Chrome拓展(Chrome Extension)开发定时任务插件
刚开始接触 Chrome Extension 开发时,我以为实现定时任务只需要简单调用 setInterval 就行,没想到这个看似简单的功能让我踩了不少坑。今天我们就来聊聊如何在 Chrome Extension 中优雅地实现定时任
|
刚开始接触 Chrome Extension 开发时,我以为实现定时任务只需要简单调用 setInterval 就行,没想到这个看似简单的功能让我踩了不少坑。今天我们就来聊聊如何在 Chrome Extension 中优雅地实现定时任务,既要保证准时执行,又要确保稳定可靠。 Chrome 拓展(Chrome Extension)是什么
从常驻后台到按需唤醒早期的 Chrome Extension 允许后台脚本常驻内存,使用 setInterval 实现定时任务确实很简单。但随着 Manifest V3 的推出,情况发生了变化:后台脚本变成了 Service Worker,采用按需唤醒、自动休眠的机制,彻底告别了全天候运行的时代。 这就好比你想找个24小时值班的保安,结果却来了个随时可能睡着、需要特定条件才能唤醒的临时工。如果不特别注意唤醒机制,你的定时任务很可能会错过执行时机。 实现方案方案一:使用 chrome.alarms APIChrome 专门提供了 chrome.alarms API 来实现定时任务功能。你可以设置执行间隔和首次触发时间,非常适合需要定期执行的任务,比如数据同步、接口轮询等。
这个方案的优点是接口简单、官方支持,但也存在一些限制:
方案二:结合 content script 的状态感知定时器某些场景下,我们需要的不是严格定时,而是在用户访问页面时进行检查。这时可以通过 content script 在页面上下文中实现定时逻辑。
这种方式的局限性在于:
方案三:基于事件触发和存储的模拟定时这是一种更稳健的实现方式:在插件启动或收到消息时,检查上次任务执行时间,决定是否需要执行任务。
这种方式虽然不够精确,但稳定性较好,适合执行低频、非紧急的后台任务。 最佳实践:打造可靠的定时任务在 Chrome Extension 中实现定时任务时,需要注意以下几点:
以下是一个示例代码,展示如何在 Chrome Extension 中实现一个幂等的定时任务,同时记录日志并防止重复执行:
Show You Code下面是我根据历史访问信息写了定时任务,用来处理这个工作的,仅供参考。
