解决django跨域的问题小结(Hbuilder X)
python
来源:互联网
作者:佚名
发布时间:2024-10-06 22:37:30
人浏览
摘要
前言:使用django做后端,Hbuilder X 做前端开发时,使用内置浏览器正常,但是使用运行到Chrome时就报错Ensure CORS response header values are valid,原来是跨域问题 一、安装库django-cors-headers 二、配置
一、安装库django-cors-headers二、配置settings的INSTALLED_APPS添加下图
三、配置settings的MIDDLEWARE添加
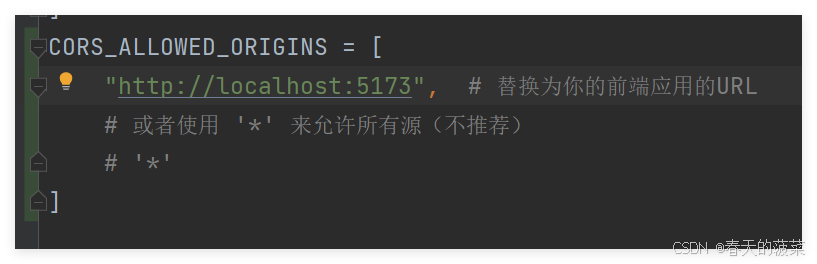
四、配置settings的CORS_ALLOWED_ORIGINS
我是本地调试
注意: 不要将CORS_ALLOWED_ORIGINS设置为'*',除非你真的想要允许所有源访问你的API。这样做会使你的API容易受到跨站请求伪造(CSRF)和其他类型的攻击。 五、测试
|
版权声明 : 本文内容来源于互联网或用户自行发布贡献,该文观点仅代表原作者本人。本站仅提供信息存储空间服务和不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权, 违法违规的内容, 请发送邮件至2530232025#qq.cn(#换@)举报,一经查实,本站将立刻删除。
您可能感兴趣的文章 :
原文链接 :
相关文章
-
Python如何使用pathlib模块处理文件路径
在Python中处理文件路径 下面将详细介绍如何使用pathlib模块来处理文件路径。我们将从创建Path对象、绝对路径与相对路径、访问文件路径分 -
解决django跨域的问题小结(Hbuilder X)
前言:使用django做后端,Hbuilder X 做前端开发时,使用内置浏览器正常,但是使用运行到Chrome时就报错Ensure CORS response header values are valid,原 -
python中判断类型函数isinstance()的示例
函数isinstance()可以判断一个变量的类型,既可以用在Python内置的数据类型如str、list、dict,也可以用在我们自定义的类,它们本质上都是数据 -
Django中间件Middleware功能介绍
Django中间件(Middleware)是一段在Django的请求/响应处理过程中,可以介入并改变请求或响应的代码。中间件是Django框架中一个非常强大的功能 -
解决遇到PermissionError:[Errno 13] Permission denied:XXXX错
遇到 PermissionError: [Errno 13] Permission denied 错误 通常是由于没有足够的权限来执行某个操作导致的。这个错误通常发生在你尝试在没有足够权 -
解决遇到:PytorchStreamReader failed reading zip archive:f
遇到 PytorchStreamReader failed reading zip archive: failed finding central directory 错误 是由于在读取PyTorch模型时出现的问题。 这个错误通常发生在模型文 -
PyTorch中torch.no_grad()用法举例
torch.no_grad() 是 PyTorch 中的一个上下文管理器,用于在上下文中临时禁用自动梯度计算。它在模型评估或推理阶段非常有用,因为在这些阶段 -
Python语言中的重要函数对象用法介绍
高级函数对象 lambda函数 python使用lambda来创建匿名函数。所谓匿名函数,就是不再使用像def语句这样标准的形式定义函数。 1 lambda [arg1,[arg -
Flask创建并运行数据库迁移的实现过程介绍
1. 安装必要的包 首先,确保已经安装了Flask以及Flask-SQLAlchemy(用于数据库操作)和Flask-Migrate(用于数据库迁移)。如果尚未安装,可以通过
推荐阅读
-
python批量下载抖音视频
2019-06-18
-
利用Pyecharts可视化微信好友的方法
2019-07-04
-
python爬取豆瓣电影TOP250数据
2021-05-23
-
基于tensorflow权重文件的解读
2021-05-27
-
解决Python字典查找报Keyerror的问题
2021-05-27
最新更新