WebStorm打开多个项目的三种方法介绍
WebStorm 打开多个项目的方法 WebStorm是一款强大的集成开发环境(IDE),广泛用于开发Web应用程序。有时候我们需要同时处理多个项目,而不是只专注于单个项目。WebStorm提供了一些便捷的方法,
WebStorm 打开多个项目的方法WebStorm是一款强大的集成开发环境(IDE),广泛用于开发Web应用程序。有时候我们需要同时处理多个项目,而不是只专注于单个项目。WebStorm提供了一些便捷的方法,让我们能够轻松地打开和管理多个项目。本文将介绍几种打开多个项目的方法。 方法一:使用项目导航面板WebStorm的项目导航面板是一个强大的管理工具,它允许你在同一个窗口中打开多个项目。
方法二:使用窗口分割另一种打开多个项目的方法是使用WebStorm的窗口分割功能。这样你可以在一个窗口中查看和编辑多个项目的文件。
方法三:使用多个WebStorm实例如果你更喜欢将每个项目都打开在独立的WebStorm实例中,那么你可以使用多个WebStorm实例来同时打开和管理多个项目。
示例代码的实际应用场景:
在上面的示例代码中,我们模拟了两个不同的项目:Online Store(在线商城)和Blogging Platform(博客平台)。每个项目都有自己的逻辑和功能。通过在WebStorm中打开这两个项目,你可以同时编辑和管理它们的代码。 在项目1(Online Store)中,我们定义了一个products数组,并创建了一个renderProducts函数来渲染产品列表到DOM中。在项目2(Blogging Platform)中,我们定义了一个posts数组,并创建了一个renderPosts函数来渲染帖子列表到DOM中。 通过在WebStorm中打开两个项目,并将相应的代码复制到各自的项目中,你可以在同一个编辑器中同时查看和编辑这两个项目的代码。这样,你可以更方便地在多个项目之间切换,并且能够更加高效地进行开发和调试。 WebStorm是一款由JetBrains开发的集成开发环境(IDE),专注于JavaScript、TypeScript、HTML和CSS等前端开发技术。它是许多开发人员和团队的首选工具,提供了丰富的功能和工具,以增加开发效率并改进代码质量。 以下是WebStorm的一些主要特点和功能:
结论本文介绍了三种方法来在WebStorm中打开和管理多个项目。通过使用项目导航面板、窗口分割或多个WebStorm实例,你可以根据自己的工作喜好和需求来选择最适合你的方式。无论是同时处理多个项目,还是将项目分割到不同的窗口,WebStorm都提供了便捷的方式来满足你的需求。 |
您可能感兴趣的文章 :
-
git cherry-pick的具体使用介绍
1. 基本介绍 git cherry-pick 用于从其他分支中选择一个或多个特定的提交(commit)并将它们应用到当前分支上。 2. 使用场景 在我们进行多分支 -
Objective-C动态调用NSInvocation的方法
在Objective-C编程中,NSInvocation是一个强大的工具,它允许你在运行时动态地调用方法。这种能力对于实现诸如方法拦截、依赖注入、或者在不 -
WebStorm打开多个项目的三种方法介绍
WebStorm 打开多个项目的方法 WebStorm是一款强大的集成开发环境(IDE),广泛用于开发Web应用程序。有时候我们需要同时处理多个项目,而不 -
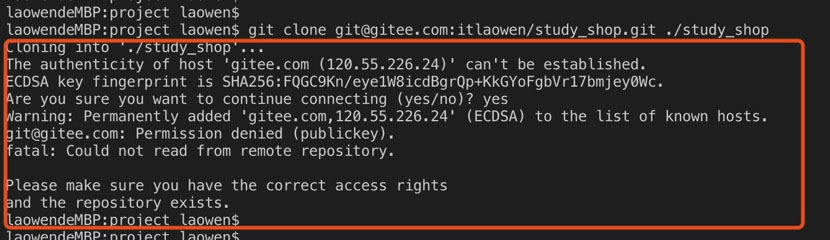
Git在克隆的时候报错Permission denied (publickey)问题
Git在克隆的时候报错、Permission denied (publickey) 报错 Permission denied (publickey) 具体如下: 原因 没有将自己的电脑的SSH key添加到对应的git服务器 -
Git第一次初始化项目到远程仓库方式
第一步 git init git init 命令用于初始化Git 仓库。git init之后会提示Initialized empty Git repository in 某个目录,此时就会在相应的目录下创建一个 -
git怎么将master分支上的代码合并到自己新建的分
问题 当新建的分支提交远程准备git pull拉取当前最新master时,git提示 There is no tracking information for the current branch.Please specify which branch you wa -
Visual Studio 2022 集成GIT使用图文教程
摘要:本篇文章侧重 Visual Studio 2022 与 GIT 集成操作,介绍两种常见场景 1. 下载一个已有的 GIT 项目。 2.Visual Studio 上传现有的一个项目到 -
微信公众号静默网页授权(前端开发、本地调试及
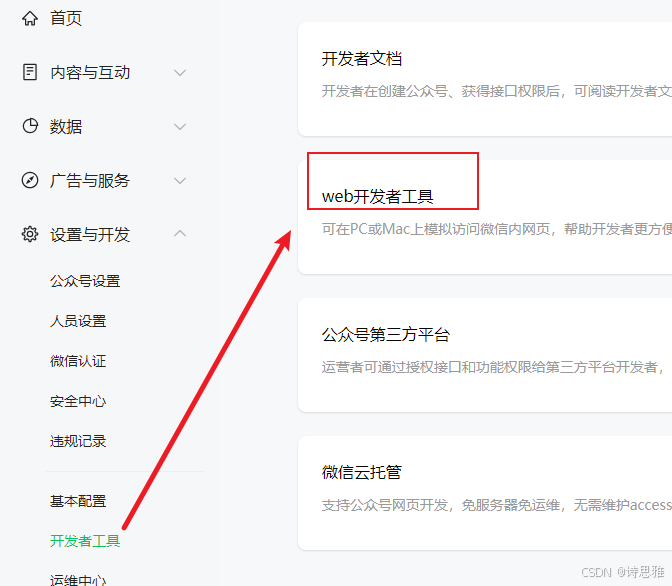
首页,要在公众号后台进行配置 用管理员/开发人员的账号,登录微信公众平台:https://mp.weixin.qq.com/ 1、打开 【设置与开发】 -【开发者工具 -
Idea中的git命令使用介绍(包括现象含义)
梳理记录一下,在IDEA中常用的git命令,希望能帮到小伙伴们~ 命令1:查看当前所处分支: 1 D:\workspace\IdeaProjects\guliMallgit branch 现象:会显示
-
解决Git Bash中文乱码的问题
2022-04-23
-
webp格式图片显示异常分析及解决方案
2023-04-23
-
typescript 实现RabbitMQ死信队列和延迟队
2024-04-08
-
Win10环境下编译和运行 x264的详细过程
2022-10-16
-
Idea中的git命令使用介绍(包括现象含义
2024-08-30