数据绑定是一种关系,该关系告诉WPF从源对象提取一下信息,并用这些信息设置目标对象的属性。目标属性始终是依赖项属性,通常位于WPF元素中,WPF数据绑定的最终目标是在用户界面中显示一下信息。
将元素绑定到一起
数据绑定的最简单情形是,源对象是WPF元素而且源属性是依赖项属性。依赖项属性具有内置的更改通知支持。当源对象中改变属性值时会立即更新目标对象中的绑定属性。
常用的绑定属性字段:
- ElementName:绑定元素名称
- Path:绑定值
- Mode:绑定模式
- UpdateSourceTrigger:绑定更新方式
- Delay:延时时间
|
1
2
|
<TextBlock x:Name="textFontSize"
Text="{Binding ElementName=textInput, Path=Text, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged,Delay=500}"></TextBlock>
|
简单示例,通过Slider控制TextBlock文本字体大小:
|
1
2
3
4
5
6
|
<StackPanel>
<Slider x:Name="sliderFontSize" Margin="3" Minimum="1" Maximum="40" Value="10"
TickFrequency="1" TickPlacement="TopLeft"></Slider>
<TextBlock x:Name="textBlock" Margin="10" Text="简单文本内容"
FontSize="{Binding ElementName=sliderFontSize, Path=Value}"></TextBlock>
</StackPanel>
|

绑定表达式
数据绑定表达式使用XAML标记扩展。因为正在创建System.Windows.Data.Binding类的一个实例,所以绑定表达式以单词Binding开头。至少需要设置两个属性:ElementName属性(指示源元素)和Path属性(指示源元素中的属性)。
如果希望引用附加属性(在另一个类中定义但应用于绑定元素的属性),需要再圆括号中封装属性名称。如,绑定到Grid控件中的某个元素,路径(Grid.Row)将检索放置元素的行号。
绑定错误
WPF不会引发异常来通知与数据绑定相关的问题。如果指定元素或属性不存在,那么不会收到任何指示;
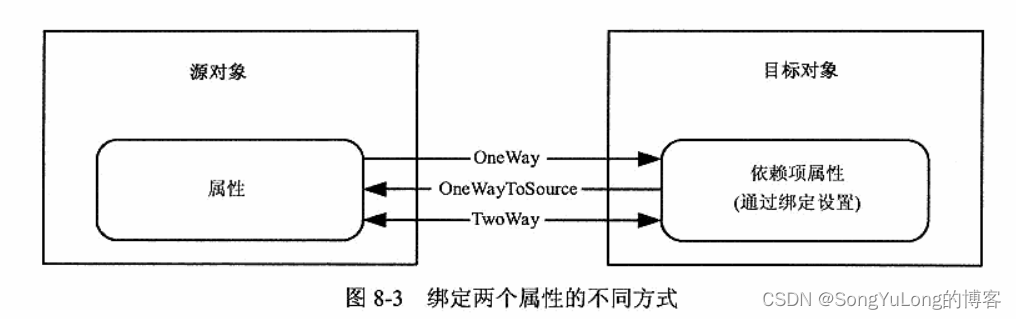
绑定模式
数据绑定的一个特性是目标会被自动更新,而不考虑源的修改方式。
BindingMode枚举值
| 名称 |
说明 |
| OneWay |
当源属性变化时更新目标属性 |
| TwoWay |
当源属性变化时更新目标属性,并且当目标属性变化时更新源属性 |
| OneTime |
最初根据源属性值设置目标属性 |
| OneWayToSource |
与OnWay类型类似,但方向相反。当目标属性变化时更新源属性 |
| Default |
此类绑定依赖于目标属性。既可以是双向的,也可以是单向的。除非明确指定了另一种模式,否则所有绑定都使用该方法 |

