linux安装nginx和前端部署vue项目全过程(实测react项目也可)
1、打包前端项目 1 npm run build 执行完后会在根目录下生成一个dist文件夹,这个dist文件夹就是我们需要的东西 2、将dist包上传到服务器 自己建一个目录,上传即可(尽量不要在root目录下,可能
1、打包前端项目
执行完后会在根目录下生成一个dist文件夹,这个dist文件夹就是我们需要的东西 2、将dist包上传到服务器自己建一个目录,上传即可(尽量不要在root目录下,可能涉及权限问题) 3、安装并配置nginx3.1、在安装nginx前需要先安装安装gcc、pcre-devel、zlib-devel、openssl-devel
3.2、下载nginx下载地址:Index of /download/ (nginx.org) 下载“nginx-1.9.9.tar.gz”,移动到/usr/local/下
解压
进入nginx目录
进行配置 下面三条命令依次执行,上一个执行完后再执行下一个
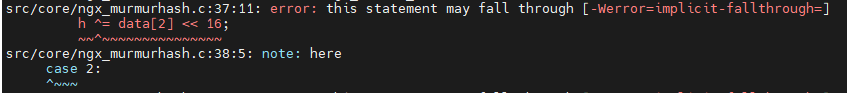
注:这里编译的时候如果出现如下图所示的错误,说明gcc把警告当成错误处理了
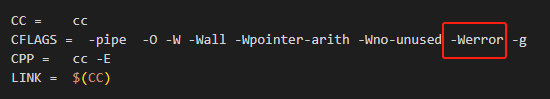
我们进入 /usr/local/nginx-1.9.9/objs/ 目录,找到Makefile文件,将下图所示 -Werror去掉即可
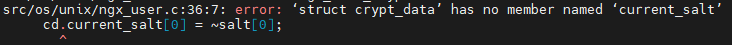
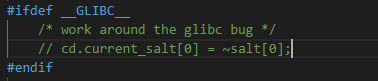
如果出现下面这个错误,则根据错误日志找到对应的文件将这一行注释即可(目前网络上搜寻的都是这种解决办法)
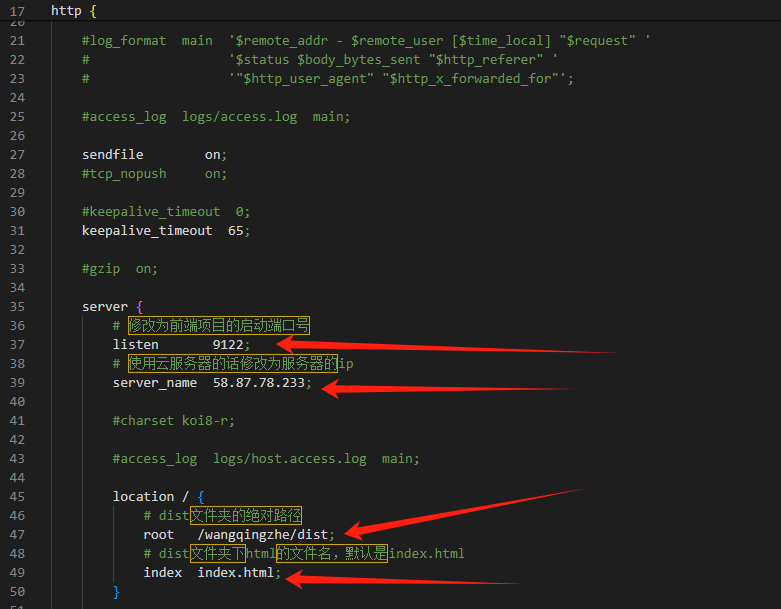
3.3、修改配置文件进入下面这个目录进行修改
需要修改以下四处,当然,你自己会的话随意,不会的话按我的来 需要注意的是dist文件夹尽量放在根目录下自己建的文件夹里,不要放在root里,可能会涉及权限问题,导致前端报错403
4、启动nginx
5、当之后每次修改配置文件后,nginx都要进行重启
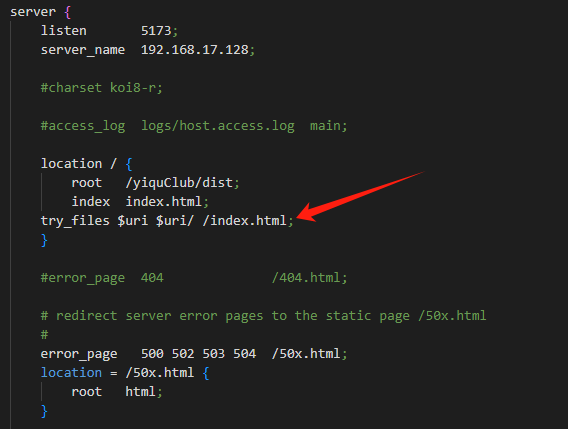
常见错误解决办法403权限问题 估计你的dist项目放在root目录里了 在根目录下创建一个文件夹,将dist文件夹放到这个文件夹下,记得修改配置文件,然后重启nginx 404没找到文件夹 先自己看一下配置文件,dist文件夹位置,index等是否正确,如果都正确,先重启一下nginx,清除浏览器缓存,再尝试访问,如果依然不行,则在nginx配置文件中加入下面这句话
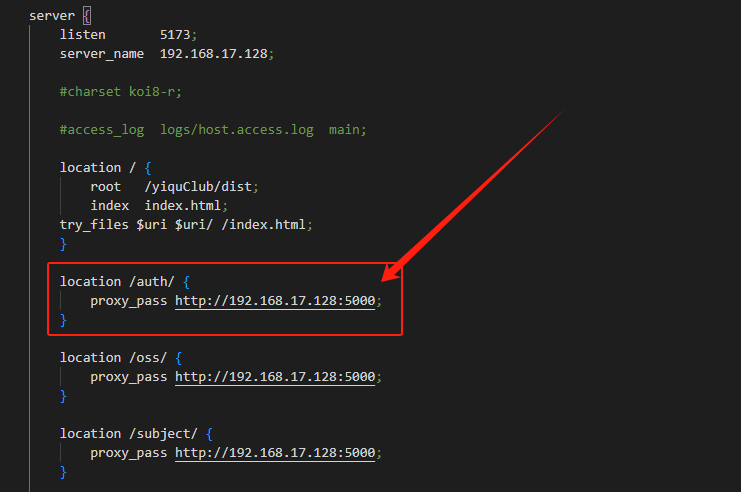
注意我的位置,不要添加错误,添加完后保存配置文件,然后重启nginx,理论上就可以了 请求返回html代码请求返回html代码,不是正常返回响应,说明请求没正常到达后端,需要配置请求转发,如下:
/auth/表示请求中带atuh的请求都将其转发到 http://192.168.17.128:5000 假如我正常的url是
那么转发后的url就是
根据自己的项目合理配置即可 |
您可能感兴趣的文章 :
-
linux安装nginx和前端部署vue项目全过程(实测react项
1、打包前端项目 1 npm run build 执行完后会在根目录下生成一个dist文件夹,这个dist文件夹就是我们需要的东西 2、将dist包上传到服务器 自己 -
nginx指定conf文件路径的方法介绍
在使用 Nginx 时,有时需要指定配置文件(nginx.conf)的路径,而不是使用默认的路径。你可以通过以下几种方式来指定配置文件路径: 1. 使 -
Nginx的流式响应配置教程介绍
Nginx的流式响应配置 Nginx的流式响应(streaming response)是指在Nginx作为反向代理服务器时,将响应内容一边接收,一边逐步发送给客户端的过 -
Nginx设置Access-Control-Allow-Origin多域名跨域实现
修改配置文件 可通过如下配制进行多域名的设置。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 map $http_origin $corsHost { default 0; ~https://www.itbiancheng.com https:// -
Nginx修复CORS漏洞的实现方法
漏洞描述 CORS 不安全配置漏洞指的是在跨域资源共享过程中,由于资源服务器的响应头 Access-Control-Allow-Origin 配置不当导致本应该受限访问的 -
Nginx配置超时时间的排查方法
如果在 Nginx 中设置了 keepalive_timeout、client_header_timeout 和 client_body_timeout 后仍然不起作用,可以尝试以下排查步骤: 1. 确认配置的生效范围 -
Nginx中配置防盗链的方法实现介绍
在当今数字化的时代,网站内容就如同珍贵的宝藏,而盗链则像是可恶的盗贼,企图不劳而获地窃取这些宝藏。想象一下,您辛辛苦苦打造 -
Nginx只允许www域名访问并禁止裸域名访问的实现步
在网站管理中,很多时候我们希望用户只能通过带有www的域名访问,而对于裸域名(即没有www前缀的域名)则禁止访问或进行重定向。这可
-
nginx配置x-forwarded-for头部的方法介绍
2023-01-09
-
Nginx 502 bad gateway错误解决的九种方案
2022-08-10
-
使用nginx进行负载均衡的搭建全过程
2022-08-26
-
Nginx漏洞整改实现限制IP访问&隐藏
2024-03-27
-
filebeat收集json格式的tomcat日志详解
2022-08-26