拓展思路在 Chrome Extension 开发中,除了传统的定时任务(如 chrome.alarms),我们还可以采用更灵活的方式来实现任务触发,以下是一些可行的方案: 结合服务器推送通过服务器推送消息(如 Firebase Cloud Messaging 或其他推送服务),可以在特定事件发生时通知插件执行任务。这种方式适合需要实时响应的场景,例如消息通知或数据更新。在服务器端配置推送服务,发送消息到客户端。在插件中监听 chrome.pushMessaging.onMessage 或其他推送事件。根据接收到的消息内容执行相应的任务。
使用 WebSocket 监听通过 WebSocket 建立长连接,可以实时监听后端的状态变化并触发任务。这种方式适合需要持续监控的场景,例如股票价格变动或系统状态更新。在插件中创建 WebSocket 连接。- 监听 WebSocket 消息事件,根据消息内容触发任务。
借助三方调度服务触发插件通过外部调度服务(如 AWS Lambda、Google Cloud Functions 或定时触发器),可以在特定时间或条件下调用插件的功能。这种方式适合需要复杂调度逻辑的场景。在外部服务中配置调度任务。调用插件的 API 或通过消息机制通知插件执行任务。
总结在 Chrome Extension 中实现定时任务,就像烹饪时使用定时器,不仅需要精确把控时间,还要兼顾执行环境和状态管理。定时任务的实现需要考虑多方面因素,例如任务的幂等性、状态的持久化以及资源的高效利用。虽然 Chrome Extension 的定时机制不如 Node.js 那样灵活,但通过深入理解其工作原理并遵循最佳实践,可以构建出稳定可靠的定时任务系统。 在设计定时任务时,确保任务的幂等性至关重要,这样可以避免重复执行带来的副作用。此外,由于扩展的后台脚本可能会被销毁,建议将任务状态存储在 chrome.storage 中,以便在扩展重启后能够恢复任务状态。为了便于调试和优化,还可以记录任务的执行时间、结果以及异常信息。除了传统的定时任务(如 chrome.alarms),还可以结合服务器推送、WebSocket 或用户行为触发任务,进一步提升任务的灵活性和实时性。 通过合理设计和优化,Chrome Extension 的定时任务不仅可以满足时间触发的需求,还能在合适的时机高效执行,为用户提供更优质的使用体验。希望这些经验能帮助你避开常见的陷阱,编写出更高质量的扩展程序代码。 |
您可能感兴趣的文章 :
-
Chrome拓展(Chrome Extension)开发定时任务插件
刚开始接触 Chrome Extension 开发时,我以为实现定时任务只需要简单调用 setInterval 就行,没想到这个看似简单的功能让我踩了不少坑。今天我 -
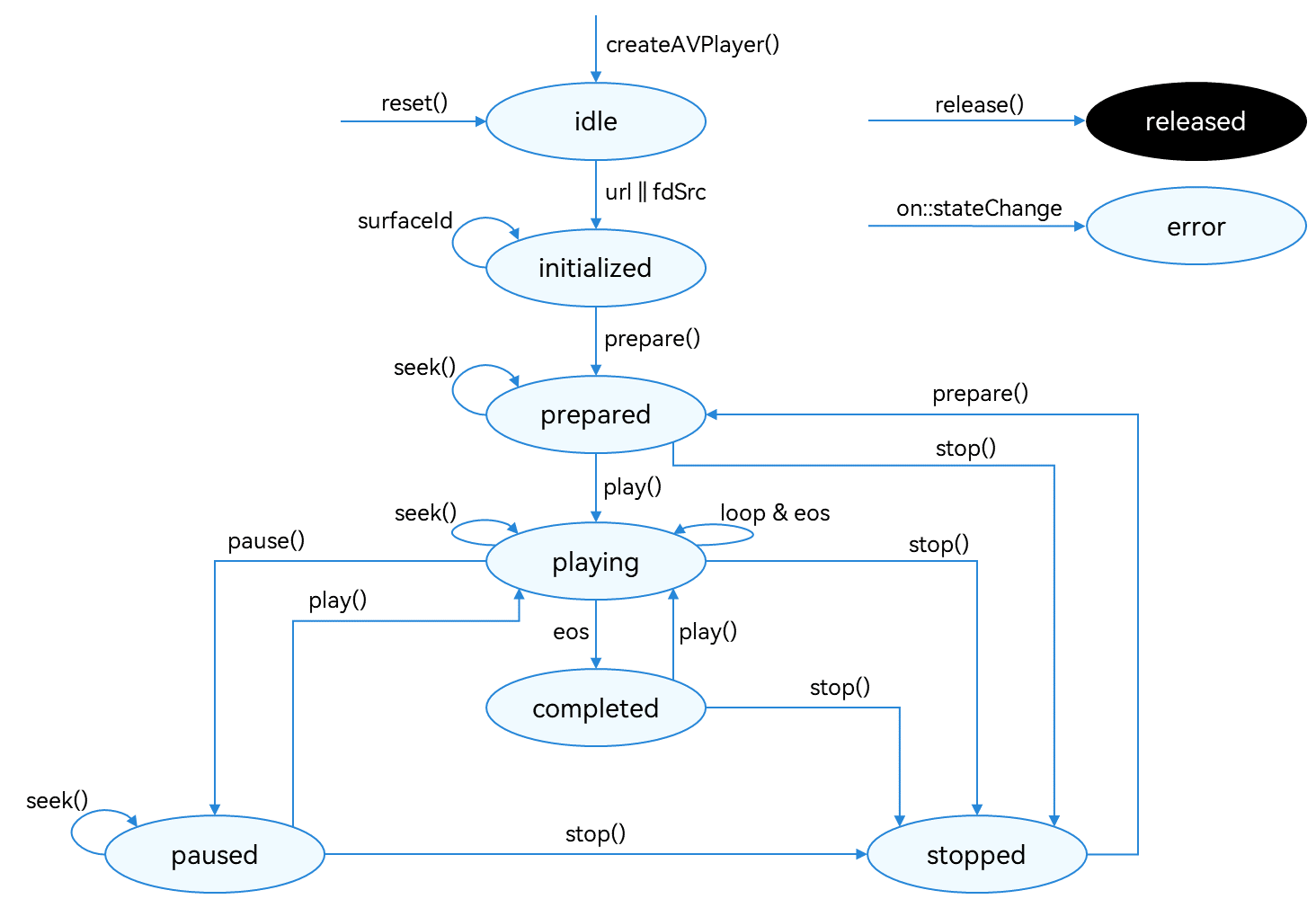
HarmonyOS系统利用AVPlayer开发视频播放功能
