vscode保存代码时自动eslint格式化图文教程
相关技巧
来源:互联网
作者:佚名
发布时间:2025-02-04 09:03:51
人浏览
摘要
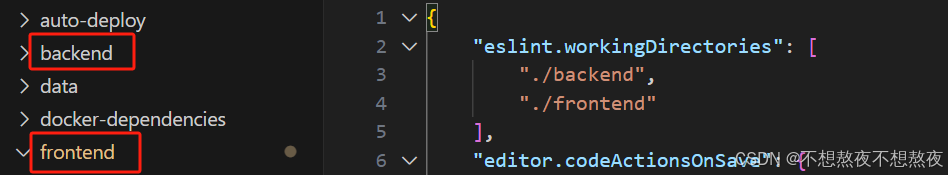
1、点击设置 2、选择远程---点击右上角打开设置 3、会弹出settings.json文件,将以下内容复制进去即可 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 { eslint.workingDirectories: [ ./back, ./front ], editor.codeActionsO
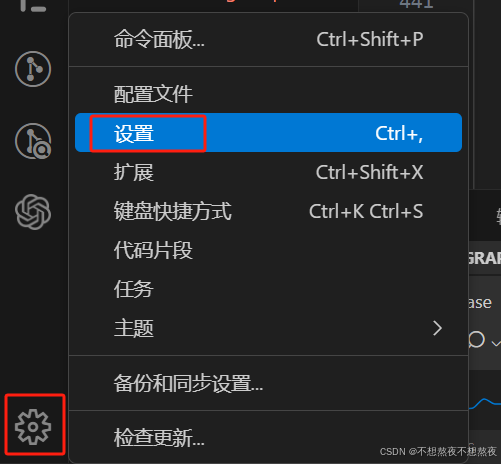
1、点击设置
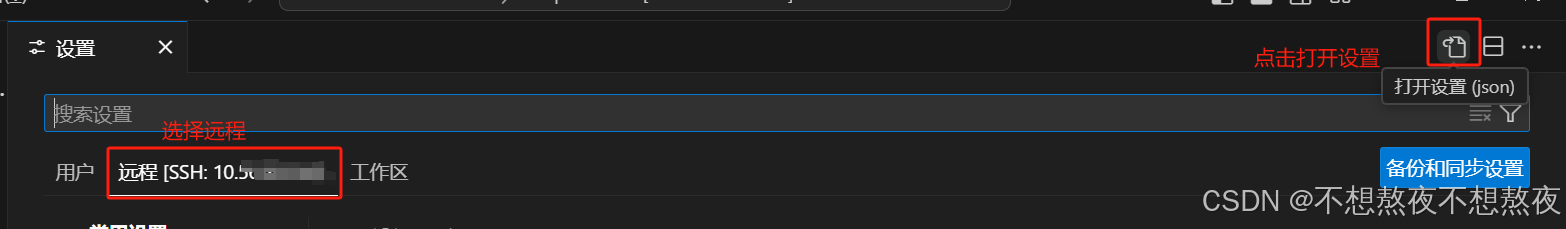
2、选择远程--->点击右上角打开设置
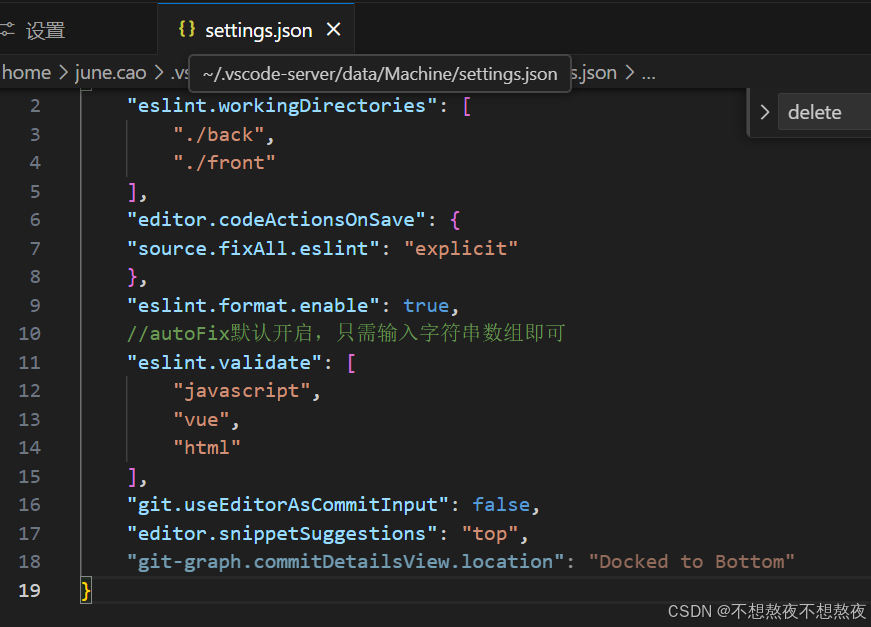
3、会弹出settings.json文件,将以下内容复制进去即可
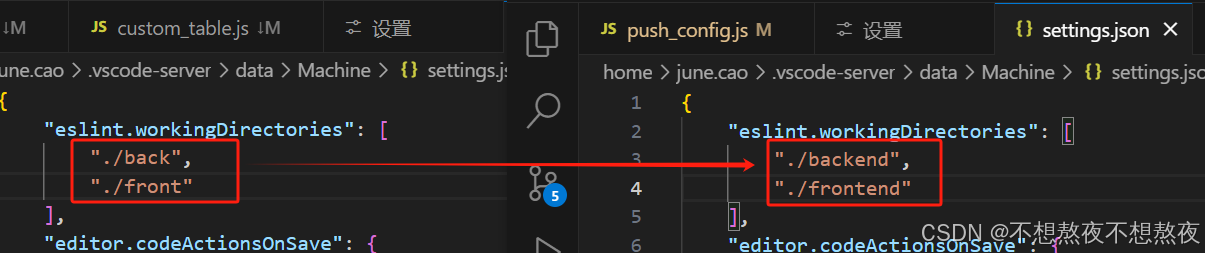
如果碰到eslint失效情况,将back改为backend,front改为frontend,因为对应相关的文件夹
|
版权声明 : 本文内容来源于互联网或用户自行发布贡献,该文观点仅代表原作者本人。本站仅提供信息存储空间服务和不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权, 违法违规的内容, 请发送邮件至2530232025#qq.cn(#换@)举报,一经查实,本站将立刻删除。
