HarmonyOS系统利用AVPlayer开发视频播放功能
随着HarmonyOS生态的不断壮大,开发者在构建应用时越来越需要集成丰富的媒体播放功能。本文将详细介绍如何在HarmonyOS系统中利用功能强大的AVPlayer来开发视频播放功能,通过一个完整的示例程
|
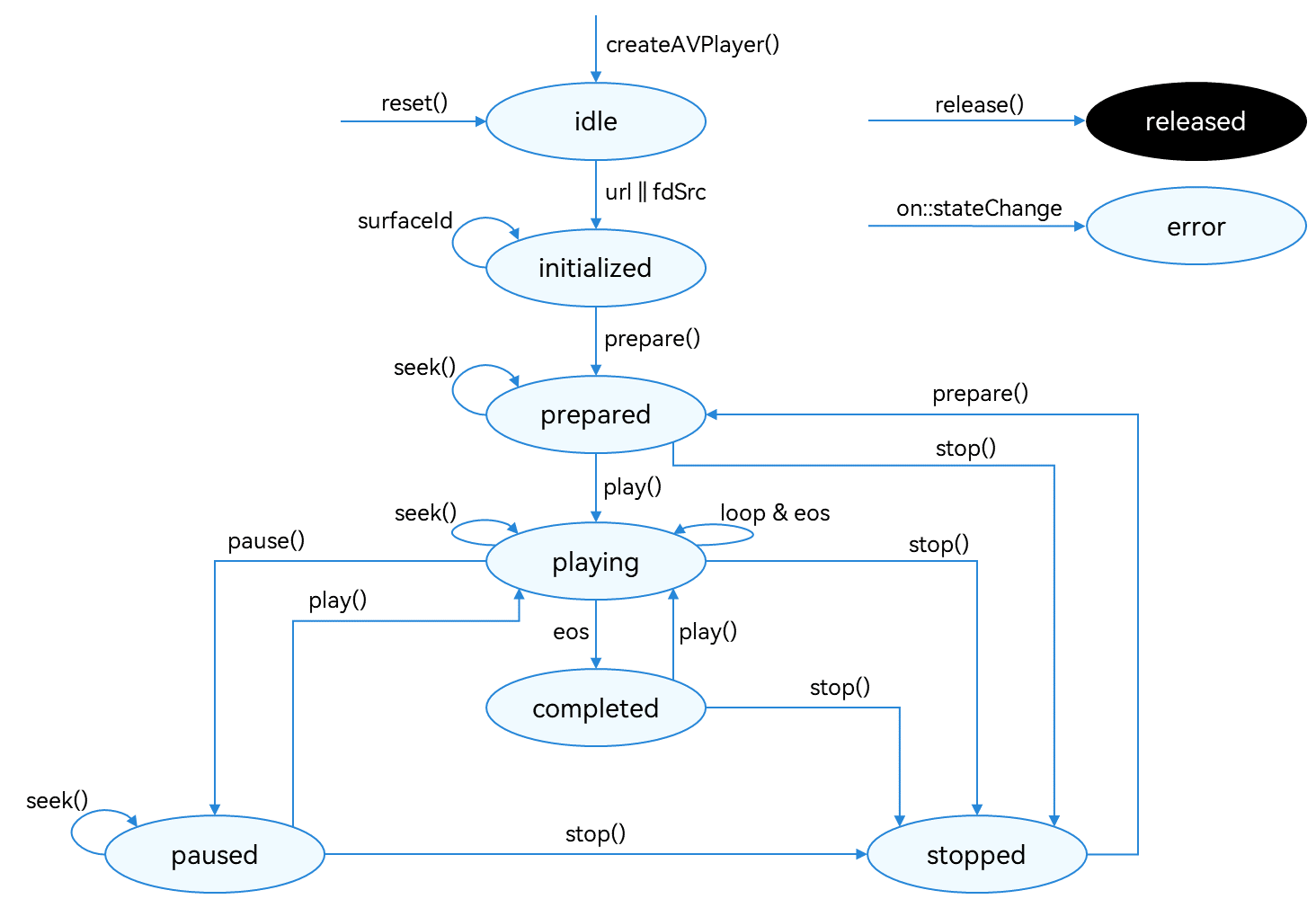
随着HarmonyOS生态的不断壮大,开发者在构建应用时越来越需要集成丰富的媒体播放功能。本文将详细介绍如何在HarmonyOS系统中利用功能强大的AVPlayer来开发视频播放功能,通过一个完整的示例程序,带您从零到一实现端到端的视频播放解决方案。 AVPlayer简介AVPlayer是HarmonyOS提供的一个高级音视频播放接口,它整合了流媒体解析、本地资源处理、媒体解封装、视频解码和渲染等功能,能够直接播放诸如mp4、mkv等常见格式的视频文件,适用于需要对媒体资源进行深度控制和自定义播放逻辑的场景。
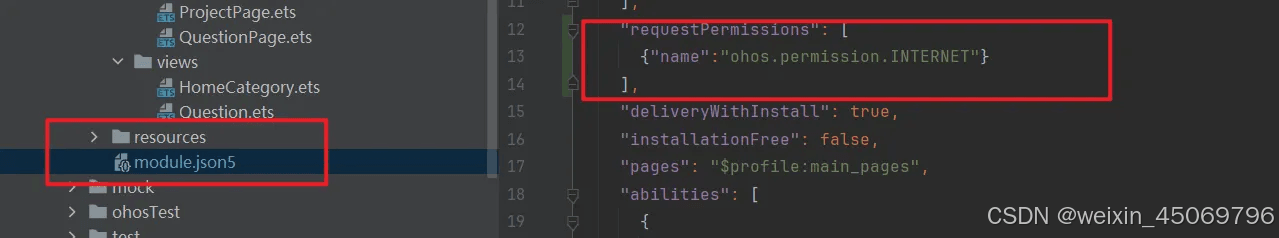
开发前准备在开始编码之前,请确保熟悉HarmonyOS的基本开发环境配置和ArkTS/JS编程语言基础。同时,了解如何在HarmonyOS应用中管理文件路径(特别是应用沙箱路径)和处理权限申请(如网络访问权限)也是必要的。
开发步骤下面是使用AVPlayer开发视频播放功能的关键步骤及代码示例。 1. 引入依赖首先,确保在项目中正确引入多媒体模块的依赖,如通过以下导入语句:
2. 创建AVPlayer实例初始化AVPlayer实例,这是播放视频的第一步。
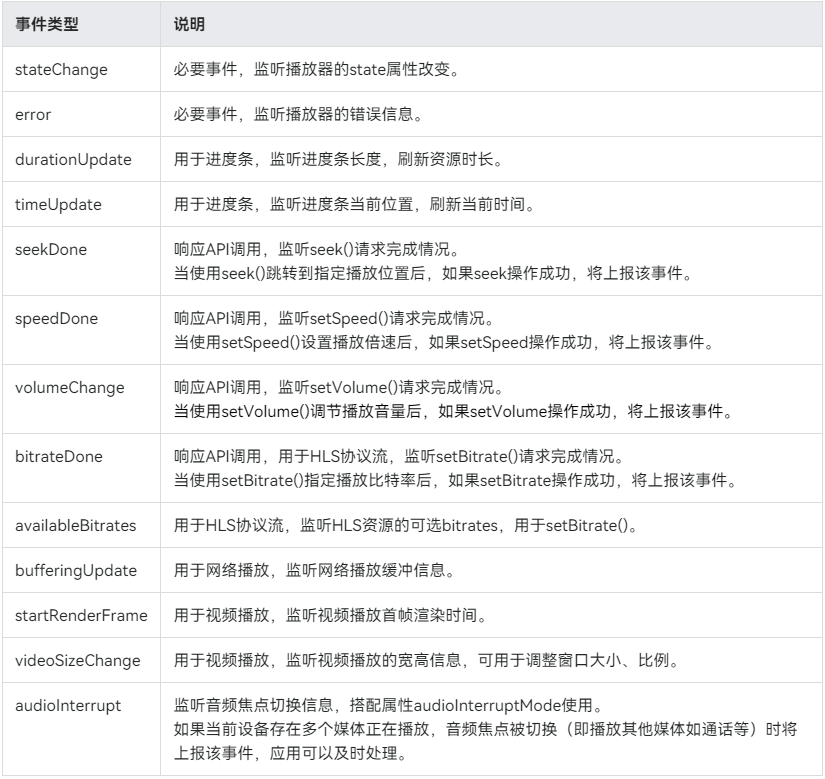
