HarmonyOS Next音乐播放器项目实现代码
HarmonyOS Next音乐播放器页面是一款基于鸿蒙生态系统开发的现代化音乐播放页面组件,采用了ArkTS语言和鸿蒙原生组件开发。该应用实现了基本的音乐播放功能,包括播放、暂停、停止以及进度
|
HarmonyOS Next音乐播放器页面是一款基于鸿蒙生态系统开发的现代化音乐播放页面组件,采用了ArkTS语言和鸿蒙原生组件开发。该应用实现了基本的音乐播放功能,包括播放、暂停、停止以及进度条拖动等交互操作,同时为用户提供了简洁美观的用户界面,展示了HarmonyOS应用开发的典型特性和技术架构。 技术栈详解1. HarmonyOS Next开发环境该项目基于HarmonyOS Next开发框架构建,使用DevEco Studio作为集成开发环境。HarmonyOS Next是华为自主研发的分布式操作系统,专为全场景智能设备提供统一的操作系统解决方案。相比传统移动应用开发,HarmonyOS具有分布式能力、一次开发多端部署等显著优势。 2. ArkTS声明式开发范式项目代码采用ArkTS语言开发,这是一种基于TypeScript的声明式UI开发语言,专为HarmonyOS定制。主要特点包括:
3. 多媒体处理技术应用核心功能基于鸿蒙媒体管理框架实现,主要使用了:
这个框架提供了强大的音频处理能力:
4. 组件化架构设计项目采用清晰的组件化设计思路,主要分为:
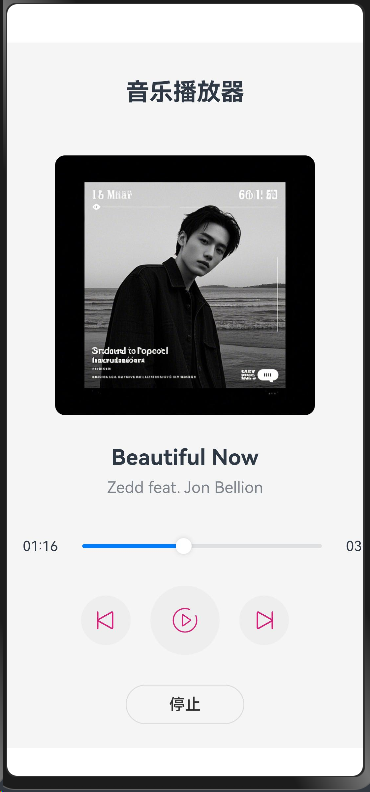
这种架构设计使代码结构清晰,功能模块化,便于维护和扩展。 成果展示和代码实现播放器
视频演示:https://file.uhsea.com/2503/d0e95390b0be7dc3600d9b1b1c4098f9UL.mp4 代码仓库地址https://gitee.com/Laynechai/harmonyplayer.git 核心功能实现剖析1. 音频播放器初始化与状态管理
