正则表达式中的test和 /[^A-Za-z0-9]/ ?(推荐)介绍
一、什么是 test 方法? 1. 方法概述 test是 JavaScript 正则表达式对象 (RegExp) 提供的一种方法,用于测试字符串是否匹配特定的正则表达式模式。它是验证字符串内容是否符合要求的最常用方法之
一、什么是 test 方法?1. 方法概述test 是 JavaScript 正则表达式对象 (RegExp) 提供的一种方法,用于测试字符串是否匹配特定的正则表达式模式。它是验证字符串内容是否符合要求的最常用方法之一。 语法:
2. 返回值
3. 示例
在上述示例中:
二、理解/[^A-Za-z0-9]//[^A-Za-z0-9]/ 是一个正则表达式,用于匹配非字母和非数字的字符。具体含义如下: 1. 语法拆解
综合来看,[^A-Za-z0-9] 匹配的是任何不是字母 (A-Z 或 a-z) 和数字 (0-9) 的字符,例如符号、空格等。 2. 示例
三、test 和 /[^A-Za-z0-9]/ 的结合使用在实际开发中,我们经常需要判断字符串是否包含特殊字符,/[^A-Za-z0-9]/ 正是这种场景下的得力工具。配合 test 方法,可以快速验证字符串是否符合要求。 示例:验证密码中是否包含特殊字符
在这个例子中:
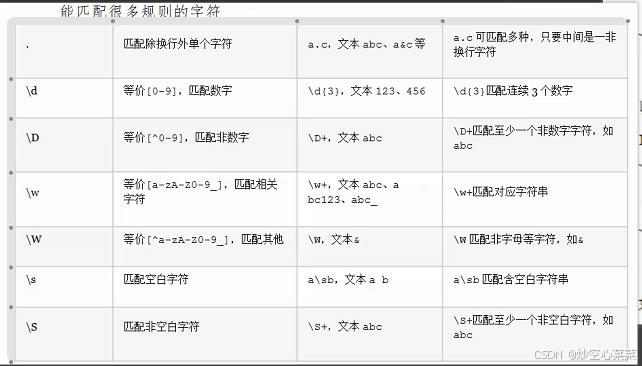
四、相关扩展知识1. /[^A-Za-z0-9]/ 与其他字符类 正则表达式中,字符类提供了多种匹配方式,与 /[^A-Za-z0-9]/ 类似的字符类还有:
示例
2. test 的性能优势 相比于其他正则方法(如 match),test 的性能更高,因为它只返回布尔值,而不需要创建结果数组。在需要快速判断字符串是否符合某种模式时,test 是更高效的选择。 示例:快速验证输入格式
3. 如何判断所有字符都是特殊字符? 如果需要验证字符串中是否全是特殊字符,可以结合全局匹配模式和否定类。 示例
正则表达式解释:
五、常见的应用场景1. 密码强度验证在密码验证中,我们经常需要判断密码是否包含特定种类的字符,以及字符的种类是否满足要求。
2. 过滤非法字符当输入中包含非法字符时,可以使用正则表达式进行过滤。
|
您可能感兴趣的文章 :
-
scala中正则表达式的使用介绍
