鸿蒙中Axios数据请求的封装和配置方法
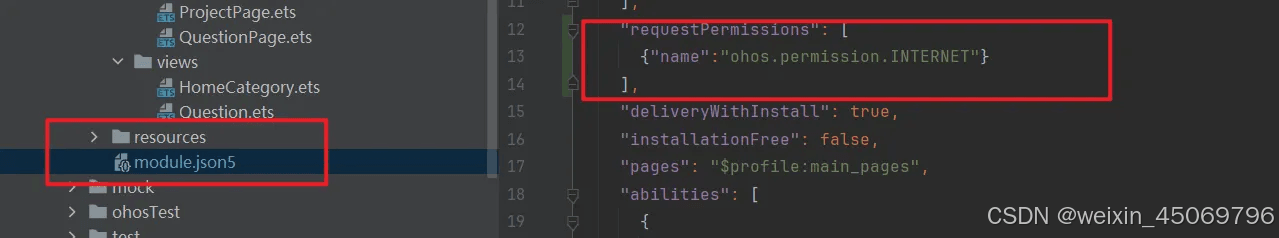
适用于(HarmonyOS NEXT/5.0/API12+) 1.配置权限 应用级权限和系统级权限 2.配置网络请求的代码 1 2 3 requestPermissions: [ { name: ohos.permission.INTERNET } ], 3.下载在Entry中 下载Axios //终端中运行 ohpm install @ohos
|
适用于(HarmonyOS NEXT/5.0/API12+) 1.配置权限 应用级权限和系统级权限
2.配置网络请求的代码
3.下载在Entry中 下载Axios//终端中运行 4.封装Http请求实现思路: //1.创建AXIOS的实例对象 //配置基地址,超时时间 //2.配置请求拦截器 //3.配置响应拦截器 //4.封装Htpp类 //5.创建并导出 http实例对象 //6.统一导出
5.页面中使用
|
您可能感兴趣的文章 :
-
鸿蒙中Axios数据请求的封装和配置方法
适用于(HarmonyOS NEXT/5.0/API12+) 1.配置权限 应用级权限和系统级权限 2.配置网络请求的代码 1 2 3 requestPermissions: [ { name: ohos.permission.INTERNET } ], -
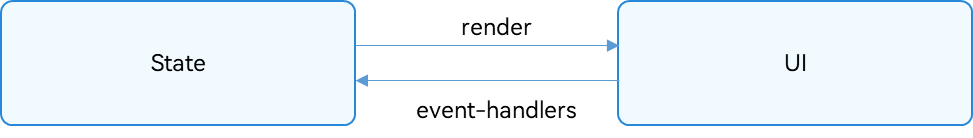
鸿蒙中@State的原理使用详解(HarmonyOS 5)
一、@State在鸿蒙中是做什么的? @State是 HarmonyOS ArkTS 框架中用于管理组件状态的核心装饰器,其核心作用是实现数据驱动 UI 的响应式编程模 -
kynet.call使用介绍
skynet.call 详细解析 1. 函数签名与参数 函数签名: 1 skynet.call(addr, typename, ...) addr:目标服务的地址(整数或字符串形式的服务名)。 typena -
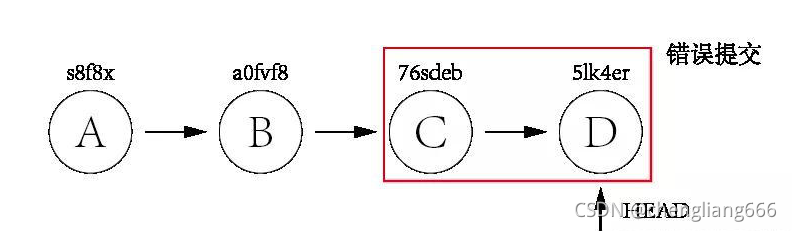
如何使用git reset进行多commit合并
在开发分支下,往往会有多次提交,可能是feature,也可能是bugfix,如果git管理员基于commit进行打tag,这就比较麻烦,所以在打tag之前,最好 -
DeepSeek R1 Ollama本地化部署全攻略介绍
Ollama作为当前最受欢迎的本地大模型运行框架,为DeepSeek R1的私有化部署提供了便捷高效的解决方案。本文将深入讲解如何将Hugging Face格式的 -
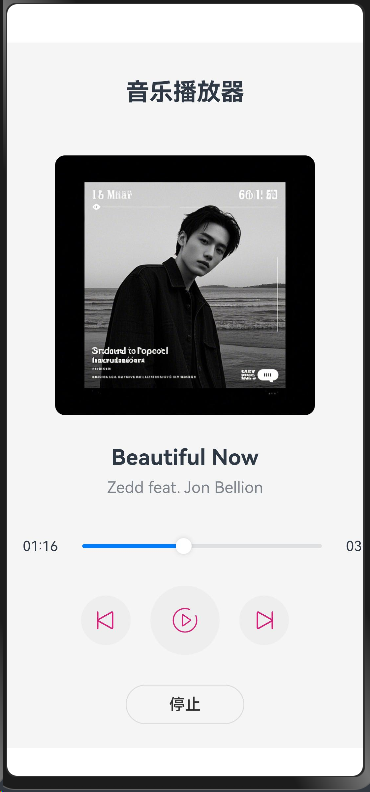
HarmonyOS Next音乐播放器项目实现代码
HarmonyOS Next音乐播放器页面是一款基于鸿蒙生态系统开发的现代化音乐播放页面组件,采用了ArkTS语言和鸿蒙原生组件开发。该应用实现了基 -
Windows安装与配置Ollama的图文教程
Windows安装与配置Ollama 简介 本节学习如何在 Windows 系统中完成 Ollama 的安装与配置,主要分为以下几个部分: 访问官网直接完成下载 环境变量
-
解决Git Bash中文乱码的问题
2022-04-23
-
webp格式图片显示异常分析及解决方案
2023-04-23
-
typescript 实现RabbitMQ死信队列和延迟队
2024-04-08
-
git clone如何解决Permission Denied(publick
2024-11-15
-
Win10环境下编译和运行 x264的详细过程
2022-10-16