这段代码展示了鸿蒙音频播放器的创建和初始化过程,通过事件驱动的方式监听播放器状态变化,实现播放流程控制。 2. 播放控制实现应用提供了三种基本控制功能:
这些控制方法配合状态监听,构成了完整的音频控制流程。 3. 进度显示与交互
此部分代码实现了进度条和时间显示功能,特别值得注意的是:
4. UI设计与用户体验应用界面设计简洁美观,主要包括:
整体UI遵循了现代移动应用设计理念,布局合理,操作流畅。 技术特点与优势1. 声明式编程范式与传统命令式编程相比,ArkTS声明式UI编程具有以下优势:
2. 组件生命周期管理
这段代码展示了鸿蒙应用中组件生命周期管理的最佳实践,确保资源在适当时机被创建和释放,避免内存泄漏。 3. 响应式状态管理通过@State装饰器,实现了组件状态的响应式管理:
状态变化会自动触发UI更新,简化了状态同步逻辑。 4. 事件处理机制应用中大量使用事件处理机制,如:
这些事件处理逻辑清晰,使得用户交互更加流畅可靠。 开发经验汇总1. 资源管理应用通过路径resource://raw/beautiful_now.mp3访问音频资源,体现了鸿蒙系统的资源管理机制。 2. 错误处理代码中包含完善的错误处理机制,尤其是对播放器错误的监听和处理,提高了应用的稳定性。 3. 性能优化
总结HarmonyOS Next音乐播放器项目展示了鸿蒙应用开发的典型流程和技术特点。通过ArkTS声明式编程、组件化架构设计、媒体处理框架和现代UI设计,实现了功能完善、用户体验良好的音乐播放应用。项目虽然结构简单,但包含了鸿蒙应用开发的核心要素,为开发者提供了很好的学习参考。 随着HarmonyOS生态的不断发展,这类应用将有更多拓展空间,如支持分布式音频播放、多设备协同控制等创新功能,充分发挥鸿蒙系统的独特优势。 |
您可能感兴趣的文章 :
-
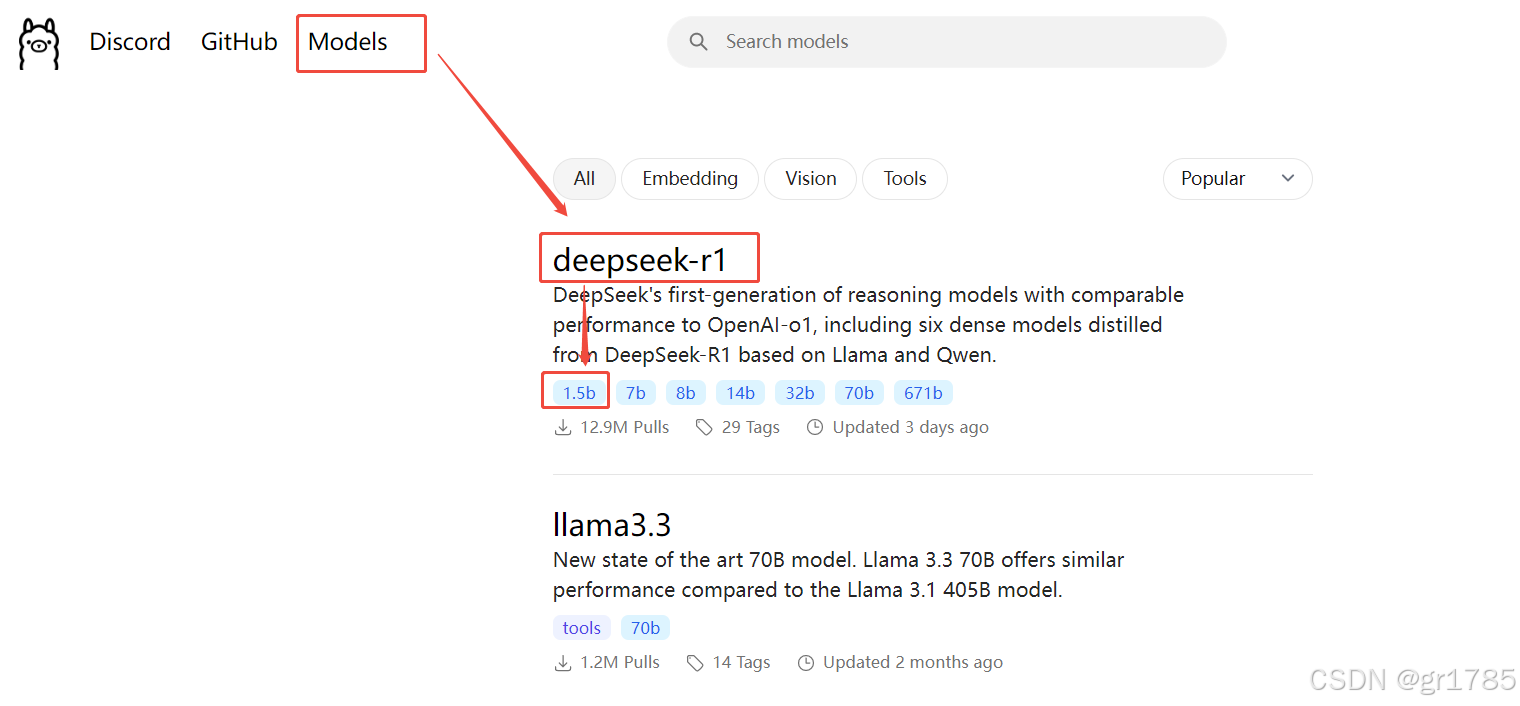
DeepSeek R1 Ollama本地化部署全攻略介绍