随着HarmonyOS生态的不断壮大,开发者在构建应用时越来越需要集成丰富的媒体播放功能。本文将详细介绍如何在HarmonyOS系统中利用功能强大 -
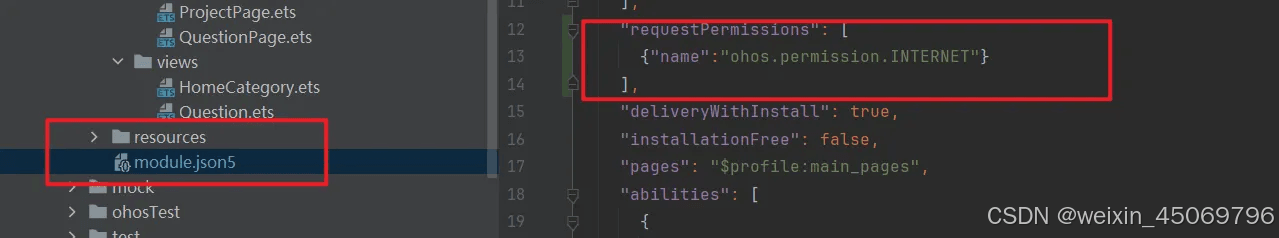
鸿蒙中Axios数据请求的封装和配置方法
适用于(HarmonyOS NEXT/5.0/API12+) 1.配置权限 应用级权限和系统级权限 2.配置网络请求的代码 1 2 3 requestPermissions: [ { name: ohos.permission.INTERNET } ], -
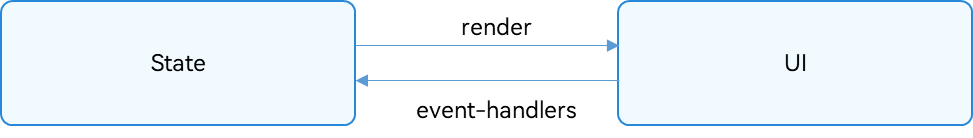
鸿蒙中@State的原理使用详解(HarmonyOS 5)
一、@State在鸿蒙中是做什么的? @State是 HarmonyOS ArkTS 框架中用于管理组件状态的核心装饰器,其核心作用是实现数据驱动 UI 的响应式编程模 -
kynet.call使用介绍
skynet.call 详细解析 1. 函数签名与参数 函数签名: 1 skynet.call(addr, typename, ...) addr:目标服务的地址(整数或字符串形式的服务名)。 typena -
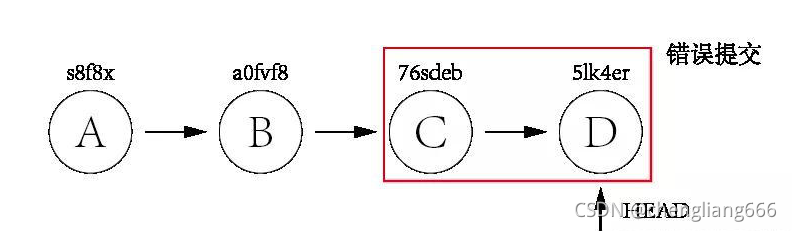
如何使用git reset进行多commit合并
在开发分支下,往往会有多次提交,可能是feature,也可能是bugfix,如果git管理员基于commit进行打tag,这就比较麻烦,所以在打tag之前,最好 -
DeepSeek R1 Ollama本地化部署全攻略介绍
Ollama作为当前最受欢迎的本地大模型运行框架,为DeepSeek R1的私有化部署提供了便捷高效的解决方案。本文将深入讲解如何将Hugging Face格式的 -
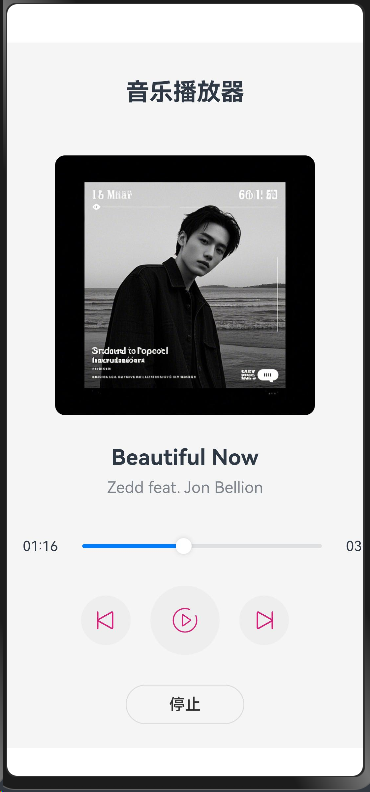
HarmonyOS Next音乐播放器项目实现代码
HarmonyOS Next音乐播放器页面是一款基于鸿蒙生态系统开发的现代化音乐播放页面组件,采用了ArkTS语言和鸿蒙原生组件开发。该应用实现了基
-
解决Git Bash中文乱码的问题
2022-04-23
-
webp格式图片显示异常分析及解决方案
2023-04-23
-
typescript 实现RabbitMQ死信队列和延迟队
2024-04-08
-
git clone如何解决Permission Denied(publick
2024-11-15
-
Win10环境下编译和运行 x264的详细过程
2022-10-16