鸿蒙开发Hvigor插件动态生成代码的操作方法
Hvigor允许开发者实现自己的插件,开发者可以定义自己的构建逻辑,并与他人共享。Hvigor主要提供了两种方式来实现插件:基于hvigorfile脚本开发插件、基于typescript项目开发。下面以基于hvigo
|
Hvigor允许开发者实现自己的插件,开发者可以定义自己的构建逻辑,并与他人共享。Hvigor主要提供了两种方式来实现插件:基于hvigorfile脚本开发插件、基于typescript项目开发。下面以基于hvigorfile脚本开发插件进行介绍。 基于hvigorfile脚本开发基于hvigorfile.ts脚本开发的方式,其优点是可实现快速开发,直接编辑工程或模块下hvigorfile.ts即可编写插件代码,不足之处是在多个项目中,无法方便的进行插件代码的复用和共享分发。
使用hvigorfile插件动态生成navigation防混淆文件我们在使用navigation的系统路由表时,每次添加新页面,都需要配置一下release环境防混淆。若将这些页面放在一个固定的目录下,则与我们的模块化设计相违背,若命名使用固定的前缀或后缀,总感觉有点多余,手动一个一个的添加,虽然符合我们的代码规范设计,但就是有点繁琐。有没有更方便的方式来处理这个混淆配置呢? 其实我们可以在写一个hvigorfilew插件来自动生成混淆配置文件。我们自定义一个HvigorPlugin任务,通过OhosHapContext对象读取module.json5文件中的routerMap字段,可以获取系统路由表的名称,再读取profile目录下的路由表。解析json文件内存,并将页面路径写到一个混淆文件中,这样每次编译时,自动生成防混淆文件,我们只需要引入这个文件就可以了。示例如下
编译后会在entry目录下生成obfuscation-router.txt防混淆文件,只要引入这个文件就可以了。 使用hvigorfile插件动态生成navigation页面枚举名称我们在我们navigation的push跳转到新页面时,都得提前定义好系统路由表中的页面name,因为使用的name与系统路由表中定义的name不相同时,跳转页面则会白屏。有了前面的经验,其它我们也可以动态生成一个ets文件,将系统路由表中的页面名称自动生成一个枚举,这样就不用每次配置系统路由表,还是复制一下名称了。例如我们的系统路由表是这样的
我们现在实现一个hvigorfile插件,来解析系统路由表中的name字段,并生成对应的枚举值。示例如下
我们在ets目录下生成了一个Pages.ets文件,并将所有navigation页面生成对应的枚举值,页面跳转时,使用这些枚举值就不怕出错了。Pages.ets内容如下
|
您可能感兴趣的文章 :
-
鸿蒙开发Hvigor插件动态生成代码的操作方法
