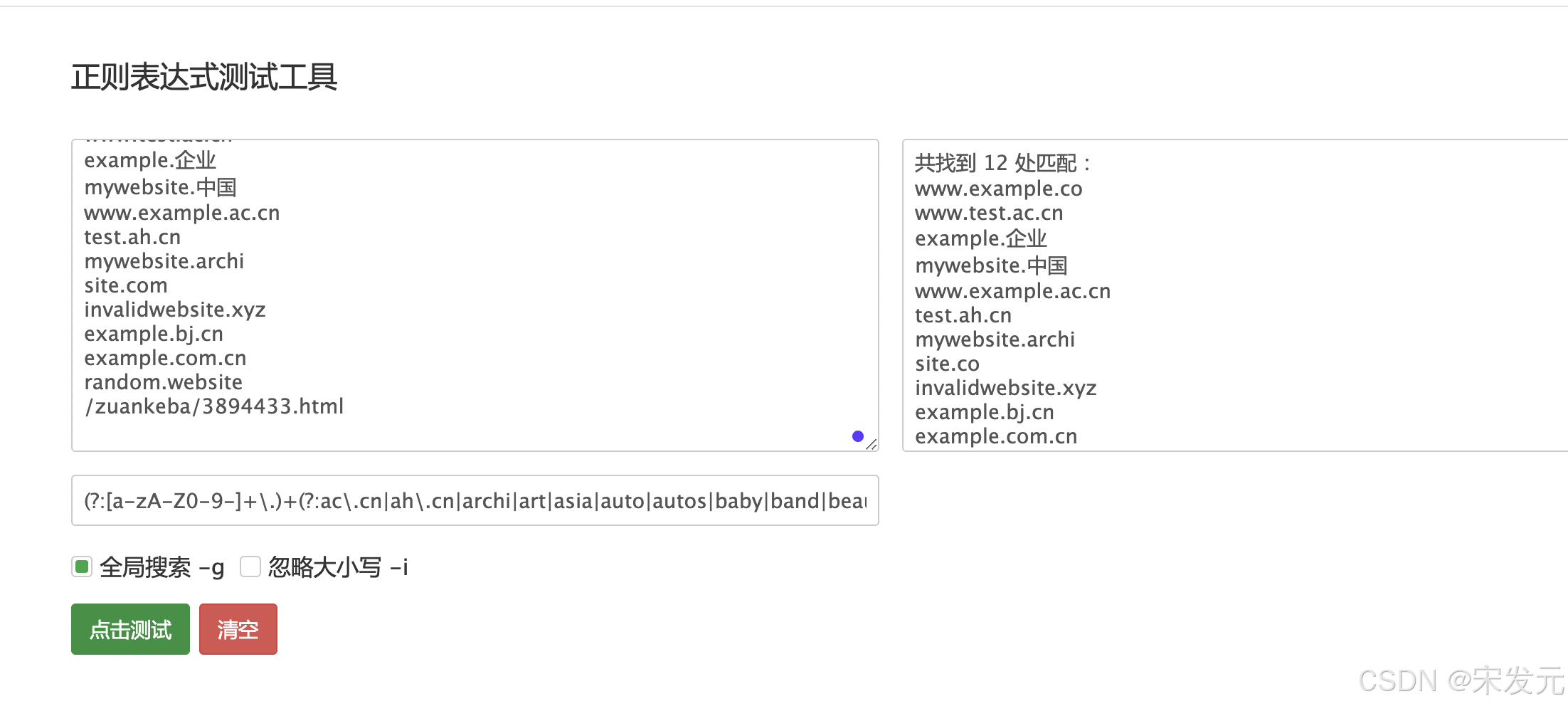
4. 示例:如何使用正则表达式在 JavaScript 中,你可以使用 RegExp 来匹配 URL。例如,使用下面的代码测试一些 URL:
5. 总结通过这个教程,我们学习了如何逐步构建一个正则表达式来匹配常见的 URL 格式。我们涵盖了协议、域名、端口号、路径、查询字符串等常见的 URL 部分,最终得到一个完整的正则表达式。 你可以根据自己的需求,修改这个正则表达式来适应不同的 URL 格式。 |
您可能感兴趣的文章 :
-
使用正则表达式匹配合法的IPv4地址的操作方法
如何使用正则表达式匹配合法的 IPv4 地址 简介 IPv4 地址是互联网上常用的地址格式,通常由四个数字(每个数字范围为 0 到 255)组成,每个 -
正则表达式匹配URL的方法
正则表达式匹配 URL 教程 1. 引言 正则表达式(Regex)是一种用于文本匹配和处理的强大工具。在实际开发中,我们经常需要用正则表达式来 -
正则表达式常见密码验证方式总结大全
一、基础正则表达式 1.1 至少1个大写字母 (?=.*?[A-Z]) 1.2 至少1个小写英文字母 (?=.*?[a-z]) 1.2 至少1位数字 (?=.*?[0-9]) 1.2 至少有1个特殊字符 (?= -
正则表达式必知必会之重复匹配详细介绍
一、有多少个匹配 1. 匹配一个或多个字符(+) 要想匹配某个字符(或字符集合)的一次或多次重复,只要简单地在其后面加上一个 + 字符 -
正则表达式中的$分组使用示例介绍
正则表达式中的$符号通常用于表示字符串的结束位置,但当你在替换操作或者某些特殊上下文中提到$后跟数字(如$1,$2, etc.),这并不表示 -
日期校验/时间校验正则表达式深入解析(超实用
以下为常用的日期格式校验表达式 0.1 日期格式校验 以下日期校验可满足四年一闰,百年不闰,四百年再闰 yyyyMMdd 1 ^(?:(?!0000)[0-9]{4}(?:(?:0[ -
常用日期格式正则表达式详解(完善版)
第一步,验证年份 年份范围为 0001 - 9999,匹配YYYY的正则表达式为: 1 [0-9]{3}[1-9]|[0-9]{2}[1-9][0-9]{1}|[0-9]{1}[1-9][0-9]{2}|[1-9][0-9]{3} 第二步,验证月
-
Java正则表达式里隐藏的陷阱
2021-06-04
-
Python中正则表达式的巧妙使用一文包
2019-05-27
-
如何使用正则表达式对输入数字进行
2022-10-12
-
最实用的正则表达式的整理
2022-10-12
-
正则表达式去除中括号(符号)及里
2019-06-26