您可能感兴趣的文章 :
原文链接 :
相关文章
-
如何本地部署DeepSeek?本地部署DeepSeek的教程
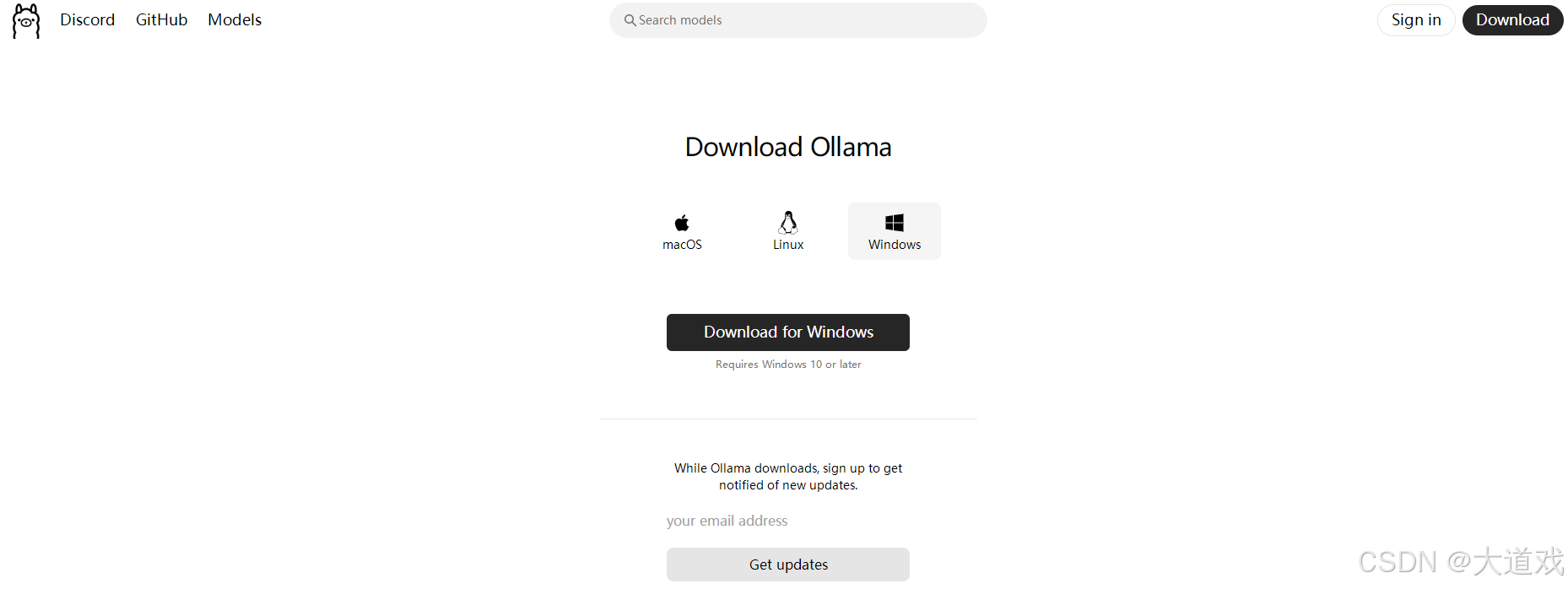
第一步:安装ollama https://ollama.com/download 打开官网,选择对应版本 第二步:选择合适的模型 https://ollama.com/ 模型名称中的1.5B、7B、8B等数字代 -
vscode保存代码时自动eslint格式化图文教程
1、点击设置 2、选择远程---点击右上角打开设置 3、会弹出settings.json文件,将以下内容复制进去即可 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 -
5分钟获取deepseek api并搭建简易问答应用介绍
eepseek-v3是截止博文撰写之日,无论是国内还是国际上发布的大模型中表现十分亮眼的模型,这里以deepseek为例,讲解如何获取api_key、base_u -
Git中恢复已删除分支的几种方法
在 Git 中,恢复已删除的分支可以通过几种方法实现,具体取决于你是否已经推送了删除操作以及你是否有本地或远程的引用。以下是几种常 -
vscode任务配置之tasks.json用途介绍
用途说明 在VS Code中配置任务主要涉及到task.json文件的编辑,这个文件允许你定义任务,比如编译、构建、测试、运行相关脚本等。 用途1: -