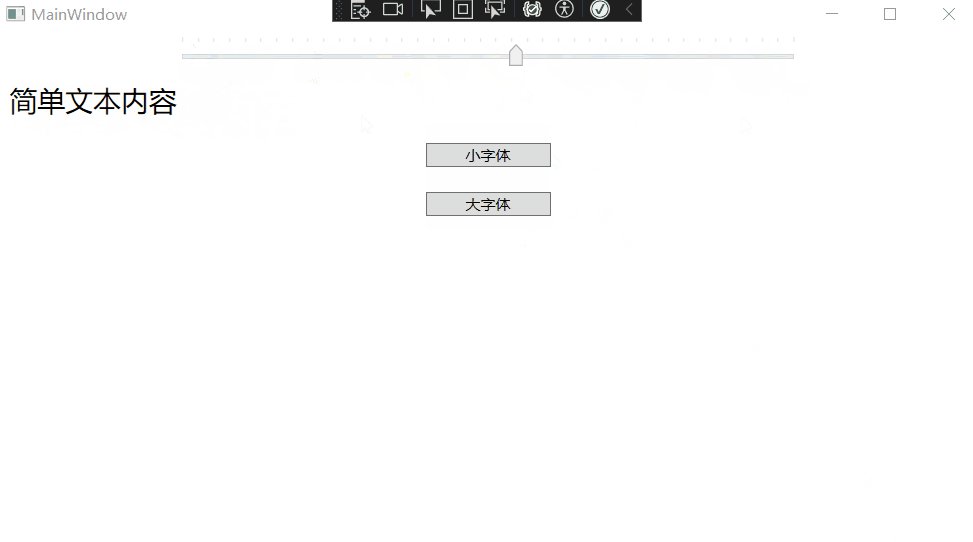
示例,双向绑定模式:
|
1
2
3
4
5
6
7
8
9
|
<StackPanel>
<Slider x:Name="sliderFontSize" Margin="3" Width="500" Minimum="1" Maximum="40" Value="10"
TickFrequency="1" TickPlacement="TopLeft"></Slider>
<TextBlock x:Name="textBlock" Margin="10" Text="简单文本内容"
FontSize="{Binding ElementName=sliderFontSize, Path=Value, Mode=TwoWay}"></TextBlock>
<Button x:Name="smallBtn" Margin="10" Width="100" Click="smallBtn_Click">小字体</Button>
<Button x:Name="largeBtn" Margin="10" Width="100" Click="largeBtn_Click">大字体</Button>
</StackPanel>
|
|
1
2
3
4
5
6
7
8
9
|
private void smallBtn_Click(object sender, RoutedEventArgs e)
{
textBlock.FontSize = 15;
}
private void largeBtn_Click(object sender, RoutedEventArgs e)
{
textBlock.FontSize = 30;
}
|

代码创建绑定
在构建窗口时,在XAML标记中使用Binding标记扩展来声明绑定表达式通常最高效。但也可以使用代码来创建绑定:
示例,代码创建绑定:
|
1
2
3
4
5
|
Binding binding = new Binding();
binding.Source = sliderFontSize;
binding.Path = new PropertyPath("Value");
binding.Mode = BindingMode.TwoWay;
blockText.SetBinding(TextBlock.FontSize, binding);
|
移除绑定
可以通过代码使用BindingOperation类的两个静态方法移除绑定。
- ClearBinding()方法:使用依赖项属性的引用作为参数,删除指定的数据绑定;
- ClearAllBinding()方法:为元素删除所有数据绑定;
BindingOperation.ClearAllBinding(blockText);
需要使用代码绑定的一些特殊情况:
使用代码检索绑定
可使用代码检索绑定并检查其属性,而不必考虑绑定最初是用代码还是标记创建的。
获取绑定信息的两种方式:
使用静态方法BindingOperations.GetBinding()来检索相应的Binding对象。需要提供两个参数:绑定元素以及具有绑定表达式的属性。
|
1
2