Hvigor允许开发者实现自己的插件,开发者可以定义自己的构建逻辑,并与他人共享。Hvigor主要提供了两种方式来实现插件:基于hvigorfile脚本 -
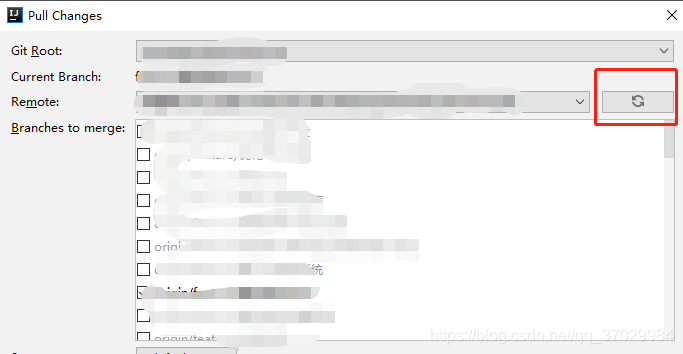
Git上新建的分支IDEA找不到问题及解决方法
一、vcs-git-pull 点击刷新按钮,然后再查看即可。 二、如果还没有 切换到idea自带的cmd面板,执行git pull 然后file --Close Project 关闭项目,然后 -
鸿蒙Navigation拦截器实现页面跳转登录鉴权方案详
我们在进行页面跳转时,很多情况下都得考虑登录状态问题,比如进入个人信息页面,下单交易页面等等。在这些场景下,通常在页面跳转 -
git clone如何解决Permission Denied(publickey)问题
git clone解决Permission Denied(publickey) 本地git bash 使用git clone git@github.com:***.git方式下载github代码至本地时需要依赖ssh key,遇到权限不足问题时一 -
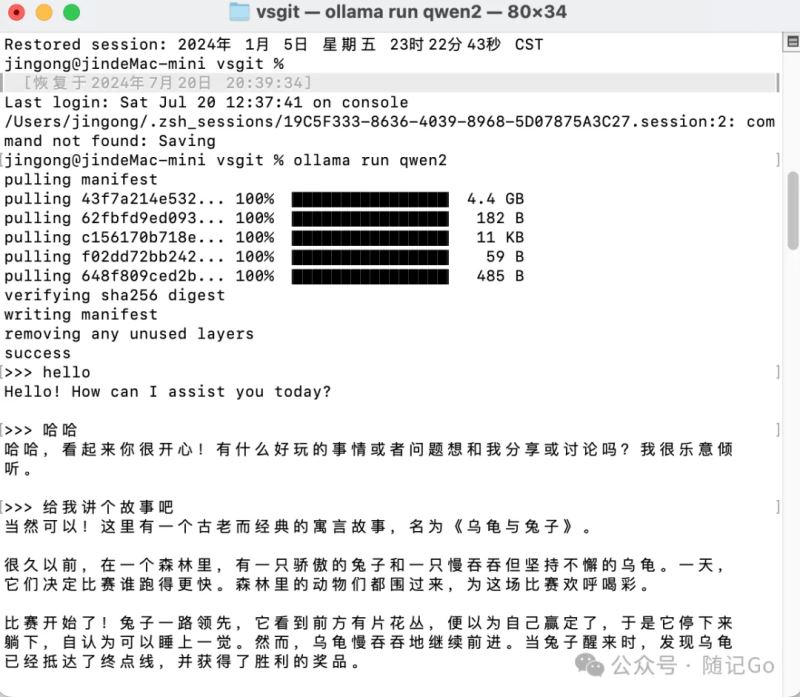
ollama搭建本地ai大模型并应用调用的操作方法介绍
1、下载ollama 1)https://ollama.com进入网址,点击download下载2)下载后直接安装即可。 2、启动配置模型 默认是启动cmd窗口直接输入 1 ollama run -
SolidWorks 2022 安装教程图文详解(含安装包)
一、安装准备 1.下载安装包 1.1 百度网盘 通过网盘分享的文件:SolidWorks_2022_SP2安装包 链接: https://pan.baidu.com/s/1-vhOPngl-NOfSO8ZXBqEjw?pwd=mx73 提取 -
解决MobaXterm连接不上虚拟机:Network error: Connectio
MobaXterm的session出现以下问题 1.检查虚拟机防火墙是否关闭 很多博客都有写,这里就不过多赘述了 1 2 3 4 5 6 7 8 #查看防火墙状态 systemctl sta -
chrome跳转新页面自动打开devtools调试工具的方法
问题描述 A 页面有个按钮,点击后会跳转到一个新页面 B,如果我们跳转之后再打开 devtools 工具条就会无法看到 B 页面初始化发起的请求,
-
解决Git Bash中文乱码的问题
2022-04-23
-
webp格式图片显示异常分析及解决方案
2023-04-23
-
typescript 实现RabbitMQ死信队列和延迟队
2024-04-08
-
git clone如何解决Permission Denied(publick
2024-11-15
-
Win10环境下编译和运行 x264的详细过程
2022-10-16