使用Nginx解决前端跨域问题
1. 理解 CORS 和同源策略 1.1 同源策略 同源策略是一种浏览器安全机制,用于阻止不同源(不同域名、协议或端口)的 Web 应用相互访问数据。它确保了 Web 应用的隔离性,防止恶意网站访问用户
1. 理解 CORS 和同源策略1.1 同源策略同源策略是一种浏览器安全机制,用于阻止不同源(不同域名、协议或端口)的 Web 应用相互访问数据。它确保了 Web 应用的隔离性,防止恶意网站访问用户数据或执行不安全的操作。 同源策略下,同一个域(相同的协议、域名和端口)内的资源可以自由访问。但如果协议、域名或端口有任何不同,浏览器会阻止这种访问。 1.2 跨域资源共享 (CORS)CORS(Cross-Origin Resource Sharing,跨域资源共享)是 W3C 标准,用于解决跨域访问问题。通过 CORS,服务器可以声明哪些来源的请求是被允许的,以及允许客户端通过哪些 HTTP 方法和头部进行访问。 CORS 的实现依赖于服务器返回的特定 HTTP 头信息,这些头信息指导浏览器允许或拒绝特定的跨域请求。 2. Nginx 解决跨域问题的基本原理Nginx 可以通过配置 HTTP 响应头来支持 CORS。这些头信息包括 Access-Control-Allow-Origin、Access-Control-Allow-Methods、Access-Control-Allow-Headers 和 Access-Control-Allow-Credentials 等。通过在 Nginx 中配置这些头信息,可以允许特定的域、方法和头部进行跨域访问。 3. 配置 Nginx 解决跨域问题下面是如何在 Nginx 中配置 CORS 的具体步骤。 3.1 基础配置假设我们有一个 API 服务器,域名为 api.example.com,需要允许来自 www.example.com 的前端应用进行跨域请求。 首先,找到或创建 Nginx 的配置文件(通常位于 /etc/nginx/nginx.conf 或 /etc/nginx/conf.d/ 目录中),然后在需要跨域的服务器块(server 块)或位置块(location 块)中添加 CORS 相关的头部配置。
3.2 关键配置项详解Access-Control-Allow-Origin:指定允许跨域请求的来源。可以设置为具体的域名(如 http://www.example.com),或使用通配符 * 允许所有来源。使用通配符时,不允许设置 Access-Control-Allow-Credentials 为 true。 Access-Control-Allow-Methods:指定允许的 HTTP 请求方法,如 GET、POST、OPTIONS、PUT、DELETE 等。可以根据实际需要设置。 Access-Control-Allow-Headers:指定允许客户端发送的自定义 HTTP 头部,如 Authorization、Content-Type 等。此配置项通常用于支持复杂请求(带自定义头部的请求)。 Access-Control-Allow-Credentials:如果客户端请求包括凭据(如 Cookies),则该选项必须设置为 true。注意,此时 Access-Control-Allow-Origin 不能为 *,必须为具体的域名。 预检请求的处理:浏览器在发送某些复杂请求之前,会发送一个 OPTIONS 请求进行预检,询问服务器是否允许该请求。Nginx 可以在检测到 OPTIONS 请求时,直接返回状态码 204,表示请求被允许,但不包含任何内容。 3.3 配置通配符在某些场景中,如果需要允许所有域访问(即不限制跨域请求的来源),可以将 Access-Control-Allow-Origin 设置为 *:
需要注意的是,使用通配符时,不能同时启用 Access-Control-Allow-Credentials,否则浏览器会拒绝请求。 3.4 动态设置 CORS 头如果需要根据请求动态设置 Access-Control-Allow-Origin,可以使用 $http_origin 变量来匹配请求来源。例如:
这种配置可以在满足特定条件时,动态地允许多个域名进行跨域访问。 4. 预检请求与 OPTIONS 方法的处理预检请求是 CORS 规范中定义的一种机制,用于在实际请求之前探测服务器是否允许某个跨域请求。浏览器在发送某些复杂请求时,会首先发送一个 OPTIONS 请求,询问服务器是否允许该请求。 Nginx 可以通过简单的配置处理这种预检请求:
这段配置会在收到 OPTIONS 请求时,返回一个 204 No Content 响应,并带有必要的 CORS 头部信息,表明服务器允许接下来的实际请求。 5. 实践中的注意事项5.1 安全性考虑虽然 CORS 是解决跨域问题的有效手段,但不应随意允许所有域访问(即设置 Access-Control-Allow-Origin 为 *)。这种配置可能会引发安全隐患,因为任何来源的脚本都可以访问资源。因此,在配置时应明确指定允许的来源,并严格控制跨域访问的权限。 5.2 性能优化CORS 请求处理会增加服务器的负载,特别是在预检请求频繁的情况下。为了减少性能开销,可以通过以下方法进行优化: 启用缓存:通过设置 Access-Control-Max-Age 头,可以让浏览器缓存预检请求的结果,减少实际请求前的预检次数。 合并请求:在可能的情况下,减少跨域请求的数量,避免不必要的预检请求。 5.3 配置管理在生产环境中管理 Nginx 配置时,建议将 CORS 相关的配置与其他配置分开管理。例如,可以在 Nginx 的配置文件中创建一个单独的文件来管理 CORS 配置,并在需要的 server 或 location 块中包含此文件:
这种方式可以使配置更清晰、更易于管理。 6. 示例场景与配置示例6.1 单页应用与 API 后端假设有一个单页应用(SPA)部署在 www.example.com,它通过 Ajax 请求从 api.example.com 获取数据。Nginx 的配置可以如下:
6.2 支持多个域名的跨域访问如果需要支持来自多个域名的跨域请求,例如 www.example1.com 和 www.example2.com,可以使用如下配置:
7. 总结通过 Nginx 配置 CORS 头部信息,可以有效解决前端跨域问题,允许前端应用从不同的域名、协议或端口请求资源。在配置过程中,需要仔细考虑安全性、性能优化和管理的易用性,以确保跨域请求的安全和高效处理。Nginx 强大的配置能力使其能够灵活应对各种跨域需求,为前端应用提供强有力的支持。 |
您可能感兴趣的文章 :
-
nginx反向代理java项目方式
nginx反向代理java项目 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 server { listen 80; server_name ***.***.com; location / { proxy_pass http://127.0.0.1:8686; } #一键申请SSL证 -
使用Nginx解决前端跨域问题
1. 理解 CORS 和同源策略 1.1 同源策略 同源策略是一种浏览器安全机制,用于阻止不同源(不同域名、协议或端口)的 Web 应用相互访问数据。 -
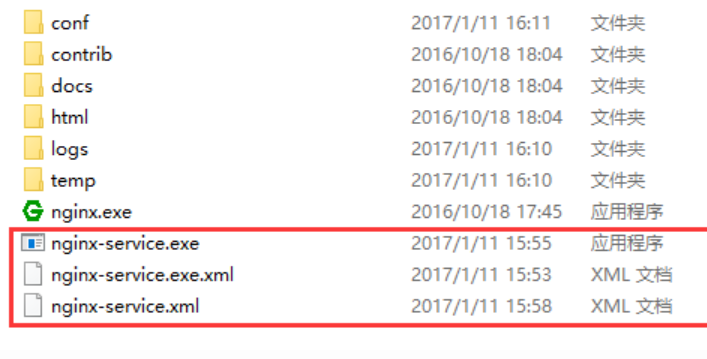
Nginx如何集成到Windows服务
Nginx集成到Windows服务 nginx版本:nginx-1.20.2; windows版本:win11,将nginx解压,要保证nginx的目录不含空格 下载winsw 下载地址为: 官方地址: -
Nginx FastCGI缓存的实现
随着 Web 应用的发展和流量的不断增长,如何提高应用性能、减少服务器负载成为开发者和系统管理员关注的重点。FastCGI 缓存作为一种常用 -
Nginx实现TCP和UDP代理的方法
Nginx是一个高性能的HTTP和反向代理服务器,同时也支持TCP/UDP代理。在1.9.13版本后,Nginx已经支持端口转发,包括TCP和UDP协议。Nginx的TCP/UDP代 -
Nginx搭建Webdav服务的方法
一、 自签名根证书 1. 生成根证书密钥 1 openssl genrsa -out ./root.key 2048 2. 生成根证书 1 2 3 4 5 6 7 8 9 10 openssl req -x509 -new -key ./root.key -out ./root.p -
当Nginx所在服务器的磁盘空间满时的影响以及如何
大家好,我是G探险者! 最近遇到一个问题是,nginx所在服务器磁盘满了,导致前端页面上的一个文件上传功能不好使了,搞得我排查半天, -
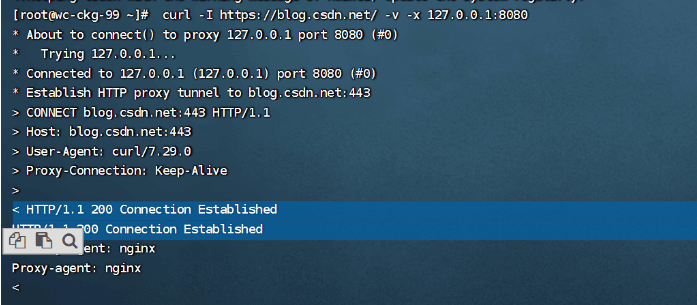
使用nginx正向代理实现访问外网
需求1:某几个ip的代理 1 2 3 4 5 6 7 8 9 server { listen 9000; # 监听端口 server_name localhost; set $url proxy_server_doman_or_ip; # 设置代理的域名或IP变量,这 -
Nginx缓存系统 proxy_cache工作原理介绍
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 例如:第一章 Python 机器学习入门之pandas的使用 提示 -
nginx怎么根据报文里字段转发至不同地址
nginx接收到post请求.请求报文里是一个json字符串,字符串里有个字段id。 根据id不同,转发到不同地址。 如果id=aaa,转发到www.aaa.com.test 如果
-
nginx配置x-forwarded-for头部的方法介绍
2023-01-09
-
Nginx 502 bad gateway错误解决的九种方案
2022-08-10
-
使用nginx进行负载均衡的搭建全过程
2022-08-26
-
Nginx漏洞整改实现限制IP访问&隐藏
2024-03-27
-
filebeat收集json格式的tomcat日志详解
2022-08-26