一. 丢失Cookies操作
|
1
2
3
|
路径一 :http://localhost:8080/content/requestAction!showMainServiceReqDetail.action
路径二 :http://localhost/content/requestAction!showMainServiceReqDetail.action
路径三 :http://localhost/clp/requestAction!showMainServiceReqDetail.action
|
路径一是直接访问,路径二与路径三是通过nginx访问
三个访问前提条件
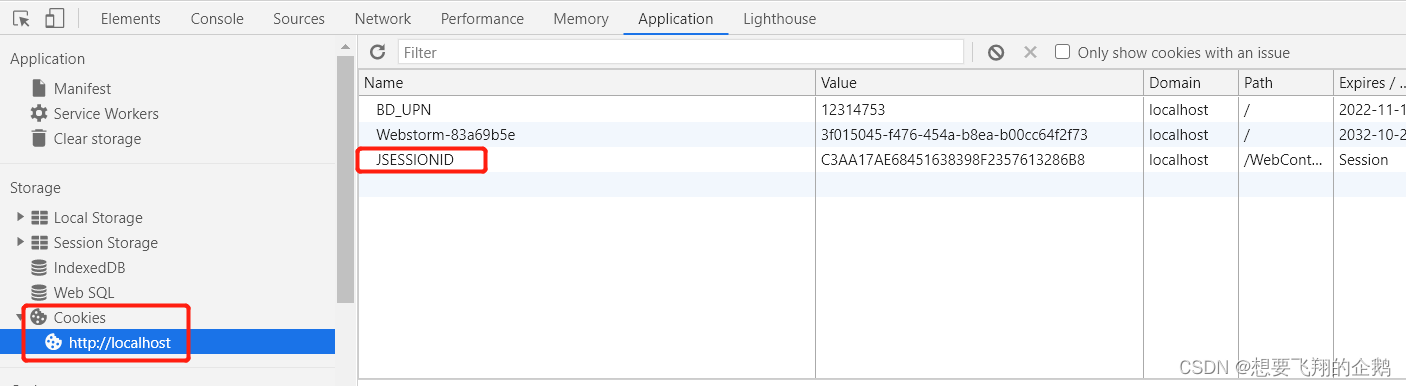
①浏览器有Cookie,如下图所示:
通过访问路径http://localhost:8080/content/requestAction!XXX.action 附加Cookies中的JSESSIONID。
此cookies中有JSESSIONID,存放着本次访问,后端可以认证的唯一JSESSIONID,如果没有它就会导致无法访问。

②配置了nginx配置文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
server {
listen 80;
server_name localhost;
location /clp {
#proxy_set_header Host $host;
#proxy_set_header X-Real-IP $remote_addr;
#proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/content;
}
location /content {
#proxy_set_header Host $host;
#proxy_set_header X-Real-IP $remote_addr;
#proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/content;
}
|
通过上面三个路径访问,路径一与路径二可以访问成功,路径三访问失败
二. 丢失Cookies原因
因为 http://localhost:8080/content/requestAction!XXX.action的访问路径为/content/requestAction,
方式一进行访问没有,没有使用nginx,所以不会丢失cookies,
方式二访问虽然使用了nginx,但是因为未经过nginx转发前路径相同,所以并不会丢失nginx
方式三访问使用了nginx,并且访问路径也不同导致了nginx转发丢失cookies的问题。
三. 解决方案
|
1
2
3
4
5
6
7
|
location /clp {
#proxy_set_header Host $host;
#proxy_set_header X-Real-IP $remote_addr;
#proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_cookie_path /content /clp; #这一句就可以解决nginx转发丢失cookie的问题
proxy_pass http://localhost:8080/content;
}
|
四. 容易搞不清的点
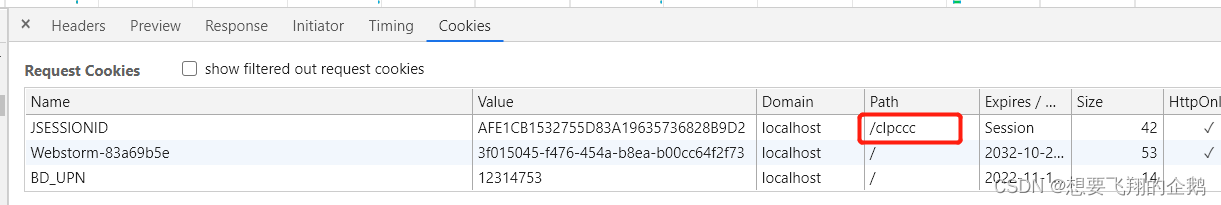
上面的访问路径是下图红框中的路径,只有第一个斜杠后面的才是。

|