Django+Vue+Docker搭建接口测试平台
大家好,我叫林宗霖,是一位测试工程师,也是全栈测开训练营中的一名学员。 在跟着训练营学习完Docker容器技术系列的课程后,理所应当需要通过实操来进行熟悉巩固。正好接口自动化测试平台需要迁移到新的测试服务器上,就想要体验一番Docker的一次构建,处处
|
大家好,我叫林宗霖,是一位测试工程师,也是全栈测开训练营中的一名学员。
在跟着训练营学习完Docker容器技术系列的课程后,理所应当需要通过实操来进行熟悉巩固。正好接口自动化测试平台需要迁移到新的测试服务器上,就想要体验一番Docker的“一次构建,处处运行”。这篇文章简单介绍了下这次部署的过程,其中使用了Dockerfile定制镜像和Docker-Compose多容器编排。
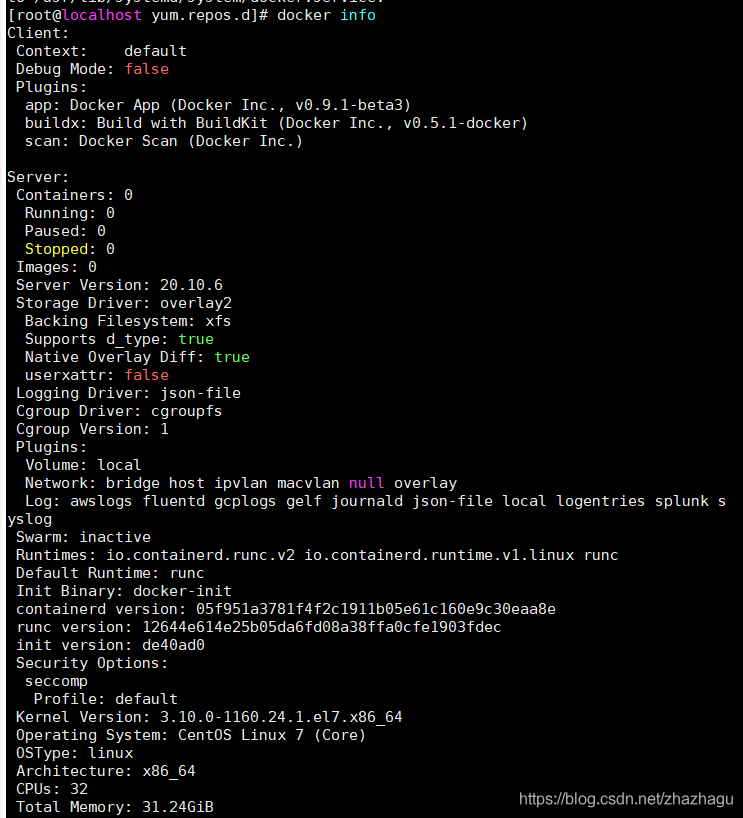
项目采用的是前后端分离技术来实现的,前端是Vue+ElementUI,后端是Django+DRF,数据库是MySQL,当前部署版本没有其他中间件。 下述所有操作,皆在Centos 7环境下进行 1.清理或卸载旧版本:
2.更新yum库
3.安装最新版本
4.启动Docker服务
5.下载docker compose安装包 采用curl安装的方式比直接用pip安装好处是不怕缺少某些依赖
6.修改docker compose的权限
