C#结合html2canvas切割图片并导出到PDF
需求 html2canvas 是一个 JavaScript 库,它可以把任意一个网页中的元素(包括整个网页)绘制到指定的 canvas 中,适用于生成网截图或将指定元素容器内容保存为图像等。现有需求如下: 1、C#后台
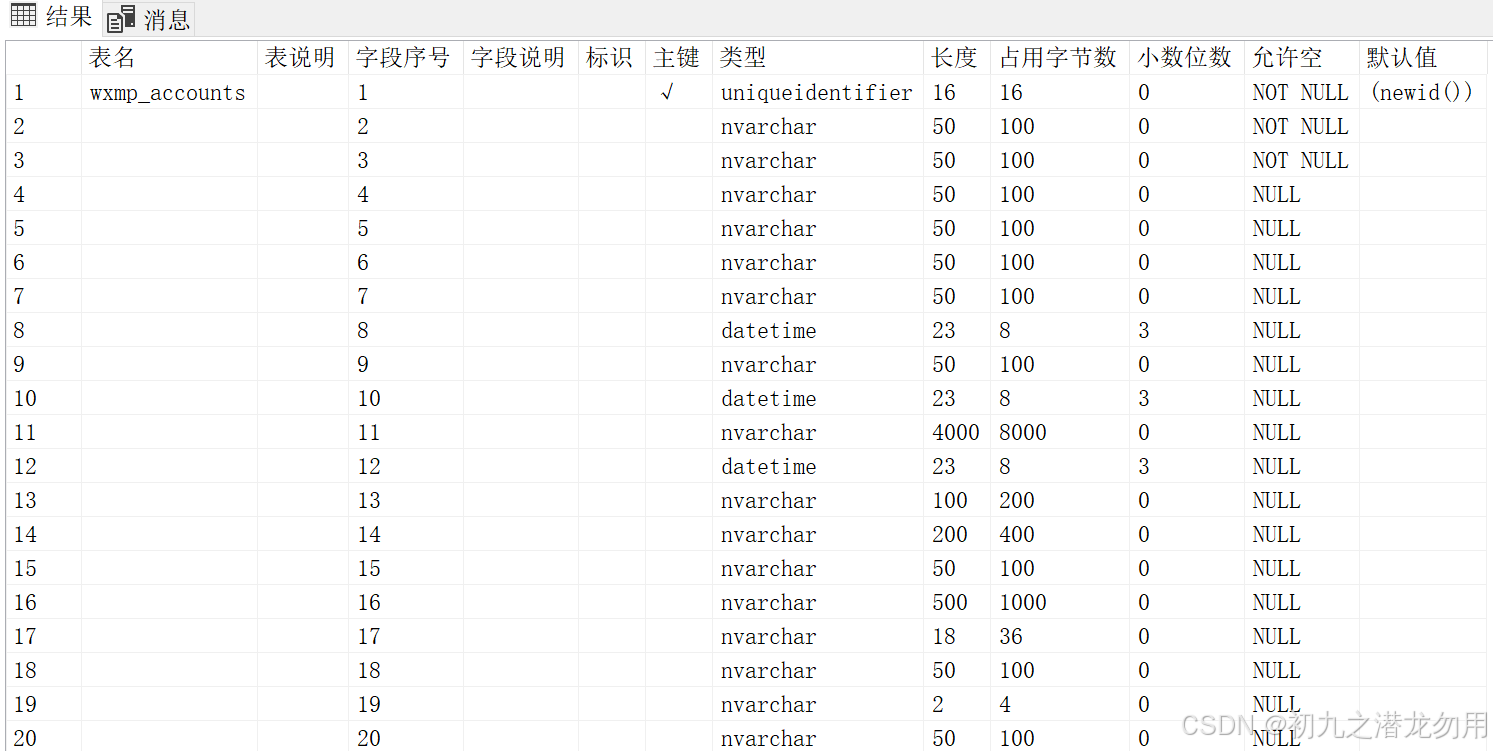
需求html2canvas 是一个 JavaScript 库,它可以把任意一个网页中的元素(包括整个网页)绘制到指定的 canvas 中,适用于生成网截图或将指定元素容器内容保存为图像等。现有需求如下: 1、C#后台输出HTML片段内容到客户端; 2、引入 html2canvas 库,放置 canvas 对象,操作客户端功能保存 canvas 内容生成图像 base64数据; 3、回传 base64 数据,C# 生成图像 4、C# 对于生成的长图进行切割,生成多张图片 5、将多张图片导出生成到PDF文件。 开发运行环境操作系统: Windows Server 2019 DataCenter .net版本: .netFramework4.7.2 js库:html2canvas 1.3.2 版本库 数据库:MS SQL SERVER 2016 开发工具:VS2019 C# 实现生成HTML范例片断我们假设有存储过程(CCDN_getTableDetail),通过传递表名参数(@tablename nvarchar(50)),可以获取表的详细信息,包括(表名、表说明、字段序号、字段名、字段说明、标识、主键、类型、长度、占用字节数、小数位数、允许空、默认值),代码如下:
运行效果如下图:
现我们通过 DataSet 获取数据集数据,并绑定显示在 DataGrid 控件(q_dbgrid)上。 如何获取数据集信息可参考《C# 利用IDbDataAdapter / IDataReader 实现通用数据集获取》。 绑定示例代码如下:
HTML元素转BASE64在页面上放置 canvas 画布控件(myCanvas)和临时存放BASE64数据的 TextBox 控件(ds),首先需要引用 html2canvas js库,如下:
客户端示例代码如下:
通过 html2canvas 方法生成 jpeg类型的图像数据(canvas.toDataURL("image/jpeg"))并存储在 ds 控件里。 BASE64转图片Base64StringToImage方法说明如下表:
实现代码如下:
切割长图片为保证较好的显示效果,可能需要对长图片进行切割,生成多个图像文件,并存到指定的目录里,以备后续导出生成PDF文件使用。示例代码如下:
outjpgpath为输出的多图片目录,filename 为生成的长图的地址。 ref_height为自定义的切割高度,根据指定切割高底生成若干“子”图片。 生成PDF文件通过读取目录中的多个图像文件生成PDF,可参考《C# 将批量图片转为PDF文件》,这里不再赘述。 小结切割图片中的 ref_height,我们可以根据自定义的要求进行设定,如某些标准的页面尺寸像素值。