|
<TextBlock x:Name="textBlock" Margin="10" Text="简单文本内容"
FontSize="{Binding ElementName=sliderFontSize, Path=Value"></TextBlock>
|
|
1
|
Binding binding = BindingOperations.GetBinding(textBlock, TextBlock.FontSize);
|
一旦获取到绑定对象,就可以检查其属性。如:
- Binding.ElementName:绑定元素名;
- Binding.Path:绑定值;
- BindingMode:绑定模式;
通过调用BindingOperations.GetBindingExpression()方法获得更实用的BindingExpression对象:
|
1
2
3
4
5
|
BindingExpression expression = BindingOperations.GetBingdingExpression(textBlock, TextBlock.FontSize);
// 获取源元素
Slider boundObj = (Slider)expression.ResolvedSource;
string boundData = boundObj.FontSize;
|
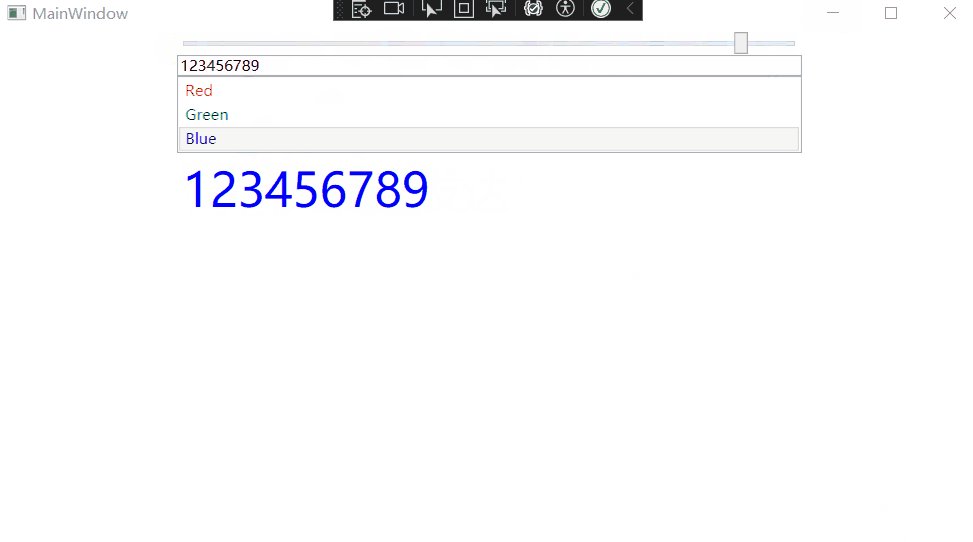
多绑定
可以绑定元素的多个属性。
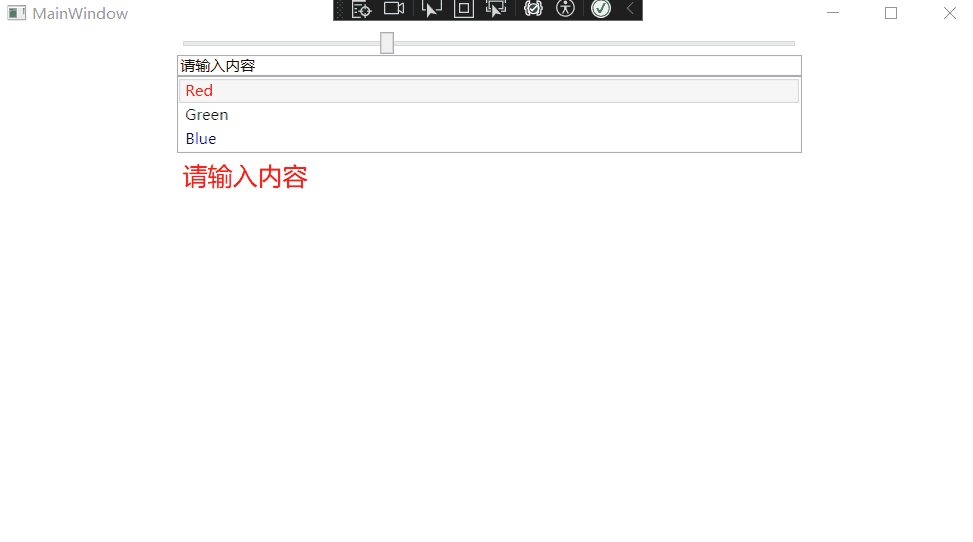
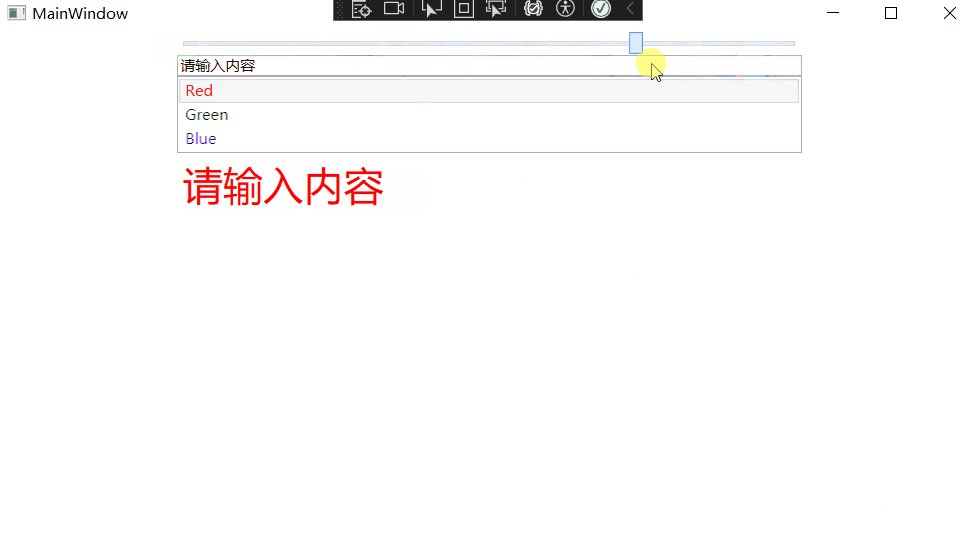
示例:绑定了 TextBlock元素的 FontSize,Text 和 Foreground三个属性
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<StackPanel Width="500">
<Slider x:Name="sliderFontSize" Minimum="10" Maximum="40" Value="20"></Slider>
<TextBox x:Name="textInput">请输入内容</TextBox>
<ListBox x:Name="listboxColor" SelectedIndex="0">
<ListBoxItem Foreground="Red">Red</ListBoxItem>
<ListBoxItem Foreground="Green">Green</ListBoxItem>
<ListBoxItem Foreground="Blue">Blue</ListBoxItem>
</ListBox>
<TextBlock x:Name="textShow" Margin="5"
FontSize="{Binding ElementName=sliderFontSize, Path=Value}"
Text="{Binding ElementName=textInput, Path=Text}"
