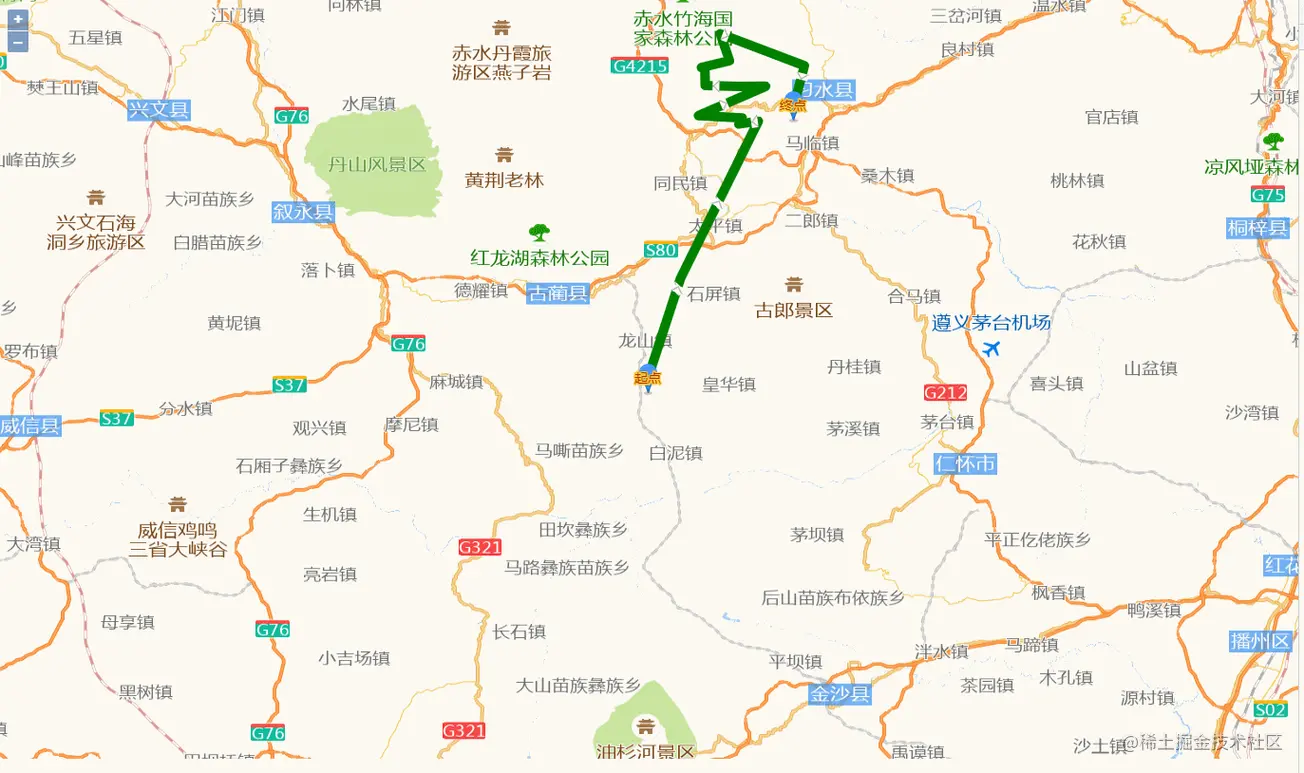
效果展示

原始数据
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
const routeFeature = {
type: "Feature",
geometry: {
type: "LineString",
coordinates: [
[105.9420397836494, 27.911864399055588, 0.0],
[105.94204506457491, 27.911868653873896, 0.0],
[105.94203985374624, 27.911863549317346, 0.0],
[105.9894250218576, 28.057236450358882, 0.0],
[106.10215274353018, 28.284607012841803, 0.0],
[106.07371540920602, 28.280436458801173, 0.0],
[106.07873615012684, 28.28931130115016, 0.0],
[106.05978977915458, 28.29067898838156, 0.0],
[106.01532125560543, 28.29250735826644, 0.0],
[106.11251696408775, 28.335110012326794, 0.0],
[106.07311049420407, 28.334906534881487, 0.0],
[106.02507910445651, 28.336362174118438, 0.0],
[106.02489694766722, 28.359663055160034, 0.0],
[106.01964893419249, 28.36218521264283, 0.0],
[106.02051116393352, 28.363011171722473, 0.0],
[106.02205644084118, 28.363104546940434, 0.0],
[106.02162537170554, 28.362978005991447, 0.0],
[106.06032150948916, 28.372102355412082, 0.0],
[106.04706634723237, 28.410958515915414, 0.0],
[106.16865262249493, 28.364800431812483, 0.0],
[106.15259292905644, 28.30510828317908, 0.0],
],
},
};
export{
routeFeature
}
|
起点/终点寻找
|
1
2
3
|
const coordinates = routeFeature.geometry.coordinates;
let start = coordinates[0].slice(0, 2),
end = coordinates[coordinates.length - 1].slice(0, 2);
|
起点和终点样式函数
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
function styleFn(text) {
return new Style({
image: new Icon({
src: mark,
scale: 1,
}),
text: new Text({
textAlign: "center",
textBaseline: "middle",
font: "normal 14px 微软雅黑",
text,
fill: new Fill({ color: "#aa3300" }),
stroke: new Stroke({ color: "#ffcc33", width: 2 }),
offsetX: 0,
scale: 1,
offsetY: 0,
}),
});
}
|
起点和终点layer创建函数
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
const Mark = (point, name) => {
return new VectorLayer({
style: styleFn(name),
source: new VectorSource({
features: [
new Feature({