3. 设置监听事件为AVPlayer设置必要的事件监听,以便于跟踪播放状态和处理错误。
4. 设置播放资源根据资源类型(本地或网络)设置播放的URL或文件描述符。
5. 设置显示窗口需要从UI组件获取SurfaceID来指定视频的输出窗口。
6. 准备播放调用prepare()方法准备播放环境。
7. 控制播放进行播放、暂停、跳转、停止等操作。
8. 重置与释放资源播放完成后,根据需要重置资源或释放播放器实例。
示例代码以下是一个综合示例,展示了如何使用AVPlayer播放本地资源的全过程:
通过上述步骤和示例代码,可以着手在HarmonyOS应用中集成高质量的视频播放功能。请根据实际需求调整代码细节,并确保遵循HarmonyOS的最佳实践和安全规范。 |
-
Chrome拓展(Chrome Extension)开发定时任务插件
刚开始接触 Chrome Extension 开发时,我以为实现定时任务只需要简单调用 setInterval 就行,没想到这个看似简单的功能让我踩了不少坑。今天我 -
HarmonyOS系统利用AVPlayer开发视频播放功能
随着HarmonyOS生态的不断壮大,开发者在构建应用时越来越需要集成丰富的媒体播放功能。本文将详细介绍如何在HarmonyOS系统中利用功能强大 -
鸿蒙中Axios数据请求的封装和配置方法
适用于(HarmonyOS NEXT/5.0/API12+) 1.配置权限 应用级权限和系统级权限 2.配置网络请求的代码 1 2 3 requestPermissions: [ { name: ohos.permission.INTERNET } ], -
鸿蒙中@State的原理使用详解(HarmonyOS 5)