Foreground="{Binding ElementName=listboxColor, Path=SelectedItem.Foreground}"></TextBlock>
</StackPanel>
|

绑定更新
绑定数据的更新行为由Binding.UpdateSourceTrigger属性控制,枚举值有:
| 称 |
说明 |
| PropertyChanged |
当目标属性发生变化时立即更新源 |
| LostFocus |
当目标属性发生变化并且目标丢失焦点时更新源 |
| Explicit |
除非调用BindingExpression.UpdateSource()方法,否则无法更新源 |
| Default |
更加目标属性的元素数据确定更新行为 |
例如,添加了UpdateSourceTrigger=PropertyChanged
|
1
2
|
<TextBlock x:Name="textFontSize"
Text="{Binding ElementName=textInput, Path=Text, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"></TextBlock>
|
绑定延时
下极少数情况下,需要防止数据绑定触发操作和修改源对象,至少需要延迟一段时间。这种情况可以使用Binding对象的Delay属性。等待数毫秒,之后再提交更改。
例如:添加了Delay=500
|
1
2
|
<TextBlock x:Name="textFontSize"
Text="{Binding ElementName=textInput, Path=Text, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged,Delay=500}"></TextBlock>
|
绑定到非元素对象
在数据驱动的应用程序中,更常见的情况是创建从不可见对象中提取数据的绑定表达式。唯一要求是希望显示的信息必须存储在公有属性中。WPF数据绑定基础结构不能获取私有信息或公有字段。
当绑定到非元素对象时,需要放弃Binding.ElementName属性,并使用以下属性中的一个:
- Source:该属性是指向源对象的引用,也就是提供数据的对象。
- RelativeSource:这是引用,使用RelateveSource对象指向源对象。有了这个附加层,可在当前元素的基础上构建引用。
- DataContext:如果没有使用Source或RelativeSource属性指定源,WPF就从当前元素开始在元素树中向上查找。检查每个元素的DataContext属性,并使用第一个非空的DataContext属性。
Source属性
Source属性非常简单。唯一的问题是为了进行绑定,需要具有数据对象。有多种方法获取数据对象。可从资源中提取数据对象,可通过编写代码生成数据对象,也可在数据提供程序的帮助下获取数据对象。
最简单的选择是将Source属性指向一些已经准备好了的静态对象。如,使用来自.NET类库的组件:
|
1
|
<TextBlock Text="{Binding Source={x:Static SystemFonts.IconFontFamily},Path=Source}"></TextBlock>
