chrome跳转新页面自动打开devtools调试工具的方法
相关技巧
来源:互联网
作者:佚名
发布时间:2024-10-20 18:00:25
人浏览
摘要
问题描述 A 页面有个按钮,点击后会跳转到一个新页面 B,如果我们跳转之后再打开 devtools 工具条就会无法看到 B 页面初始化发起的请求,那你会说我刷新下不就好了吗?大多数时候这样是可
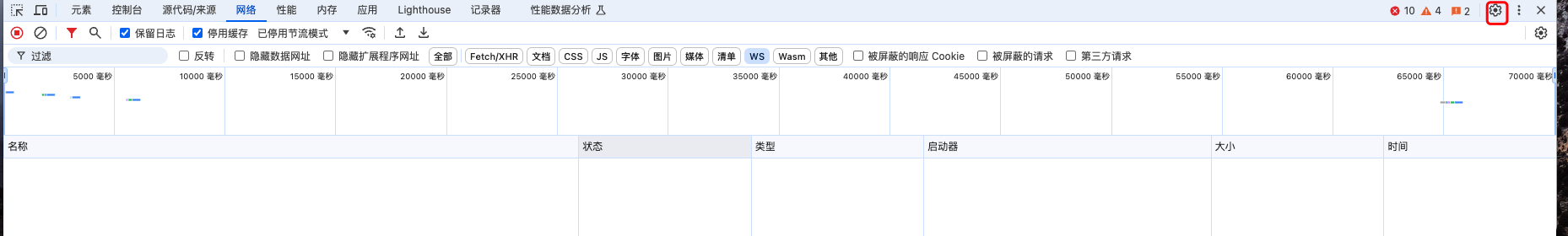
问题描述A 页面有个按钮,点击后会跳转到一个新页面 B,如果我们跳转之后再打开 devtools 工具条就会无法看到 B 页面初始化发起的请求,那你会说我刷新下不就好了吗?大多数时候这样是可以的,但有些页面的 url 为了安全起见不支持刷新重放,所以就也刷新不了,只能在第一次打开该页面时自动打开 devtools 工具条才可以。 解决方法1,右击检查打开 devtools 工具栏 或 F12 快捷键打开2,点击右上角 设置小齿轮
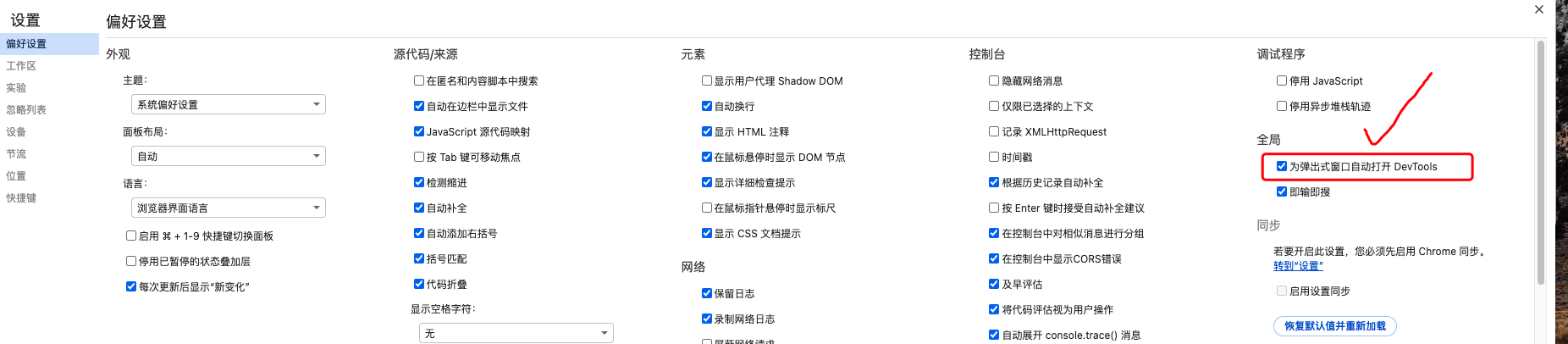
3,勾选下面选项
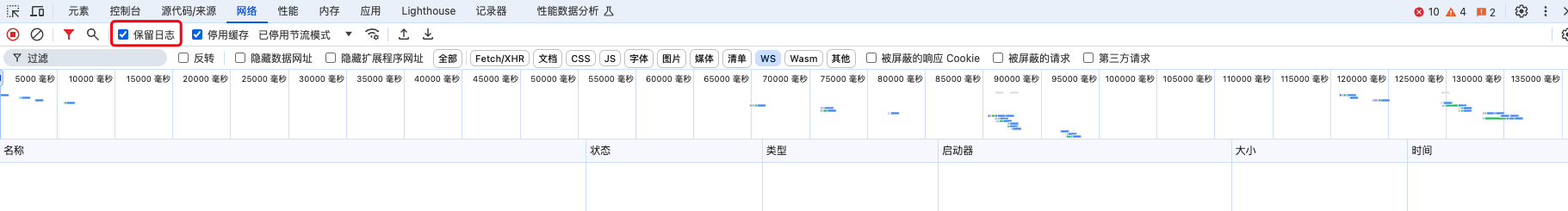
4,关闭后在左上角勾选保留日志选项
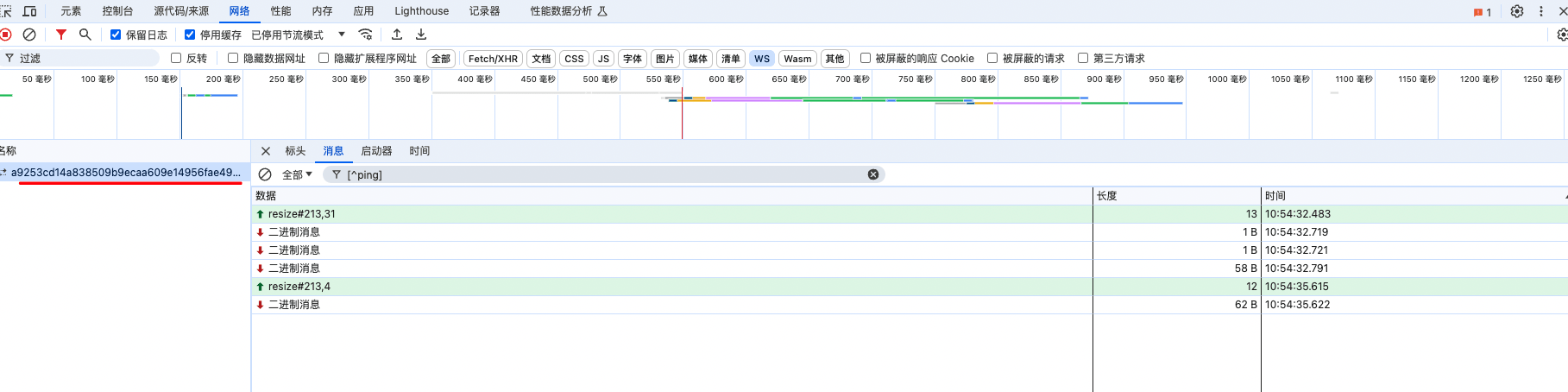
5,在 A 页面先打开 devtools 面板,然后在点击按钮跳转 B 页面就可以看到 B 页面也会自动弹出调试面板
|
版权声明 : 本文内容来源于互联网或用户自行发布贡献,该文观点仅代表原作者本人。本站仅提供信息存储空间服务和不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权, 违法违规的内容, 请发送邮件至2530232025#qq.cn(#换@)举报,一经查实,本站将立刻删除。
