VScode连接远程服务器踩坑实战记录(新版离线vscode-server安装)
想要用VScode连接远程服务器,但远程服务器并没有连接外网,因此需要离线手动安装vscode-server但网上的方法都是旧版本的安装,没有新版本的配置。因此记录一下我都踩坑实战。 1、VScode扩展
|
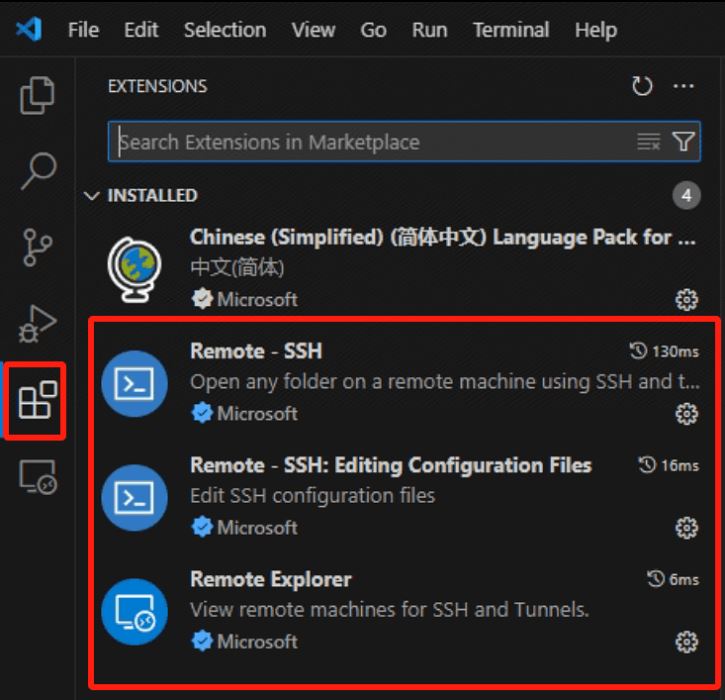
想要用VScode连接远程服务器,但远程服务器并没有连接外网,因此需要离线手动安装vscode-server但网上的方法都是旧版本的安装,没有新版本的配置。因此记录一下我都踩坑实战。 1、VScode扩展安装与配置(1)vscode扩展安装去到vscode里面安装所需要的扩展,这里我安装是下面三个扩展包
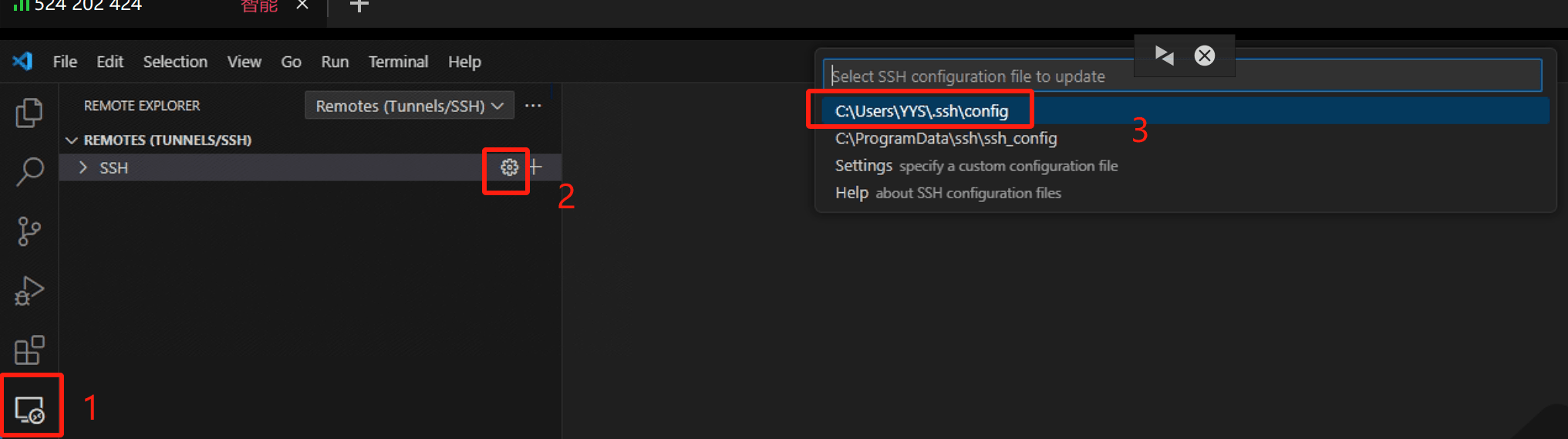
(2)vscode远程配置安装完成后会出现一个小电脑,直接点击,进入设置里面进行配置
