Python中如何判断是否为AJAX请求
在Web开发中,AJAX(Asynchronous JavaScript and XML)请求是一种非常常见的与服务器进行数据交互的方式。它允许在不重新加载整个页面的情况下,通过JavaScript和XMLHttpRequest对象发送和接收数据。在
|
在Web开发中,AJAX(Asynchronous JavaScript and XML)请求是一种非常常见的与服务器进行数据交互的方式。它允许在不重新加载整个页面的情况下,通过JavaScript和XMLHttpRequest对象发送和接收数据。在Python的Web框架中,如Django和Flask,判断一个请求是否为AJAX请求是一个常见的需求。本文将深度解析如何在Python中判断AJAX请求,并提供详细的代码样例和案例。 一、AJAX请求的特性AJAX请求通常具有一些明显的特征,这些特征可以帮助我们在服务器端进行识别: 请求头(Headers):AJAX请求通常会包含一个特定的X-Requested-With头部,其值通常为XMLHttpRequest。这是判断一个请求是否为AJAX请求的最常用方法。 请求方法(Method):虽然AJAX请求可以使用GET或POST等多种HTTP方法,但这一特征并不足以单独用来判断一个请求是否为AJAX,因为普通Web请求也可以使用这些方法。 请求体(Body):AJAX请求通常会发送JSON或其他格式的数据作为请求体,但这同样不是判断AJAX请求的充分条件,因为普通POST请求也可能发送JSON数据。 Accept头部:AJAX请求可能会指定一个Accept头部,表明客户端期望接收的数据类型(如application/json)。然而,这一头部也是可选的,并且可能被普通请求所使用。 综合以上特征,X-Requested-With头部是最常用且最可靠的判断依据。 二、在Django中判断AJAX请求Django是一个功能强大的Python Web框架,提供了丰富的工具和库来处理Web请求。在Django中,可以通过request.is_ajax()方法来判断一个请求是否为AJAX请求。 代码样例:
在Django的HttpRequest对象中,is_ajax()方法内部实际上是检查请求头中的X-Requested-With字段是否等于XMLHttpRequest。 三、在Flask中判断AJAX请求Flask是一个轻量级的Python Web框架,提供了灵活和易用的API来处理Web请求。在Flask中,没有内置的is_ajax()方法,但可以通过检查请求头中的X-Requested-With字段来手动实现。 代码样例:
在这个Flask示例中,我们通过request.headers.get('X-Requested-With')来获取请求头中的X-Requested-With字段,并检查其值是否为XMLHttpRequest。 四、安全性与兼容性安全性:虽然X-Requested-With头部通常用于判断AJAX请求,但它并不是一个安全机制。恶意用户可能会伪造这个头部来尝试欺骗服务器。因此,不应依赖这个头部来执行任何安全敏感的操作。 兼容性:并非所有AJAX库都会设置X-Requested-With头部。例如,使用fetch API进行AJAX请求时,默认情况下不会设置这个头部。因此,如果你的应用需要支持多种AJAX库和API,可能需要考虑其他判断方法或接受没有该头部的AJAX请求。 五、调试与日志在开发过程中,记录请求头信息(包括X-Requested-With)到日志文件中可以帮助你调试和诊断问题。例如,在Django中,你可以通过中间件或自定义的视图逻辑来记录这些信息。 代码样例(Django中间件):
然后在Django的settings.py中添加这个中间件:
在Flask中,你可以在视图中直接记录日志:
六、响应格式对于AJAX请求,通常返回JSON格式的响应数据。确保你的服务器能够正确地处理JSON序列化和反序列化。 代码样例(Django):
代码样例(Flask):
七、前端配合确保你的前端代码在发送AJAX请求时设置了正确的请求头(如需要的话)。这通常是通过AJAX库的配置选项来完成的。 代码样例(使用jQuery发送AJAX请求):
代码样例(使用Fetch API发送AJAX请求,注意默认情况下不会设置X-Requested-With头部):
八、案例:使用Selenium模拟AJAX请求Selenium是一个用于Web自动化测试的工具,它允许你模拟用户的浏览器操作。在某些情况下,你可能需要使用Selenium来模拟AJAX请求,并验证服务器的响应。 代码样例(使用Selenium模拟滚动页面以触发AJAX加载):
在这个例子中,我们使用了Selenium的execute_script()方法来模拟执行JavaScript操作,将页面滚动到底部以触发AJAX加载。然后,我们等待一段时间以让AJAX请求完成,并获取页面源代码进行进一步处理。 总结判断一个请求是否为AJAX请求在Web开发中是一个常见的需求。在Python的Web框架中,如Django和Flask,可以通过检查请求头中的X-Requested-With字段来实现这一点。然而,需要注意的是,X-Requested-With头部并不是一个安全机制,并且并非所有AJAX库都会设置这个头部。因此,在实现这一功能时,需要考虑兼容性、安全性和最佳实践。通过合理地判断和处理AJAX请求,可以提升Web应用的用户体验和性能。 |
您可能感兴趣的文章 :
-
Python中如何判断是否为AJAX请求
在Web开发中,AJAX(Asynchronous JavaScript and XML)请求是一种非常常见的与服务器进行数据交互的方式。它允许在不重新加载整个页面的情况下, -
一文带你深入了解Python中的多进程编程
在 Python 中,多进程编程是一种提高程序运行效率的有效手段。相比于多线程编程,多进程编程可以充分利用多核 CPU 的优势,实现真正的并 -
使用Python实现屏幕录制与键盘监听功能
在Python中,我们可以借助多个强大的库来实现丰富的功能,比如屏幕录制和键盘监听。今天,我们将通过结合PIL(Python Imaging Library的分支 -
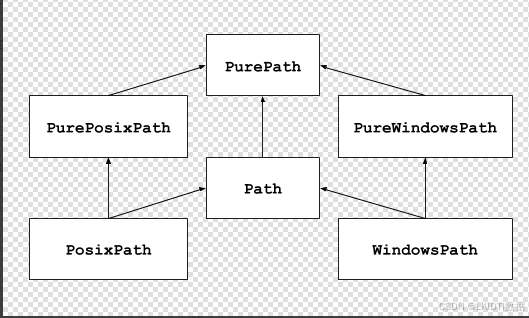
python中pathlib面向对象的文件系统路径
pathlib:面向对象的文件系统路径 pathlib官方介绍: Python3.4+内置的标准库,Object-oriented filesystem paths(面向对象的文件系统路径) 1. 使用示例 -
基于Python进行定时任务管理封装
效果图 主逻辑代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 -
Python中不可忽视的docstring妙用
在Python编程中,代码的可读性和可维护性至关重要。除了清晰的命名和结构良好的代码外,良好的文档字符串(docstring)也是确保代码易于 -
Python处理浮点数的实用技巧
四舍五入是一种常见的数学操作,它用于将数字舍入到指定的精度。Python 提供了多种方法来实现四舍五入操作,从基本的 round 函数到高级的
-
python批量下载抖音视频
2019-06-18
-
利用Pyecharts可视化微信好友的方法
2019-07-04
-
python爬取豆瓣电影TOP250数据
2021-05-23
-
基于tensorflow权重文件的解读
2021-05-27
-
解决Python字典查找报Keyerror的问题
2021-05-27