geometryName: "centerMark",
geometry: new Point(point),
}),
],
}),
});
};
|
路线feature创建
|
1
2
3
4
5
6
7
8
9
|
var lineFeature = new GeoJSON({
geometryName: "line",
}).readFeature(routeFeature.geometry);
const polyLineLayer = new VectorLayer({
source: new VectorSource({
features: [lineFeature],
}),
style: styleFunction,
});
|
路线样式函数
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
function styleFunction(featrue, resolution) {
var geometry = featrue.getGeometry();
var length = geometry.getLength(); //获取线段长度
var radio = (100 * resolution) / length;
var dradio = 10000; //投影坐标系,如EPSG3857设置dradio=1,在EPSG:4326下可以设置dradio=10000,其他坐标系可以调整
var styles = [
new Style({
stroke: new Stroke({
color: "green",
width: 10,
}),
}),
];
for (var i = 0; i <= 1; i += radio) {
var arrowLocation = geometry.getCoordinateAt(i);
geometry.forEachSegment(function (start, end) {
if (start[0] == end[0] || start[1] == end[1]) return;
var dx1 = end[0] - arrowLocation[0];
var dy1 = end[1] - arrowLocation[1];
var dx2 = arrowLocation[0] - start[0];
var dy2 = arrowLocation[1] - start[1];
if (dx1 != dx2 && dy1 != dy2) {
if (Math.abs(dradio * dx1 * dy2 - dradio * dx2 * dy1) < 0.001) {
var dx = end[0] - start[0];
var dy = end[1] - start[1];
var rotation = Math.atan2(dy, dx);
styles.push(
new Style({
geometry: new Point(arrowLocation),
image: new Icon({
size: toSize([13, 7]),
src: arrow,
anchor: [0.5, 0.5],
rotateWithView: false,
rotation: -rotation + (Math.PI * 3) / 2, //旋转角度可能跟图标角度有关,自行调整
}),
})
);
}
}
});
}
return styles;
}
|
初始化地图生成线路图
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
export default {
name: "arrowMap",
data() {
return {
map: null,
};
},
mounted() {
let map = new Map({
// 设置地图图层
layers: [
gaodeMapLayer,
polyLineLayer,
Mark(start, "起点"),
Mark(end, "终点"),
],
// 设置显示地图的视图
view: new View({
center: start,
zoom: 10,
minZoom: 2,
maxZoom: 18,
projection: "EPSG:4326",
rotation: 0,
}),
// 让id为map的div作为地图的容器
target: "arrowMap",
});
},
};
|
|