基本概念 在 Scala 中,正则表达式是用于处理文本模式匹配的强大工具。它通过java.util.regex.Pattern和java.util.regex.Matcher这两个 Java 类来实现( -
正则表达式中的test和 /[^A-Za-z0-9]/ ?(推荐)介绍
一、什么是 test 方法? 1. 方法概述 test是 JavaScript 正则表达式对象 (RegExp) 提供的一种方法,用于测试字符串是否匹配特定的正则表达式模式 -
@Pattern用于校验字符串是否符合特定正则表达式的
@Pattern是一个用于校验字符串是否符合特定正则表达式的注解,它在 Java 中常用于验证输入数据的格式。以下是@Pattern注解的详解和使用方法 -
使用正则去掉html中标签与标签之间的空格
要使用正则表达式去除 HTML 标签之间多余的空格,需要考虑几种情况: 多个空格压缩成一个空格:这可以使用\s+匹配一个或多个空格字符,并 -
使用正则表达式匹配合法的IPv4地址的操作方法
如何使用正则表达式匹配合法的 IPv4 地址 简介 IPv4 地址是互联网上常用的地址格式,通常由四个数字(每个数字范围为 0 到 255)组成,每个 -
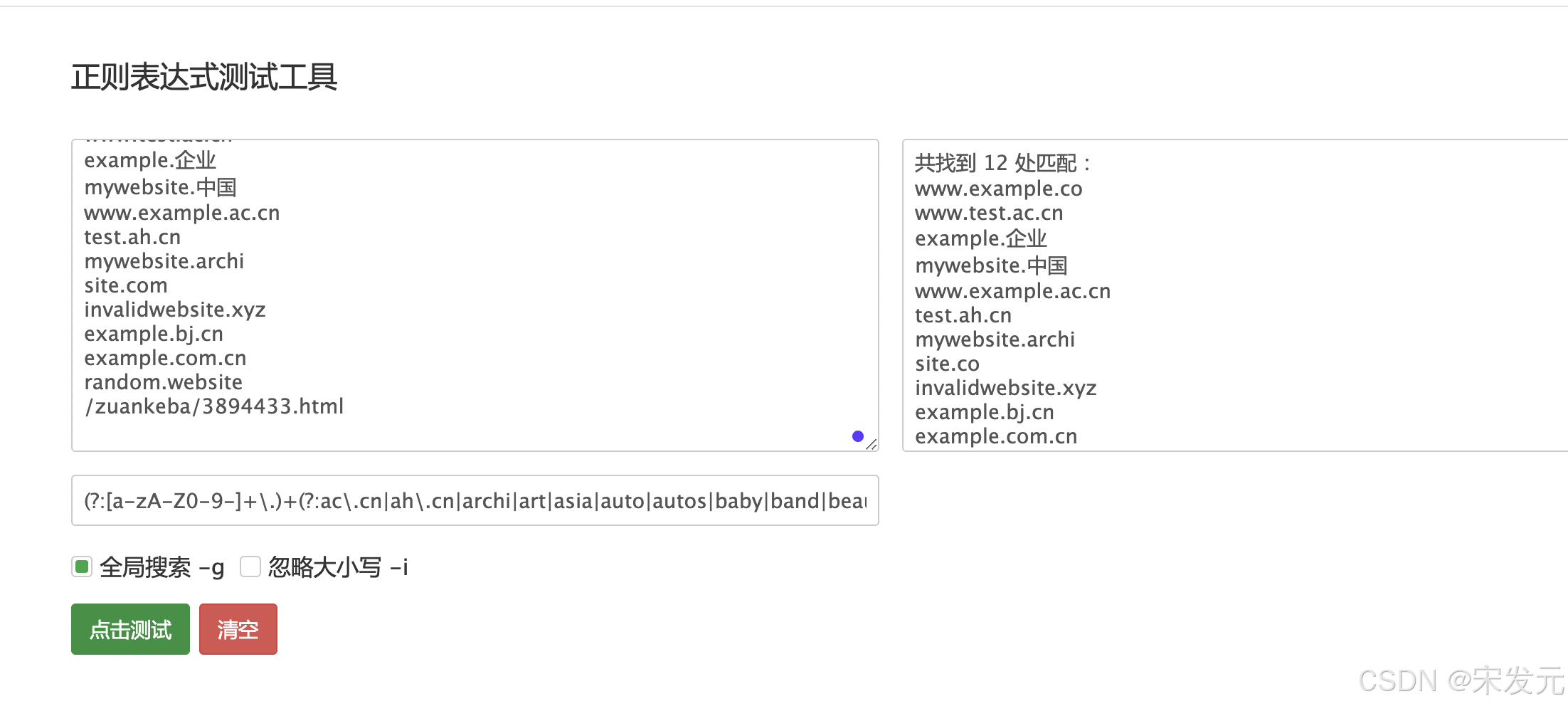
正则表达式匹配URL的方法
正则表达式匹配 URL 教程 1. 引言 正则表达式(Regex)是一种用于文本匹配和处理的强大工具。在实际开发中,我们经常需要用正则表达式来 -
正则表达式常见密码验证方式总结大全
一、基础正则表达式 1.1 至少1个大写字母 (?=.*?[A-Z]) 1.2 至少1个小写英文字母 (?=.*?[a-z]) 1.2 至少1位数字 (?=.*?[0-9]) 1.2 至少有1个特殊字符 (?= -
正则表达式必知必会之重复匹配详细介绍
一、有多少个匹配 1. 匹配一个或多个字符(+) 要想匹配某个字符(或字符集合)的一次或多次重复,只要简单地在其后面加上一个 + 字符
-
Java正则表达式里隐藏的陷阱
2021-06-04
-
Python中正则表达式的巧妙使用一文包
2019-05-27
-
如何使用正则表达式对输入数字进行
2022-10-12
-
最实用的正则表达式的整理
2022-10-12
-
正则表达式去除中括号(符号)及里
2019-06-26