您可能感兴趣的文章 :
原文链接 :
相关文章
-
解决MobaXterm连接不上虚拟机:Network error: Connectio
MobaXterm的session出现以下问题 1.检查虚拟机防火墙是否关闭 很多博客都有写,这里就不过多赘述了 1 2 3 4 5 6 7 8 #查看防火墙状态 systemctl sta -
chrome跳转新页面自动打开devtools调试工具的方法
问题描述 A 页面有个按钮,点击后会跳转到一个新页面 B,如果我们跳转之后再打开 devtools 工具条就会无法看到 B 页面初始化发起的请求, -
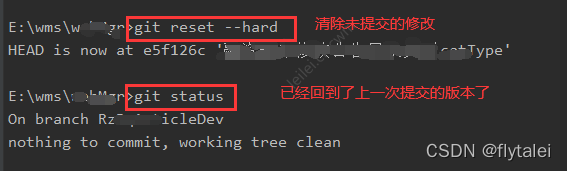
git cherry-pick的具体使用介绍
1. 基本介绍 git cherry-pick 用于从其他分支中选择一个或多个特定的提交(commit)并将它们应用到当前分支上。 2. 使用场景 在我们进行多分支 -
Objective-C动态调用NSInvocation的方法
在Objective-C编程中,NSInvocation是一个强大的工具,它允许你在运行时动态地调用方法。这种能力对于实现诸如方法拦截、依赖注入、或者在不 -
WebStorm打开多个项目的三种方法介绍
WebStorm 打开多个项目的方法 WebStorm是一款强大的集成开发环境(IDE),广泛用于开发Web应用程序。有时候我们需要同时处理多个项目,而不 -
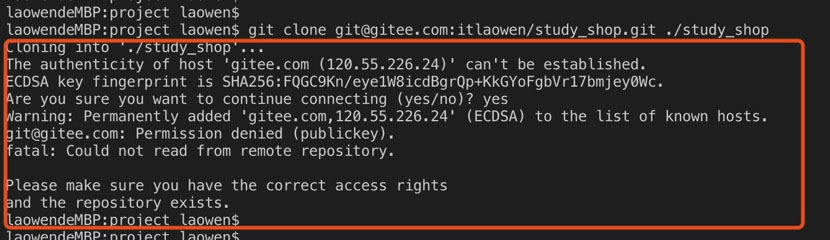
Git在克隆的时候报错Permission denied (publickey)问题