2.2 Dockerfile定制python容器 首先把需要部署的django项目代码放到特定目录下(这里是/data/test_object) 把django项目依赖包文件requirements.txt也放在该目录下 创建Dockerfile文件:vim Dockerfile Dockerfile内容:(注意:注释别跟在语句后面,有些语句执行时会因此出现问题):
2.3 编写Docker Compose容器编 排同样的目录,创建docker-compose.yml文件:vim docker-compose.yml,内容(编排Python容器和Mysql容器)
修改django项目setting.py文件中的mysql的host,改成上面web节点中links的值
执行命令
所在路径:和Dockerfile等文件同个路径下 vue使用传统的搭建方式即可: 服务器配置node npm环境 安装全局pm2 修改项目中api的host为服务器的ip或域名 打包vue项目:npm run build编写个app.js启动脚本,主要目的是是读取dist目录下的单页面文件(index.js),监听8080端口
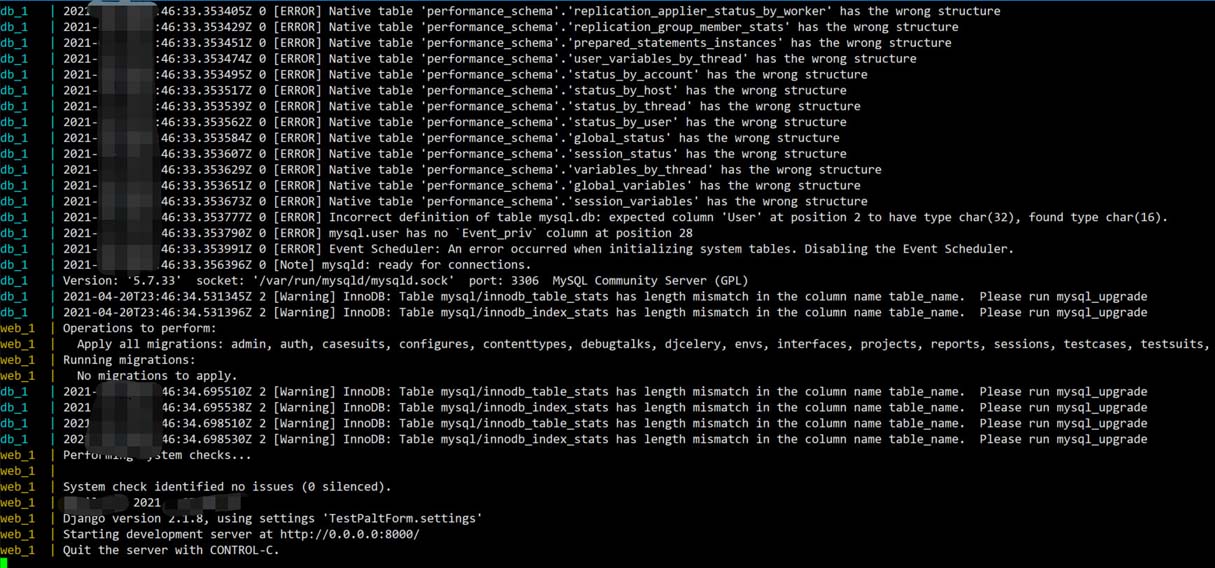
把打包好的dist目录、app.js、package.json复制到项目目录下 进入项目目录,安装依赖:npm install 启动服务:pm2 start app.js5、最终效果 运行容器日志:
浏览器访问http://ip:8080并登录:
三、总结 |
您可能感兴趣的文章 :
-
Windows10搭建FTP服务器的教程
