python中pywebview框架使用方法记录
pywebview是python的一个库,类似于flask框架,这也是用来构建网页的软件包,它的特点就是不用更多的和html语言和js语言,更多的使用python语言就可以完成网页的创建和元素的监听该库的简介和示
|
pywebview是python的一个库,类似于flask框架,这也是用来构建网页的软件包,它的特点就是不用更多的和html语言和js语言,更多的使用python语言就可以完成网页的创建和元素的监听该库的简介和示例,简单使用看示例足够,但是其中也不够详尽:https://pywebview.flowrl.com/ 一、安装pywebview首先,确保已经安装了pywebview,可以通过以下命令进行安装:
二、简单使用简单的创建界面和一些基础操作,这里不再赘述,也没什么营养,官方示例都已给出,这里只贴上一些示例: 一个示例界面;
一个自制界面:
调用的是外部界面:
于是可以从这几个例子看出来,pywebview主要有两种,可以是自制的网页html参数,又或者是url的外部链接。 三、高级使用主要是关于dom的元素创建选择何使用:按钮等等,关于bind函数
并且使用event可以监听按钮等等的事件发生 并且是支持动态生成元素的:
|
您可能感兴趣的文章 :
-
Python获取Excel文件行数的方法
在数据分析和自动化办公领域,Python 因其简洁的语法和强大的库支持而广受欢迎。特别是当涉及到处理 Excel 文件时,Python 提供了多种库来 -
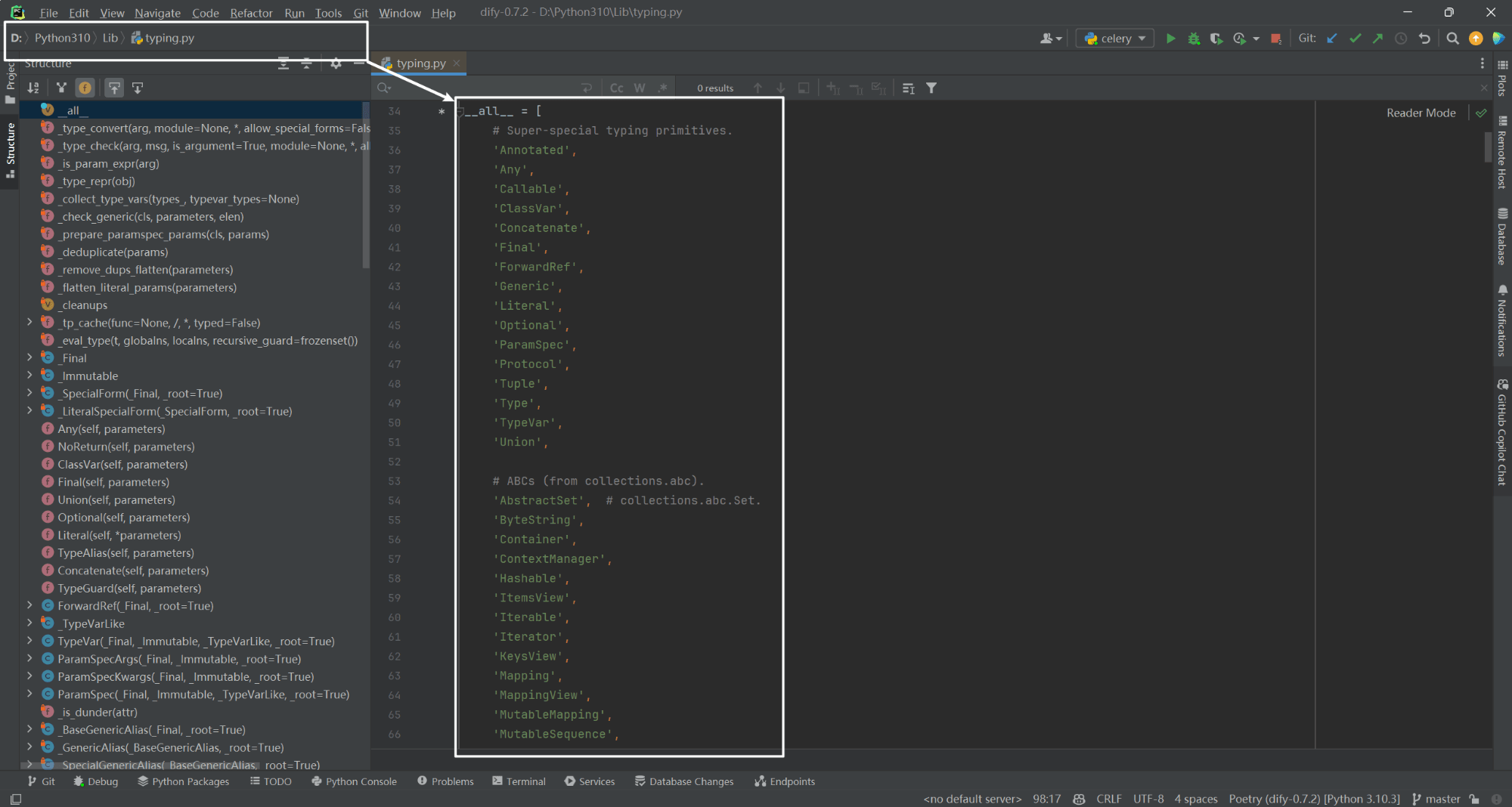
Pycharm中配置使用Anaconda的虚拟环境进行项目开发
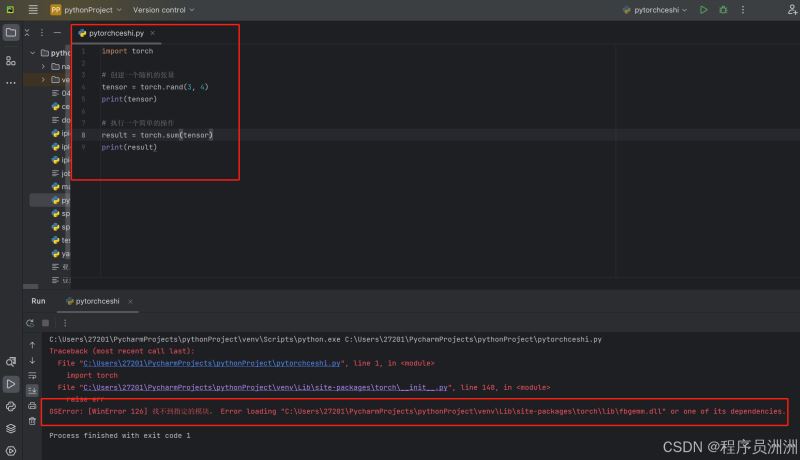
一、检查torch环境 今天在一台电脑上跑环境的时候,发现已经装了Pytorch了,但是运行没有用。 提示报错:OSError: [WinError 126] 找不到指定的模 -
python中pywebview框架使用方法记录
pywebview是python的一个库,类似于flask框架,这也是用来构建网页的软件包,它的特点就是不用更多的和html语言和js语言,更多的使用python语言 -