一、@State在鸿蒙中是做什么的? @State是 HarmonyOS ArkTS 框架中用于管理组件状态的核心装饰器,其核心作用是实现数据驱动 UI 的响应式编程模 -
kynet.call使用介绍
skynet.call 详细解析 1. 函数签名与参数 函数签名: 1 skynet.call(addr, typename, ...) addr:目标服务的地址(整数或字符串形式的服务名)。 typena -
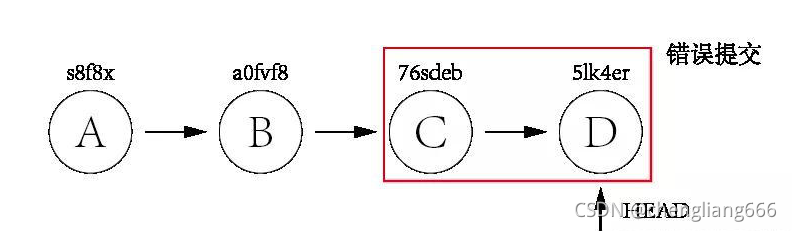
如何使用git reset进行多commit合并
在开发分支下,往往会有多次提交,可能是feature,也可能是bugfix,如果git管理员基于commit进行打tag,这就比较麻烦,所以在打tag之前,最好 -
DeepSeek R1 Ollama本地化部署全攻略介绍
Ollama作为当前最受欢迎的本地大模型运行框架,为DeepSeek R1的私有化部署提供了便捷高效的解决方案。本文将深入讲解如何将Hugging Face格式的 -
HarmonyOS Next音乐播放器项目实现代码
HarmonyOS Next音乐播放器页面是一款基于鸿蒙生态系统开发的现代化音乐播放页面组件,采用了ArkTS语言和鸿蒙原生组件开发。该应用实现了基
-
解决Git Bash中文乱码的问题
2022-04-23
-
webp格式图片显示异常分析及解决方案
2023-04-23
-
typescript 实现RabbitMQ死信队列和延迟队
2024-04-08
-
git clone如何解决Permission Denied(publick
2024-11-15
-
Win10环境下编译和运行 x264的详细过程
2022-10-16