另外,一些异常情况也需要进行判断,图片的生成质量也可以进行调整 ,这些我们都要根据实际的应用进行调整。 另外,还可以通过API的方式,将网页内容保存为图片,循环生成对应的图片,以解决长图片切割的问题,可参考《C# 实现网页内容保存为图片并生成压缩包》。 |
您可能感兴趣的文章 :
-
C/C++ Windows SAPI实现文字转语音功能
本文通过封装Windows SAPI(Speech Application Programming Interface),提供了一个现代化的C++接口实现文字转语音功能。主要特性包括支持同步/异步语 -
C#结合html2canvas切割图片并导出到PDF
需求 html2canvas 是一个 JavaScript 库,它可以把任意一个网页中的元素(包括整个网页)绘制到指定的 canvas 中,适用于生成网截图或将指定元 -
C#播放short或者byte类型的音频
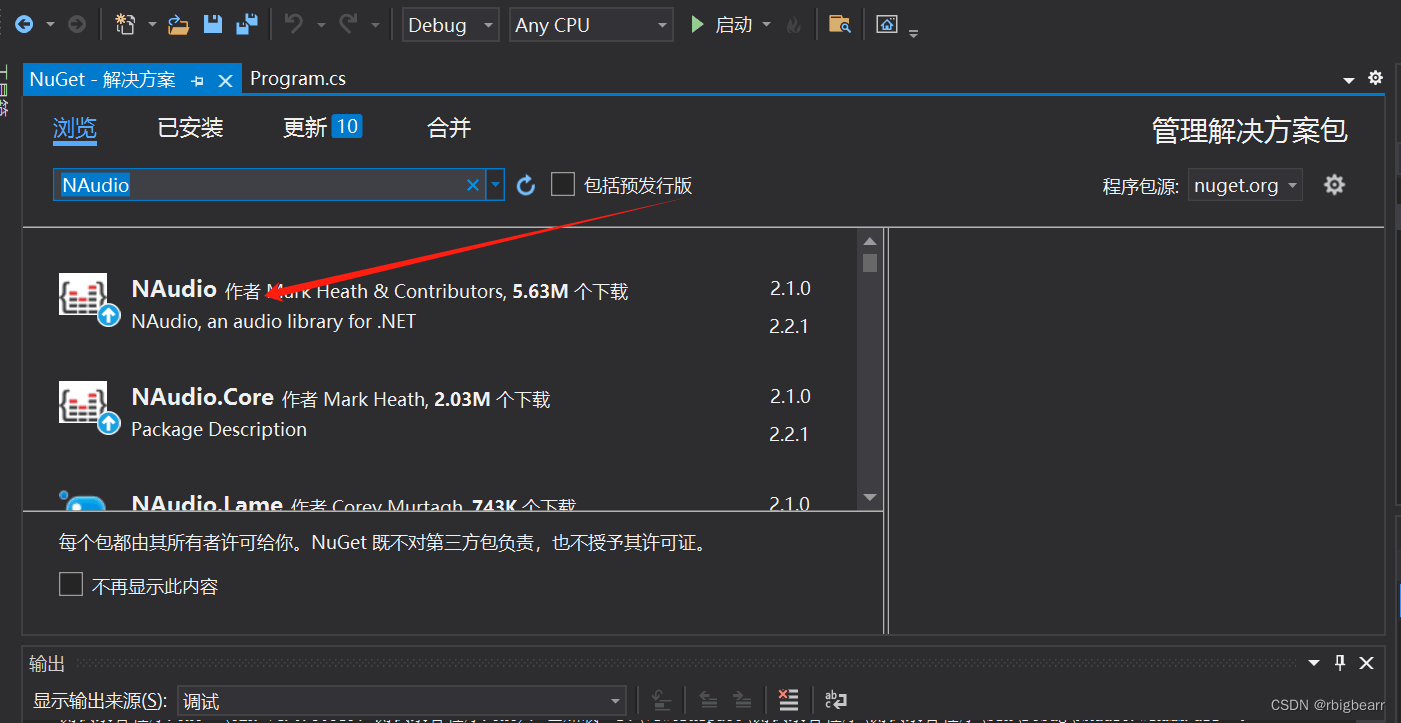
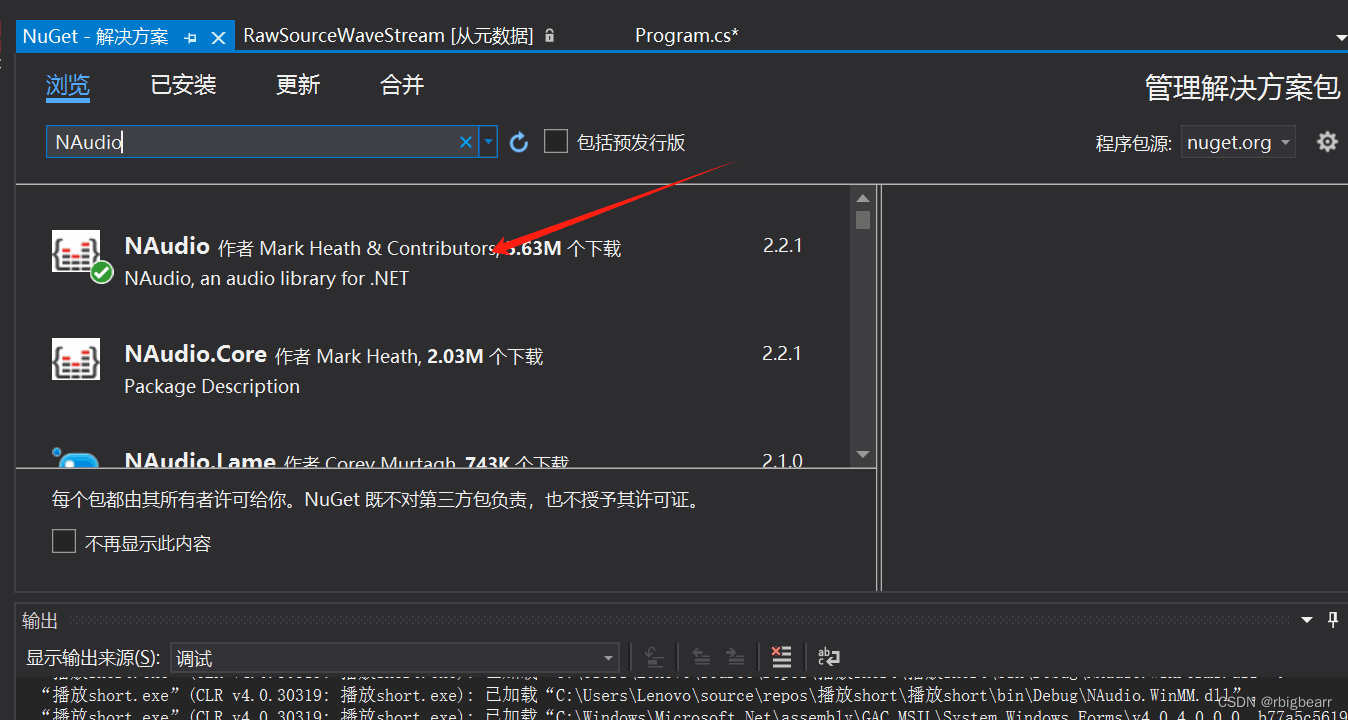
一、通过Nuget安装NAudio包 开发工具:vs2019 点击VisualStudio 2019的工具-NuGet包管理器-》管理解决方案的NuGet的程序包-》浏览-》在搜索框中输入 -
C# winfrom异步加载数据不影响窗体UI的操作方法
