Nginx配置缺少导致CSS不起作用的问题解决
在Web开发中,确保样式表正确加载是前端显示正常工作的关键。然而,有时候即使CSS文件的路径和代码本身没有问题,CSS样式也可能无法正确应用。本文将分享一个常见的问题Nginx配置缺少导致
|
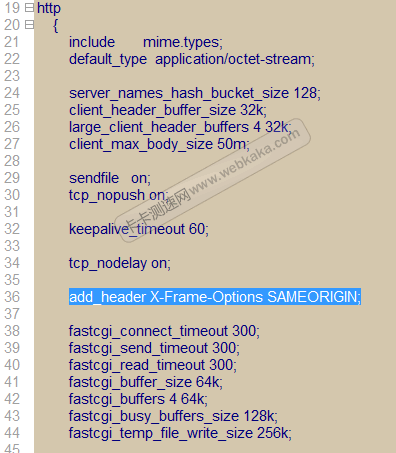
在Web开发中,确保样式表正确加载是前端显示正常工作的关键。然而,有时候即使CSS文件的路径和代码本身没有问题,CSS样式也可能无法正确应用。本文将分享一个常见的问题——Nginx配置缺少导致的CSS不起作用,以及如何解决这个问题。 Nginx配置的重要性Nginx是一个高性能的HTTP服务器和反向代理服务器。它通过配置文件来处理各种请求,包括静态文件的访问。在处理CSS文件时,正确的Nginx配置至关重要。 问题描述最近,我们在维护一个网站时遇到了CSS样式无法加载的问题。在Nginx服务器上部署网站后,发现CSS样式没有被应用到网页上。通过浏览器的开发者工具查看,发现CSS文件都是正常返回的。但是就是无法加载css文件。尽管检查了文件路径、链接标签和CSS代码,但问题依旧存在。经过排查,我们发现问题出在Nginx的配置文件上。 解决办法Nginx默认配置中可能缺少了对CSS文件类型的处理。为了解决这个问题,我们需要在Nginx的配置文件中添加对CSS文件类型的处理。具体操作如下:
这行代码的作用是包含Nginx的MIME类型配置文件,该文件定义了各种文件类型的MIME类型,包括CSS文件。
4、重启Nginx服务后,我们发现CSS样式被正确加载了,网站显示恢复正常。 总结当遇到CSS文件不起作用的问题时,检查Nginx的配置文件是否包含了对CSS文件类型的处理是非常重要的。通过添加 include /etc/nginx/mime.types; 这行代码,可以确保Nginx能够正确识别和处理CSS文件,从而解决样式加载的问题。确保在修改配置文件后重启Nginx服务,以使更改生效。这样,您的网站就可以正常显示样式,提升用户体验。 |
您可能感兴趣的文章 :
-
nginx设置X-Frame-Options的字段选择介绍
X-Frame-Options选项 X-Frame-Options 有三个值: DENY:表示该页面不允许在 frame 中展示,即便是在相同域名的页面中嵌套也不允许 SAMEORIGIN:表示该页 -
Nginx配置缺少导致CSS不起作用的问题解决
在Web开发中,确保样式表正确加载是前端显示正常工作的关键。然而,有时候即使CSS文件的路径和代码本身没有问题,CSS样式也可能无法正 -
解决linux ping命令报错name or service not known问题
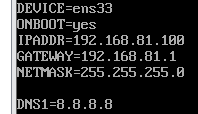
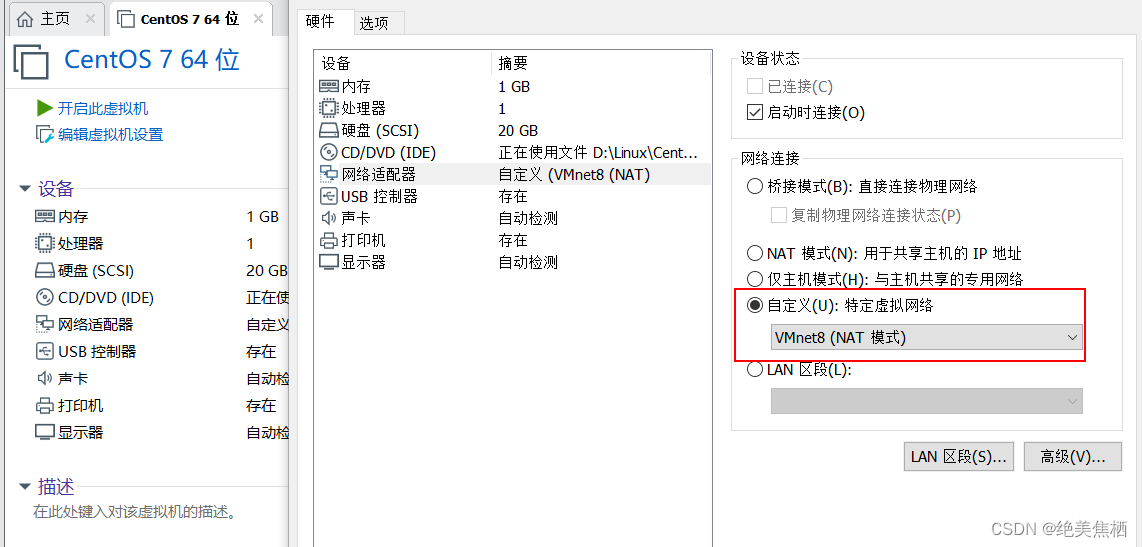
安装的centos7无法上网解决方案 一、安装的centos7 无法上网解决方案 1、选择VMWare的NAT模式。 导航栏编辑-虚拟网络编辑器 -NAT模式-NAT设置 2、 -
Linux部署nginx访问文件403问题及解决
问题描述 在linux服务器上通过nginx部署,访问文件403 新配置了一个用户来部署服务,将部署文件更新到原有目录下,结果nginx访问403 原因 没 -
怎么使用nginx代理ws或是wss的请求
遇到的问题: 如何使用nginx代理ws或是wss的请求 起因是,为了降本增效要做服务器合并的需求,但两个服务器之间的进程存在对外连接的端口冲 -
linux安装nginx和前端部署vue项目全过程(实测react项
1、打包前端项目 1 npm run build 执行完后会在根目录下生成一个dist文件夹,这个dist文件夹就是我们需要的东西 2、将dist包上传到服务器 自己 -
nginx指定conf文件路径的方法介绍
在使用 Nginx 时,有时需要指定配置文件(nginx.conf)的路径,而不是使用默认的路径。你可以通过以下几种方式来指定配置文件路径: 1. 使
-
nginx配置x-forwarded-for头部的方法介绍
2023-01-09
-
Nginx 502 bad gateway错误解决的九种方案
2022-08-10
-
使用nginx进行负载均衡的搭建全过程
2022-08-26
-
Nginx漏洞整改实现限制IP访问&隐藏
2024-03-27
-
filebeat收集json格式的tomcat日志详解
2022-08-26