配置内容如下:
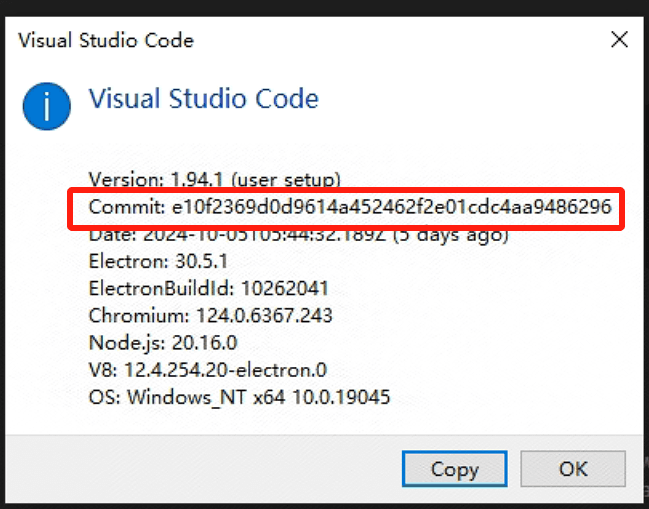
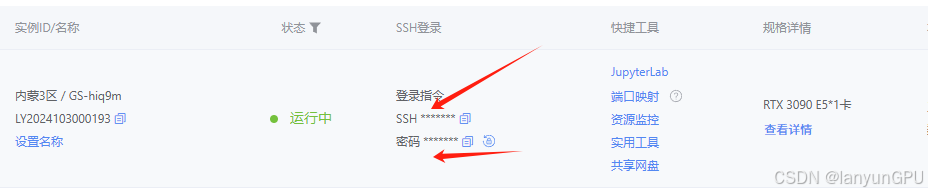
Host可以和HostName一样,HostName是你的IP地址,Port是端口(一般为22),User是用户名(我这里是root),IdentityFile是密码。 2、vscode-server离线下载(1)Commit ID查看点击Help-> About即可查看
(2)安装包下载原始旧版本的下载地址
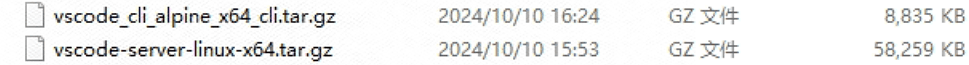
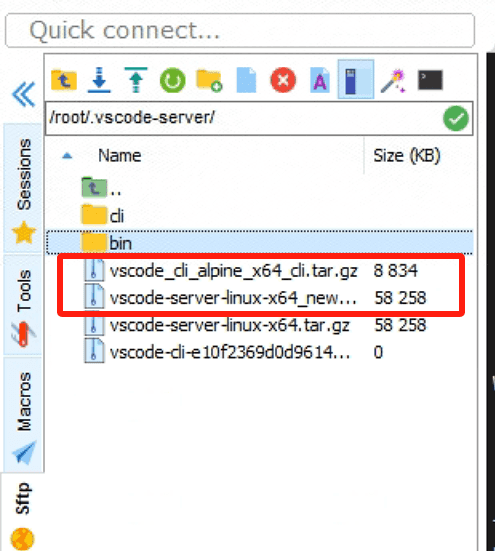
但由于我的vscode版本更新了,因此新的下载内容应该为:
下载完成得到的tar.gz文件
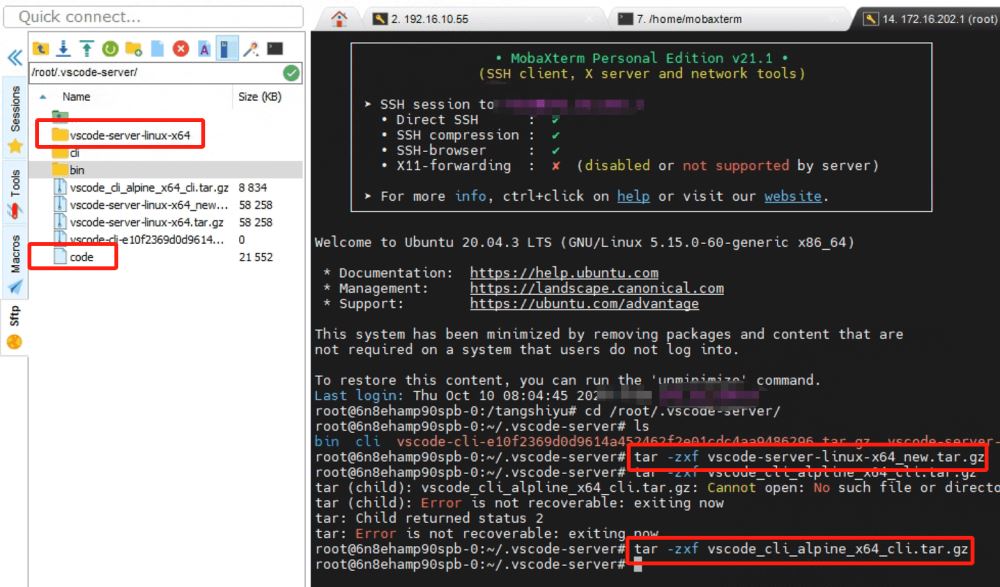
