Nginx搭建自己的CDN服务器的方法
nginx安装 1 2 sudo apt update sudo apt install nginx nginx配置文件 /etc/nginx/nginx.conf或/etc/nginx/sites-available/default 设置缓存 在Nginx配置中启用缓存,这样可以缓存CDN服务器上的静态内容,以提高性能和速度
nginx安装
nginx配置文件/etc/nginx/nginx.conf或/etc/nginx/sites-available/default 设置缓存在Nginx配置中启用缓存,这样可以缓存CDN服务器上的静态内容,以提高性能和速度。
正向代理(Forward Proxy)和反向代理(Reverse Proxy)是网络通信中两种常见的代理服务器类型:方向:正向代理面向客户端,反向代理面向服务器。 设置域名为你的CDN服务器配置域名并确保域名正确解析到你的服务器,你需要按照以下步骤操作: 步骤1:域名注册和购买
步骤2:DNS管理
步骤3:设置DNS记录
步骤4:在CDN服务器上配置Web服务器
步骤5:部署SSL/TLS证书(推荐)
步骤6:测试域名解析
步骤7:验证配置
步骤8:监控和维护
完成以上步骤后,你的域名就应该正确地指向你的CDN服务器,并且用户可以通过该域名访问你的网站内容了。记得在进行任何更改时,都要仔细检查配置文件的语法,并在保存更改后重新启动Web服务器。 启用Gzip压缩:启用Nginx的Gzip压缩功能,以减小传输内容的大小,提高网站的加载速度。你可以在Nginx配置文件中添加以下内容:
设置内容源:配置Nginx以从你的源服务器(通常是你的网站服务器)获取内容。你可以使用proxy_pass指令将请求转发到源服务器。
测试和调优:完成上述配置后,测试你的CDN服务器,确保它按预期工作。你可能需要根据实际情况对配置进行调整以优化性能。 常见如何调优CDN:调优CDN(内容分发网络)通常需要综合考虑多种因素,包括缓存策略、节点选择、网络优化等。以下是一些具体的调优步骤和例子: 1. 缓存策略调优: 例子:如果你的网站有大量的静态资源,如图片、CSS和JavaScript文件,可以通过设置更长的`Cache-Control`头部值来提高缓存命中率。例如,可以在Nginx中设置:
2. 节点选择优化: 例子:使用CDN提供商的地理DNS或任意cast DNS功能,将用户定向到最近的服务器节点,减少延迟。例如,在阿里云CDN中,可以配置DNS解析策略,确保用户就近访问。 3. 内容预热: 例子:在新产品发布前,使用CDN的内容预热功能,提前将资源分发到各个边缘节点,避免在高流量时段对源站造成压力。 4. 动态内容优化: 例子:对于频繁变动的内容,可以配置CDN缓存为较短的过期时间或使用“no-cache”指令,以确保用户获取最新数据。 5. HTTPS优化: 例子:启用SSL/TLS加速功能,如使用SPDY或HTTP/2协议,减少HTTPS握手时间。同时,确保CDN支持OCSP Stapling,减少SSL证书验证时间。 6. 网络连接优化: 例子:如果`traceroute`显示用户到CDN节点的路由路径不理想,可以联系CDN提供商优化路由策略。 7. 资源压缩: 例子:启用Gzip压缩,减少传输数据的大小。在Nginx中可以设置:
8. HTTP/2 启用: 例子:在支持HTTP/2的CDN节点上启用该协议,利用其多路复用、服务器推送等特性提高性能。 9. 图片优化: 例子:使用CDN的图片处理功能,自动进行图片压缩和格式转换,如将JPG转换为WebP格式。 10. 性能监控与日志分析: 例子:定期检查CDN日志,分析错误码、访问模式和性能指标,使用工具如GoAccess或AWStats进行日志分析。 11. 定制化配置: 例子:根据网站特性,定制CDN的配置。例如,对于视频网站,可以配置CDN以支持视频流的平稳传输。 12. 