|
这个绑定表达式获取由静态属性SystemFonts.IconFontFamily提供的FontFamily对象。注意需要借助静态标记扩展Static。
绑定到先前作为资源创建的对象。如,标记创建指向Calibri字体的FontFamily对象:
|
1
2
3
|
<Window.Resources>
<FontFamily x:Key="CustomFont">Calibri</FontFamily>
</Window.Resources>
|
TextBlock元素会被绑定到该资源:
|
1
|
<TextBlock Text="{Binding Source={StaticResource CustomFont}, Path=Source}"></TextBlock>
|
RelativeSource属性
通过RelativeSource属性可根据相对目标对象的关系指向源对象。例如,可使用RelativeSource属性将元素绑定到自身或其父元素。RelativeSource对象使用FindAncestor模式,该模式告知查找到元素树直到发现AncestorType属性定义的元素类型。
|
1
2
3
4
5
6
7
8
9
|
<TextBlock>
<TextBlock.Text>
<Binding Path="Title">
<Binding.RelativeSource>
<RelativeSource Mode="FindAncestor" AncestorType="{x:Type Window}"/>
</Binding.RelativeSource>
</Binding>
</TextBlock.Text>
</TextBlock>
|

编写绑定更常用的方法是使用Binding和RelativeSource标记扩展,将其合并到一个字符串种,如下所示:
|
1
2
3
|
<TextBlock Text="{Binding Path=Title,
RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Window}}}">
</TextBlock>
|
RelativeSourceMode 枚举值
| 名称 |
说明 |
| self |
表达是绑定到同一元素的另一个属性上 |
| FindAncestor |
表达式绑定到父元素 |
| PreviousData |
表达式绑定到数据绑定列表的前一个数据项。在列表元素中会使用到这种模式 |
| TemplateParent |
表达式绑定到应用模板的元素。只有当绑定位于控件模板或数据模板内部时,这种模式才能工作 |
DataContent属性
在某些情况下,会将大量元素绑定到同一个对象。
可使用和设置Binding.Source属性相同的方法设置元素的DataContext属性。
|
1
2
3
|
<StackPanel DataContext="{x:Static SystemFonts.IconFontFamily}">
<TextBlock Text="{Binding Path=Source}"></TextBlock>
</StackPanel>
|