3、文件解压缩进入到远程服务器,创建.vscode-server目录
将下载的文件上传到服务器
对两个文件进行解压
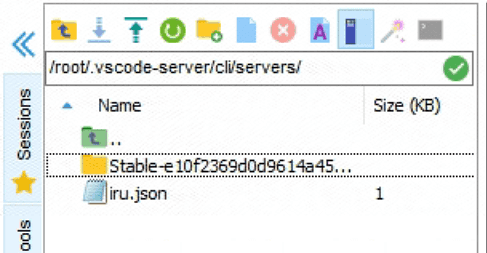
4、移动文件到指定位置具体的目录结构为
第一个文件 vscode-server-linux-x64.tar.gz 解压解包后名为 vscode-server-linux-x64 文件夹改名为 server 放在 /home/${user}/.vscode-server/cli/servers/Stable-${commit_id}/ 目录下.
第二个文件 vscode_cli_alpine_x64_cli.tar.gz 解压解包后名为 code 的文件改名为 code-${commit_id}放在/home/${user}/.vscode-server/目录下
可自行在cli下面创建一个iru.json文件,内容为["Stable-$commit_id"] 大功告成!
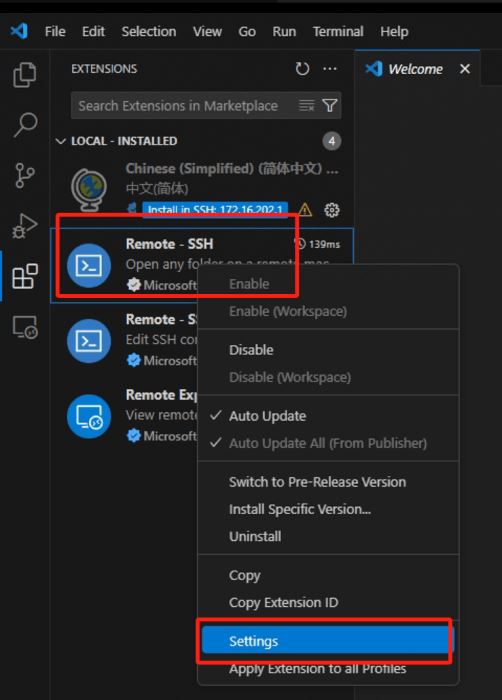
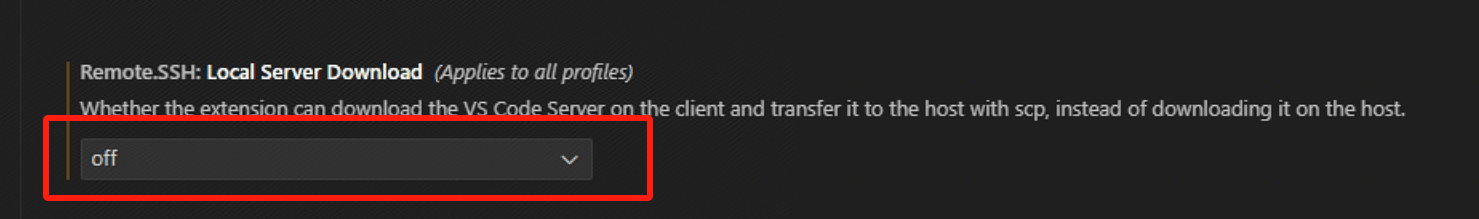
5、vscode的一些更新设置此时进行连接还有可能一进去就会下载文件,但又下载不成功,这时候我们只需要关闭vscode-server的自动下载功能就好。 点击Remote-SSH的setting
找到Local Server Download 设置为off即可
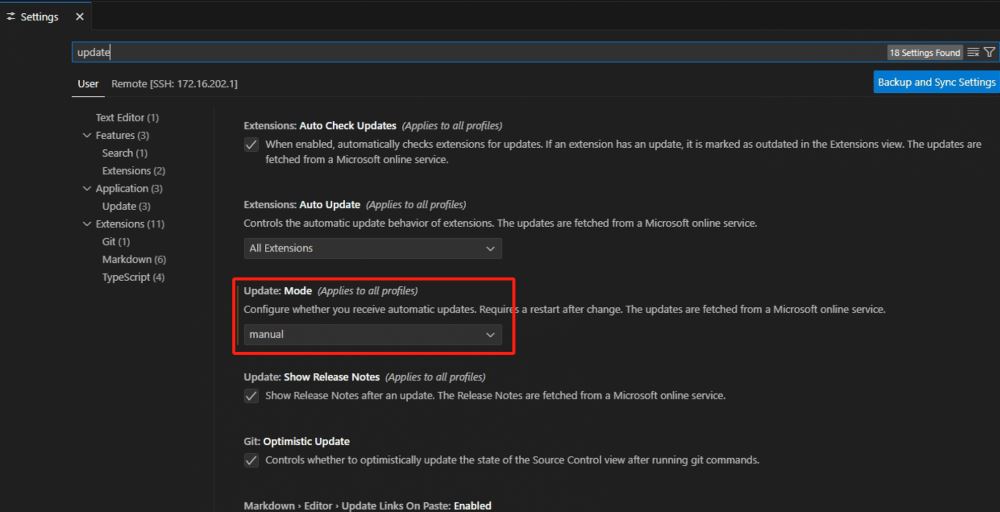
为了避免commit过期,还可以把vscode的自动更新关闭 找到左下角的齿轮,点击setting,搜索update,将Mode改为manual(手动)即可
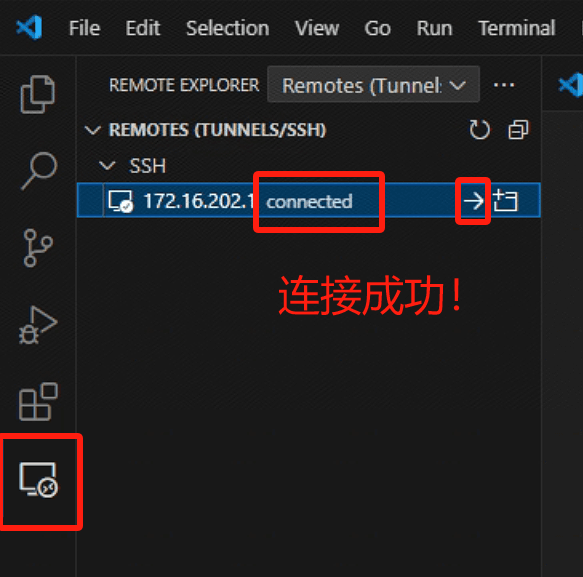
6、快乐连接远程服务器!点击小电脑,点击箭头,即可连接成功啦!!