Python报错ValueError: cannot convert float NaN to integer的解
在Python编程中,我们经常需要处理各种数据类型,包括浮点数和整数。然而,有时候我们可能会遇到一些意外的情况,比如将一个包含NaN( -
python创建字典(dict)的几种方法小结(含代码)
字典(Dictionary)是Python中一种非常灵活的数据结构,用于存储键值对(key-value pairs)。在Python中创建字典有多种方法,每种方法都有其特定 -
基于python实现动态烟雾效果的介绍
动态烟雾效果常用于游戏和动画中,为场景增添 逼真的视觉效果。在这篇博客中,我们将使用Python和Pygame库来创建一个逼真的烟雾动画效果 -
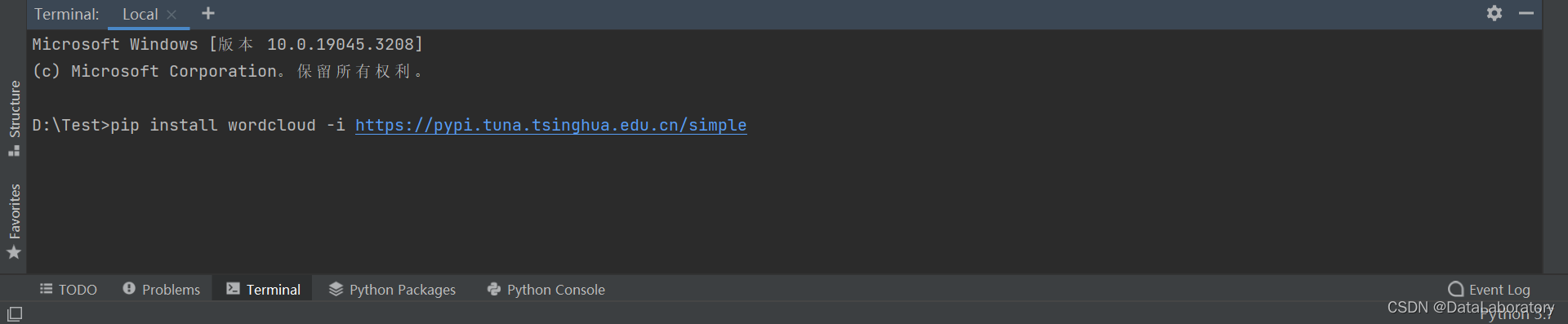
Python pip更换清华源镜像
在安装Python库时使用清华源镜像是为了改善库的下载速度和稳定性 地址:https://pypi.tuna.tsinghua.edu.cn/simple 命令安装 安装命令: 1 pip install 包 -
Python中xml.etree.ElementTree的使用
xml.etree.ElementTree(简称ElementTree)是Python标准库中用于处理XML文件的模块。它提供了简洁且高效的API,适用于解析、创建和修改XML文档。在需 -
python中concurrent.futures的具体使用
concurrent.futures是 Python 标准库中用于并行编程的高级模块,它提供了一种高级别的接口来管理线程和进程。通过这个模块,你可以轻松地利用
-
python批量下载抖音视频
2019-06-18
-
利用Pyecharts可视化微信好友的方法
2019-07-04
-
python爬取豆瓣电影TOP250数据
2021-05-23
-
基于tensorflow权重文件的解读
2021-05-27
-
解决Python字典查找报Keyerror的问题
2021-05-27