使用性能测试工具: 例子:使用WebPageTest或阿里云的云拨测产品,定期测试CDN性能,分析不同条件下的性能表现。 13. 故障排查: 例子:如果发现某些资源加载缓慢,检查资源URL是否被CDN正确缓存,确认没有因为意外的查询字符串导致缓存失效。 14. 用户行为分析: 例子:分析用户访问模式,识别热门内容和高流量时段,据此调整CDN策略,如增加热门内容的缓存或在高峰时段增加带宽。 通过上述调优步骤,可以显著提升CDN的性能,改善网站加载速度和用户体验。调优是一个持续的过程,需要定期进行性能测试和配置调整。 对于视频网站,可以配置CDN以支持视频流的平稳传输。 对于视频网站,确保视频内容的平稳传输是提升用户体验的关键。以下是一些具体的配置步骤和例子: 1. 视频内容的缓存策略: 例子:在Nginx中配置视频文件的缓存时间,使用`proxy_cache_valid`指令为不同类型的视频内容设置不同的缓存时间。
2. 视频切片和分块传输: 例子:使用Apple HLS(HTTP Live Streaming)或DASH(Dynamic Adaptive Streaming over HTTP)技术,将视频切分为多个小片段,允许客户端按需加载视频的不同部分。 配置CDN以支持这些协议,确保客户端可以有效地从最近的节点请求视频切片。 3. 自适应比特率流: 例子:在视频服务器上启用自适应比特率流,允许客户端根据当前网络条件选择最合适的视频质量。这通常通过HLS或DASH实现。 4. 内容预热: 例子:对于即将发布的热门视频内容,使用CDN的内容预热功能,提前将视频内容分发到各个边缘节点,减少发布时的源站压力。 5. 视频编码和压缩: 例子:使用FFmpeg工具对视频进行压缩和转码,生成不同分辨率和比特率的视频流,以适应不同用户的带宽条件。
6. 启用HTTP/2: 例子:在服务器上启用HTTP/2,利用其多路复用特性减少连接数,提高视频传输效率。
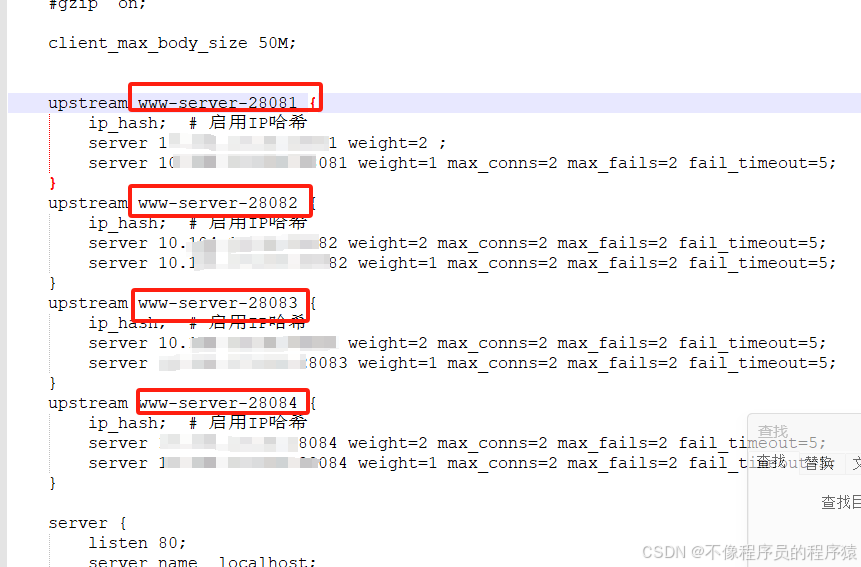
7. 负载均衡和故障转移: 例子:在CDN配置中设置负载均衡策略,如轮询、最少连接或IP哈希,确保视频请求均匀分配到各个节点。同时,配置故障转移机制,以便在节点故障时自动切换。 8. 视频播放器配置: 例子:使用支持自适应比特率流的播放器,如Video.js或JW Player,并配置播放器以从CDN节点获取视频流。 9. 监控和日志分析: 例子:利用CDN提供商的监控工具,如AWS CloudFront的日志分析,监控视频流的性能,如请求量、错误率和传输速度。 10. 带宽预留和QoS: 例子:在CDN上为视频流预留足够的带宽,并设置优先级,确保在高流量时段也能保持视频传输的质量。 11. 使用QUIC协议: 例子:如果CDN支持QUIC协议,可以启用它以减少连接建立时间,并提高视频传输的稳定性。 12. 客户端适配: 例子:在视频播放器中实现网络条件自动检测,根据用户的带宽和设备性能自动选择最合适的视频质量。 通过上述配置,可以显著提高视频网站的性能,减少缓冲和中断,提供更加流畅的视频观看体验。这些措施需要根据具体的CDN提供商和视频网站需求进行调整和优化。 测试
多路复用多路复用(Multiplexing)是一种通信方式,允许多个数据流共享单一的物理链路,通过不同的标识符区分不同的数据流。在网络协议中,多路复用计数通常指的是在多路复用上下文中,可以同时传输的独立数据流的数量。 在HTTP/2协议中,多路复用是一个核心特性,它允许客户端和服务器在单一的TCP连接上同时发送多个请求和响应,从而减少了连接的建立和关闭的开销,提高了传输效率。 多路复用计数的一些关键点:
例子:假设一个网页需要加载多个资源,如HTML、CSS、JavaScript文件和图片。在HTTP/1.x中,这些资源可能需要通过多个TCP连接顺序加载。而在HTTP/2中,所有这些资源可以同时在单一的TCP连接上加载,每个资源分配一个流ID,客户端和服务器通过流ID来区分和管理这些并行的传输流。 例如,客户端可能发送如下的HTTP/2请求:
在这个例子中,流1和流3是两个独立的请求,它们通过不同的流ID进行区分,并且可以同时在单一的TCP连接上传输。 总的来说,多路复用计数指的是在多路复用连接中可以打开的流的数量,它是衡量多路复用能力的一个指标。在HTTP/2中,多路复用允许更高效的数据传输,减少了网页加载时间,改善了用户体验。 |
您可能感兴趣的文章 :
-
Nginx之upstream被动式重试机制的实现
我们使用Nginx通过反向代理做负载均衡时,如果被代理的其中一个服务发生错误或者超时的时候,通常希望Nginx自动重试其他的服务,从而实 -
Nginx搭建自己的CDN服务器的方法
nginx安装 1 2 sudo apt update sudo apt install nginx nginx配置文件 /etc/nginx/nginx.conf或/etc/nginx/sites-available/default 设置缓存 在Nginx配置中启用缓存,这样 -
Nginx实现动态封禁IP的步骤
在日常的生产环境中,网站可能会遭遇恶意请求、DDoS 攻击或其他有害的访问行为。为了应对这些情况,动态封禁 IP 是一项十分重要的安全 -
Nginx HTTP Status 400 –错误的请求问题解决
第一:实验故障 今天小编在搭建完Nginx反向代理两个Tomcat站点,实现负载均衡的实验,访问网页内容时,提示如下报错: HTTP Status 400 错误的 -
nginx反向代理java项目方式
nginx反向代理java项目 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 server { listen 80; server_name ***.***.com; location / { proxy_pass http://127.0.0.1:8686; } #一键申请SSL证 -
使用Nginx解决前端跨域问题
1. 理解 CORS 和同源策略 1.1 同源策略 同源策略是一种浏览器安全机制,用于阻止不同源(不同域名、协议或端口)的 Web 应用相互访问数据。 -
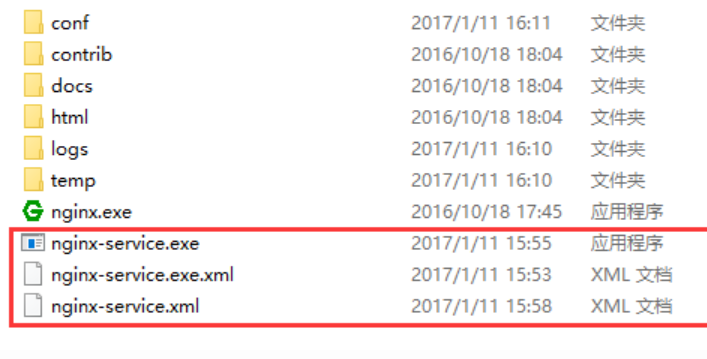
Nginx如何集成到Windows服务
Nginx集成到Windows服务 nginx版本:nginx-1.20.2; windows版本:win11,将nginx解压,要保证nginx的目录不含空格 下载winsw 下载地址为: 官方地址: -
Nginx FastCGI缓存的实现
随着 Web 应用的发展和流量的不断增长,如何提高应用性能、减少服务器负载成为开发者和系统管理员关注的重点。FastCGI 缓存作为一种常用 -
Nginx实现TCP和UDP代理的方法
Nginx是一个高性能的HTTP和反向代理服务器,同时也支持TCP/UDP代理。在1.9.13版本后,Nginx已经支持端口转发,包括TCP和UDP协议。Nginx的TCP/UDP代 -
Nginx搭建Webdav服务的方法
一、 自签名根证书 1. 生成根证书密钥 1 openssl genrsa -out ./root.key 2048 2. 生成根证书 1 2 3 4 5 6 7 8 9 10 openssl req -x509 -new -key ./root.key -out ./root.p
-
nginx配置x-forwarded-for头部的方法介绍
2023-01-09
-
Nginx 502 bad gateway错误解决的九种方案
2022-08-10
-
使用nginx进行负载均衡的搭建全过程
2022-08-26
-
Nginx漏洞整改实现限制IP访问&隐藏
2024-03-27
-
filebeat收集json格式的tomcat日志详解
2022-08-26