在数字浪潮汹涌澎湃的时代,程序开发宛如一座神秘而宏伟的魔法城堡,矗立在科技的浩瀚星空中。代码的字符,似那闪烁的星辰,按照特 -
使用C#实现AES加密与解密
1. AES 加密简介 AES(Advanced Encryption Standard,高级加密标准)是一种对称加密算法,意味着加密和解密使用相同的密钥。AES 支持不同的密钥长 -
在idea中利用maven实现多环境配置自动打包的流程
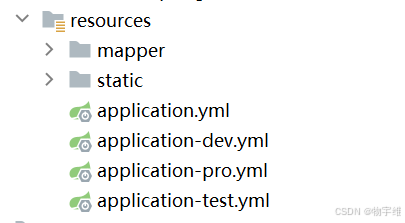
spring的多环境配置 spring提供了多环境配置文件的功能,只需要根据配置文件后缀即可加载对应的配置文件 1 2 3 4 spring: profiles: # 修改后缀即 -
Java实现自定义重试工具类介绍
Spring-retry、guava的Retry都提供有重试工具,但二者均存在一个确缺点,即如果重试等待过程中会一直阻塞工作线程,这对于在生产环境使用是 -
C#中SetStyle的具体使用介绍
在C#的Windows Forms应用程序中,SetStyle方法是Control类的一个成员,用于启用或禁用特定的控件样式。这些样式控制控件的不同行为和外观。以
-
C#之Socket(套接字)通信
2022-05-13
-
C++字符数组、字符数组指针和string类
2022-03-10
-
C#纯技术之Class写入Json介绍
2023-12-24
-
C++/CLI在vs上的安装和初步使用教程
2021-07-02
-
c++对数器实现方法
2021-08-14