Git在克隆的时候报错、Permission denied (publickey) 报错 Permission denied (publickey) 具体如下: 原因 没有将自己的电脑的SSH key添加到对应的git服务器 -
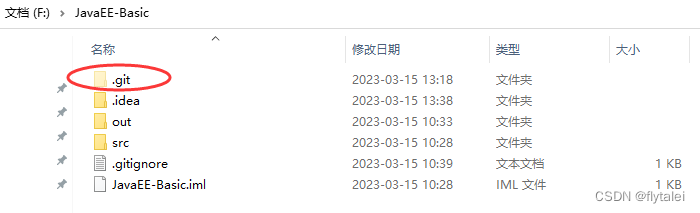
Git第一次初始化项目到远程仓库方式
第一步 git init git init 命令用于初始化Git 仓库。git init之后会提示Initialized empty Git repository in 某个目录,此时就会在相应的目录下创建一个 -
git怎么将master分支上的代码合并到自己新建的分
问题 当新建的分支提交远程准备git pull拉取当前最新master时,git提示 There is no tracking information for the current branch.Please specify which branch you wa -
Visual Studio 2022 集成GIT使用图文教程
摘要:本篇文章侧重 Visual Studio 2022 与 GIT 集成操作,介绍两种常见场景 1. 下载一个已有的 GIT 项目。 2.Visual Studio 上传现有的一个项目到
推荐阅读
-
解决Git Bash中文乱码的问题
2022-04-23
-
webp格式图片显示异常分析及解决方案
2023-04-23
-
typescript 实现RabbitMQ死信队列和延迟队
2024-04-08
-
Win10环境下编译和运行 x264的详细过程
2022-10-16
-
Idea中的git命令使用介绍(包括现象含义
2024-08-30
最新更新