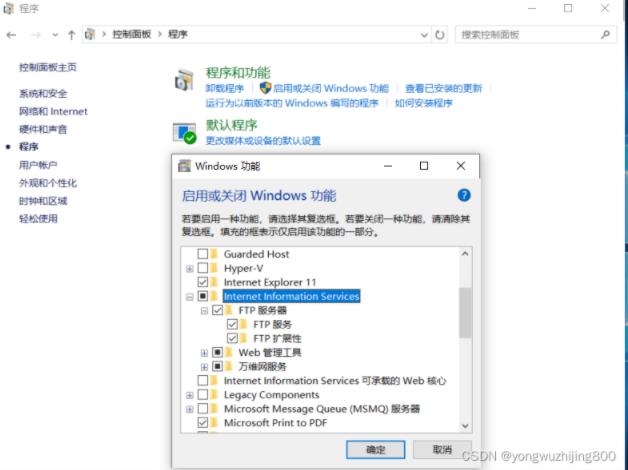
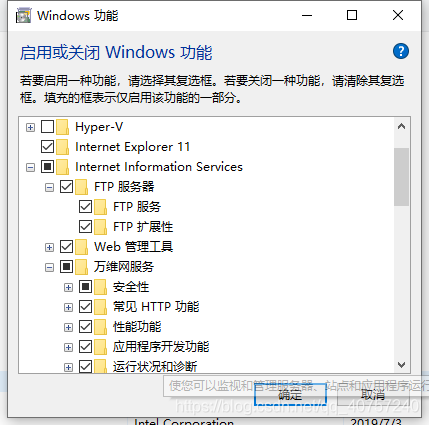
1 为windows开启ftp功能:控制面板程序和功能打开或关闭Windows功能 选中FTP所有功能 选中结果如下图 2 点击计算机右键管理服务和应用程序, -
IIS搭建ftp服务器的教程
IIS是Internet Information Services的缩写,意为互联网信息服务,是由微软公司提供的基于运行Microsoft Windows的互联网基本服务。最初是Windows NT版本 -
Windows server 2012下FTP服务搭建图文教程
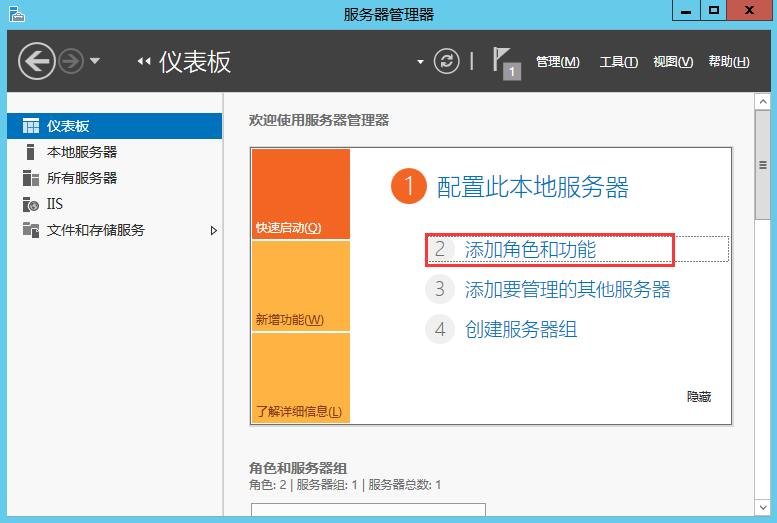
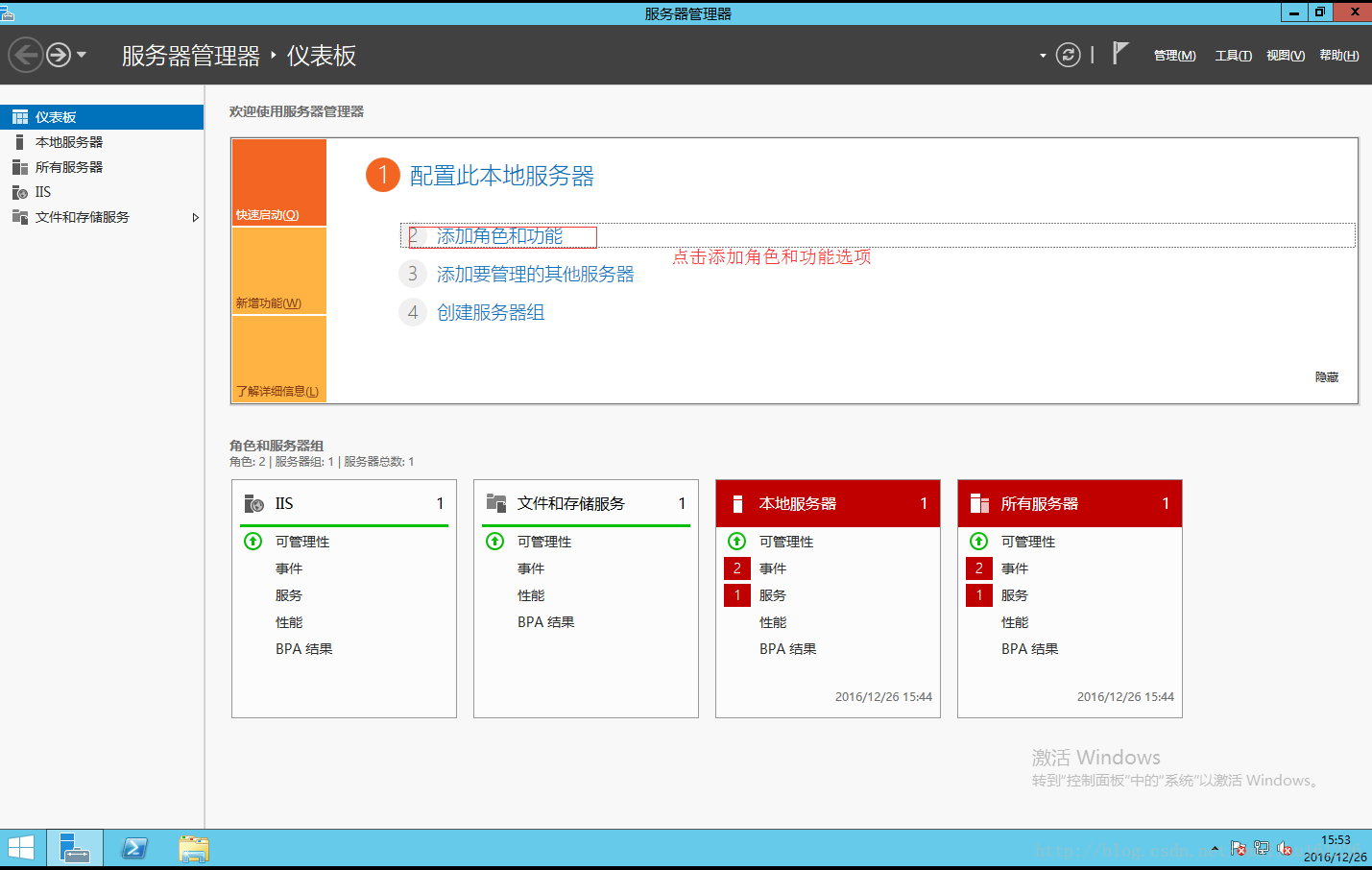
1、进入Windows server 2012系统,打开服务器管理器,选择添加角色和功能 2、选择安装类型及服务器选择 3、找到Web服务器(IIS)并选择,添加 -
Windows Server2012 R2 FTP服务器配置图文教程
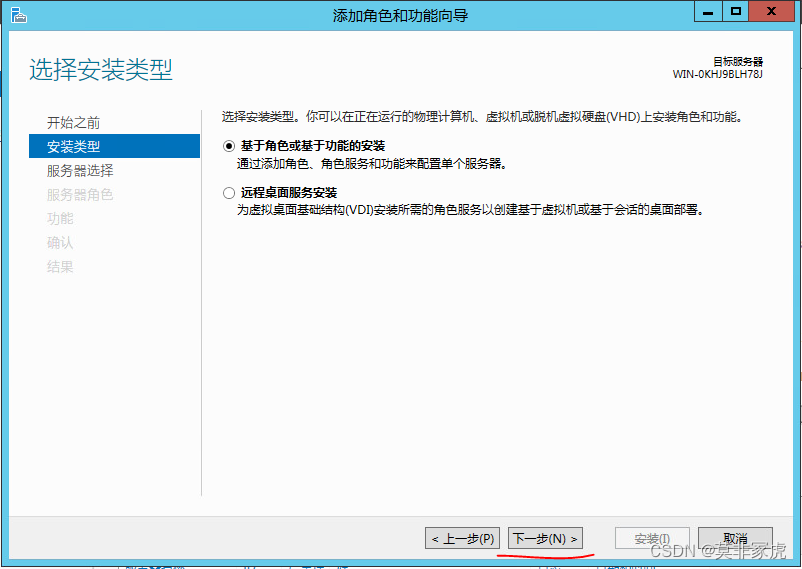
1.打开windows server2012R2 服务器管理器界面添加角色和功能 2.在添加角色和功能向导里,选择从服务器池中选择服务器 3选择Web 服务器(IIS)安 -
Windows Server 2012搭建FTP站点教程(阿里云)