Ollama作为当前最受欢迎的本地大模型运行框架,为DeepSeek R1的私有化部署提供了便捷高效的解决方案。本文将深入讲解如何将Hugging Face格式的 -
HarmonyOS Next音乐播放器项目实现代码
HarmonyOS Next音乐播放器页面是一款基于鸿蒙生态系统开发的现代化音乐播放页面组件,采用了ArkTS语言和鸿蒙原生组件开发。该应用实现了基 -
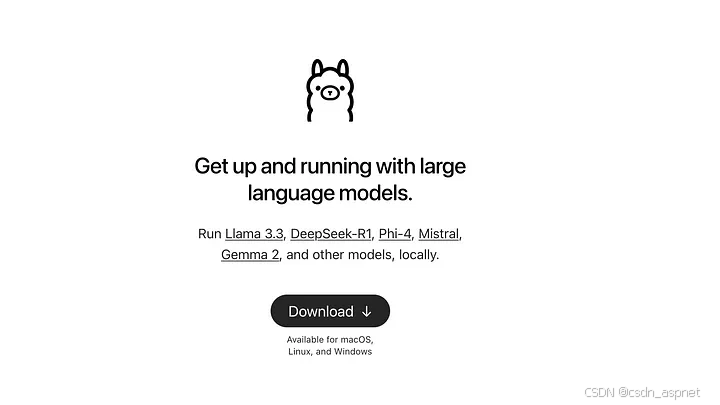
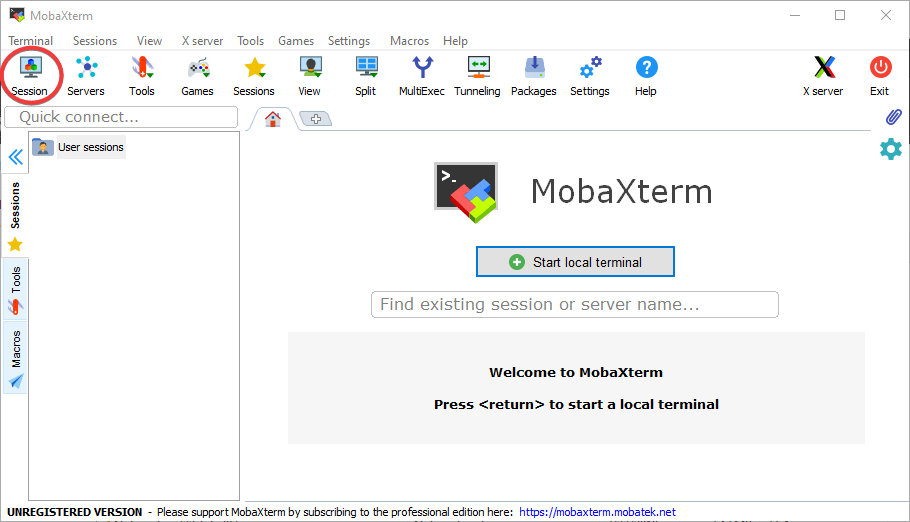
Windows安装与配置Ollama的图文教程
Windows安装与配置Ollama 简介 本节学习如何在 Windows 系统中完成 Ollama 的安装与配置,主要分为以下几个部分: 访问官网直接完成下载 环境变量 -
在VSCode中本地运行DeepSeek的流程
本文将分步向您展示如何在本地安装和运行 DeepSeek、使用 CodeGPT 对其进行配置以及开始利用 AI 来增强您的软件开发工作流程,所有这些都无 -
kafka开启kerberos认证的完整步骤
一、kerberos安装部署 kerberos的基本原理不做过多介绍了,可自行查阅;本文主要介绍kerberos的安装及使用;使用到的软件版本:系统:Red Hat -
高阶DeepSeek从入门到精通教程手册
第?章:准备篇(三分钟上手) 1.1 三分钟创建你的 AI 伙伴 1、访问官网:浏览器输?www.deepseek.com; 2、注册账号:点击开始对话,进入新用户
-
解决Git Bash中文乱码的问题
2022-04-23
-
webp格式图片显示异常分析及解决方案
2023-04-23
-
typescript 实现RabbitMQ死信队列和延迟队
2024-04-08
-
git clone如何解决Permission Denied(publick
2024-11-15
-
Win10环境下编译和运行 x264的详细过程
2022-10-16