使用wxPython实现逐行加载HTML内容并实时显示效果
C:\pythoncode\new\simulateClaudeGenHtml.py 全部代码 1. 项目目标 本项目实现的目标是: 选择并打开一个 HTML 文件。 将 HTML 文件的内容逐行加载到一个文本框(Memo)中,背景色为黑色,文字为白色,给
|
C:\pythoncode\new\simulateClaudeGenHtml.py 全部代码1. 项目目标本项目实现的目标是:
2. 代码实现让我们逐步分析实现该功能的完整代码:
首先导入 wxPython 模块 wx 和 wx.html2。 wx.html2 提供了 WebView 类,可以用于在应用程序中嵌入一个浏览器,适合用来显示 HTML 内容。 2.1 创建主窗口类
定义一个主窗口类 HtmlViewerApp,它继承自 wx.Frame。wx.Frame 是 wxPython 中用于创建主窗口的类。
创建一个 wx.Panel 和一个水平布局管理器 wx.BoxSizer。 Panel 是窗口内的容器控件,用于放置其他控件,而 BoxSizer 允许我们灵活控制控件的布局。 2.2 创建文本框和浏览器组件
在这里,我们创建一个 wx.TextCtrl 作为 Memo 文本区域,用于逐行显示 HTML 代码。设置了黑色背景和白色文字,样式指定为多行不可编辑。接着将文本框添加到水平布局管理器中。
创建一个 wx.html2.WebView 浏览器组件并添加到布局中。WebView 用于显示 HTML 文件的最终效果。
将水平布局管理器设置为 panel 的布局。 2.3 设置菜单栏并绑定事件
创建菜单栏和文件菜单,并添加一个 Open 选项用于选择 HTML 文件。self.SetMenuBar(menubar) 将菜单栏绑定到主窗口。
将菜单项绑定到 OnOpenFile 方法,用于处理文件打开事件。 2.4 定义定时器与初始化属性
定义 self.lines 用于存储 HTML 文件的行,self.line_index 表示当前行索引,self.timer 为定时器,用于逐行加载 HTML 内容。 wx.EVT_TIMER 事件绑定到 OnTimer 方法。 2.5 打开并读取 HTML 文件
在 OnOpenFile 方法中,打开一个文件对话框选择 HTML 文件,成功选择后读取文件内容到 self.lines 列表中。清空 memo 的内容,重置行索引,并启动定时器,每100毫秒调用 OnTimer 一次。 2.6 定时器方法:逐行加载 HTML 内容
OnTimer 方法负责逐行加载 HTML 内容。当 line_index 小于 lines 长度时,将当前行内容追加到 memo 中并更新索引。所有行加载完毕后,停止定时器并调用 DisplayHtml。 2.7 在浏览器中显示 HTML 内容
DisplayHtml 将 lines 列表中的内容合并为完整 HTML 字符串,并在浏览器中显示。 3. 完整代码以下是完整的代码:
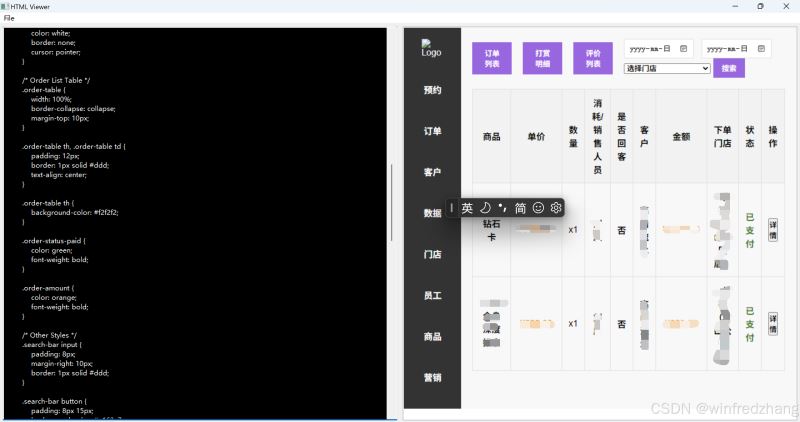
运行结果
4. 总结本文演示了如何使用 wxPython 创建一个逐行加载 HTML 内容并显示的应用程序。通过定时器控制逐行加载的速度,用户可以获得一种逐步显示的体验。 |
您可能感兴趣的文章 :
-
python解决中文乱码问题的方法介绍
1、demo.py 文件和编码声明都为 GBK 这种方法比较笨,就是把 demo.py 文件改为 GBK 存储,而且编码声明也是GBK,个人不推荐。 1 2 3 4 # encoding:g -
Gradio中Button用法及事件监听器click方法使用介绍
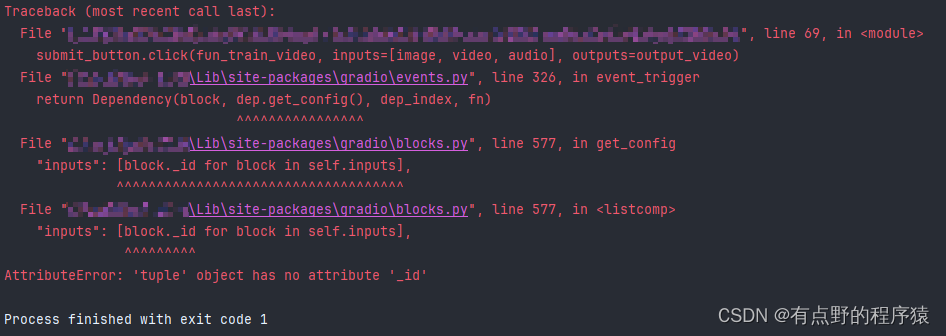
Gradio中Button用法及事件监听器click方法使用 瞎想乱记 事情是这样的:入职时面试的是Java,简历中写了会python,刚好最近有个小项目需要用 -
基于Python工具使用Web3.py以太坊智能合约开发的方
基于Python工具Web3.py进行以太坊智能合约开发 简介 智能合约是区块链技术的核心应用之一,它允许在没有中介的情况下,通过代码自动执行 -
使用wxPython实现逐行加载HTML内容并实时显示效果
C:\pythoncode\new\simulateClaudeGenHtml.py 全部代码 1. 项目目标 本项目实现的目标是: 选择并打开一个 HTML 文件。 将 HTML 文件的内容逐行加载到一个 -
Python两条斜杠//的作用和用法
???? 一、认识两条斜杠 // 在Python编程语言中,两条斜杠//是一个算术运算符,称为整数除法运算符或地板除运算符。与常规的除法运算符/不 -
使用Poetry 进行Python 项目管理
现代软件开发中,Python 因其简洁和强大的功能而广受欢迎。然而,随着项目规模的扩大,依赖管理变得越来越复杂。Poetry,作为一个依赖管 -
Python如何使用pathlib模块处理文件路径
在Python中处理文件路径 下面将详细介绍如何使用pathlib模块来处理文件路径。我们将从创建Path对象、绝对路径与相对路径、访问文件路径分 -
解决django跨域的问题小结(Hbuilder X)
前言:使用django做后端,Hbuilder X 做前端开发时,使用内置浏览器正常,但是使用运行到Chrome时就报错Ensure CORS response header values are valid,原
-
python批量下载抖音视频
2019-06-18
-
利用Pyecharts可视化微信好友的方法
2019-07-04
-
python爬取豆瓣电影TOP250数据
2021-05-23
-
基于tensorflow权重文件的解读
2021-05-27
-
解决Python字典查找报Keyerror的问题
2021-05-27