服务商:阿里云 系统: WindowsServer2012 一、配置FTP服务器 1.进入操作系统,直接从启动栏打开服务器管理器,选择添加功能和角色 2.选择服务 -
Windows Server 2012下FTP服务器站点搭建程序
第一步:添加IIS服务以及FTP服务角色 1:打开服务器管理,点击管理添加角色和功能下一步 点击下一步 2:勾选Web服务器(IIS)在弹出框中点 -
windows server 2016 搭建FTP服务器教程
FTP(FileTransferProtocol)文件传输协议,用于Internet上的控制文件的双向传输。同时,它也是一个应用程序。基于不同的操作系统有不同的FTP应 -
centos下docker安装及springboot远程发布docker的方法
1.CentOS7.0下JDK1.8的安装 (1)到Oracle官网下载好 jdk-8u291-linux-i586.tar.gz备用 (2)卸载系统自带的java 1 2 3 java -version rpm -qa | grep java yum -y remov
-
Windows server FTP服务部署教程
2022-08-20
-
IIS搭建ftp服务器的教程
2022-08-20
-
Windows10搭建FTP服务器的教程
2022-08-20
-
宝塔使用FTP无法连接的问题解决方式
2024-04-15
-
Windows Server 2012下FTP服务器站点搭建程
2022-08-17