鸿蒙开发搭建flutter适配的开发环境
环境搭建 1.安装 DevEco Studio NEXT IDE 注意版本应该是 Next,当前最新的是 Beta3 .下载之前需要先登录,后面的模拟器创建还要开发者验证、审核 -
鸿蒙UI开发之滚动组件overscroll-decor安装和使用介
鸿蒙UI开发之滚动组件overscroll-decor是一个开源库,旨在为开发者提供一种简单、灵活的方式来实现各种过度滚动(overscroll)动画效果,提升 -
git如何撤销已经push的merge问题
git撤销已经push的merge 今天在合并代码时,发现自己失误把另外一个分支 B 的代码合并到了自己分支 C,于是想要撤销这次 merge。 一般地,如 -
解决 “Error: listen EACCES: permission denied 0.0.0.0:80“
在开发过程中,我们经常会遇到各种各样的错误。其中一个常见的错误是Error: listen EACCES: permission denied 0.0.0.0:80。这个错误通常发生在尝试启
推荐阅读
-
解决Git Bash中文乱码的问题
2022-04-23
-
webp格式图片显示异常分析及解决方案
2023-04-23
-
typescript 实现RabbitMQ死信队列和延迟队
2024-04-08
-
git clone如何解决Permission Denied(publick
2024-11-15
-
Win10环境下编译和运行 x264的详细过程
2022-10-16
最新更新