|
您可能感兴趣的文章 :
-
服务器or本地项目部署全流程及常见问题记录
今天出一期在windows、linux ubantu系统中部署yolo or rtdetr项目的流程,供小白快速入门!(声明:以下流程均在蓝耘GPU平台和魔鬼面具的rtdetr项 -
VScode连接远程服务器踩坑实战记录(新版离线vsc
想要用VScode连接远程服务器,但远程服务器并没有连接外网,因此需要离线手动安装vscode-server但网上的方法都是旧版本的安装,没有新版本 -
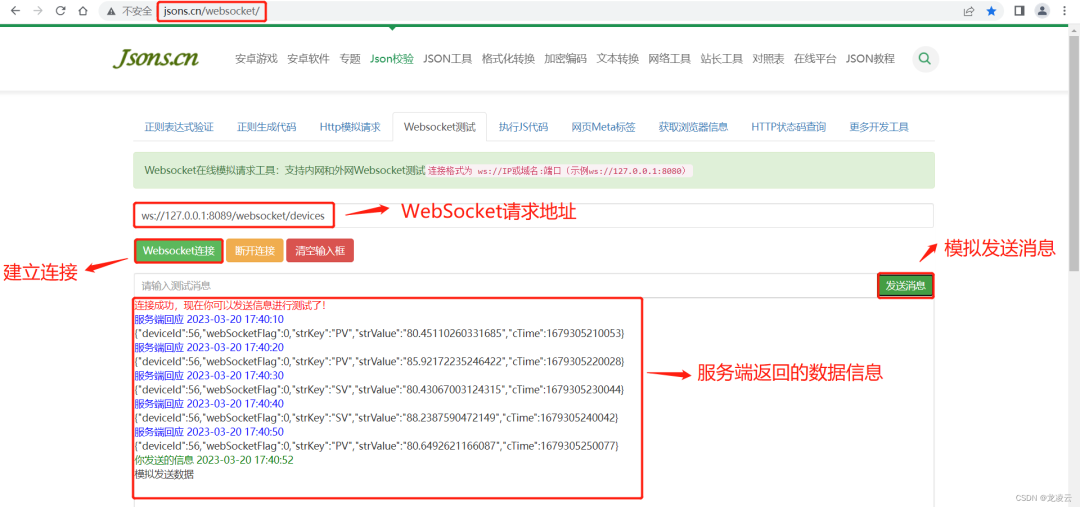
Postman支持测试Websocket接口
01WebSocket简介 WebSocket是一种在单个TCP连接上进行全双工通信的协议。 WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端 -
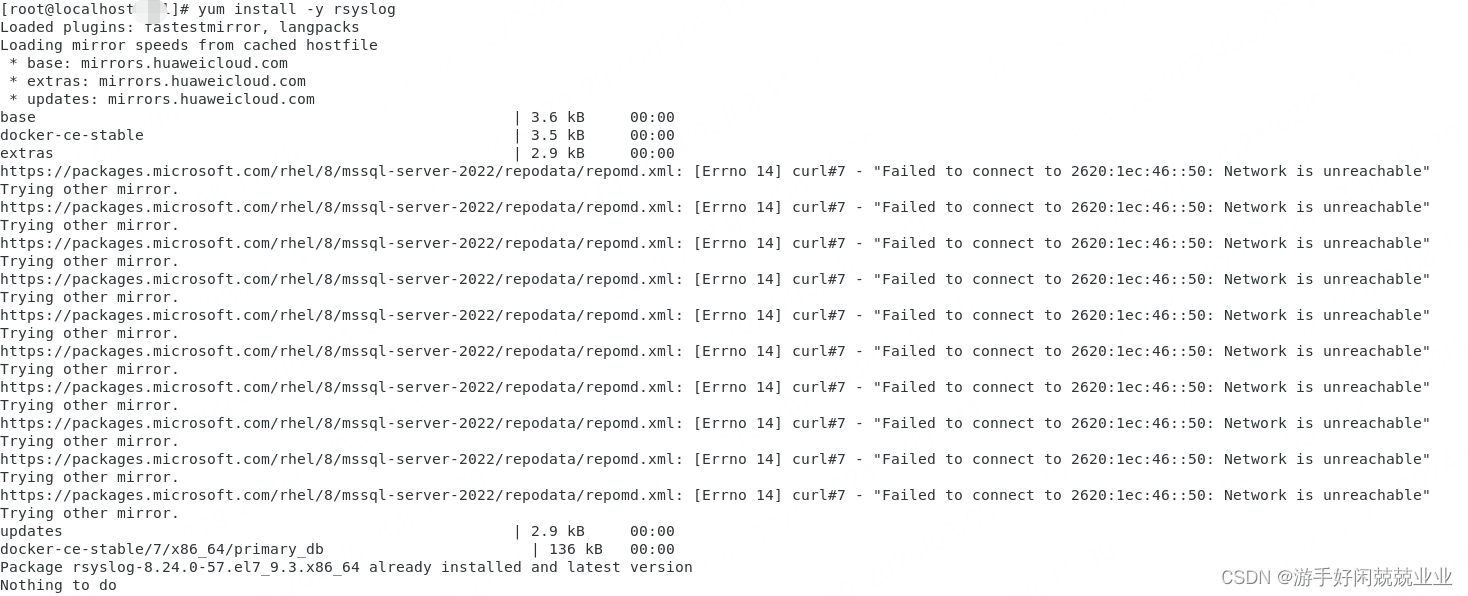
Linux搭建syslog日志服务器的详细过程
本文基于Centos 7 和 rsyslog 进行部署 1、安装rsyslog软件 yum install -y rsyslog 2、配置rsyslog.conf文件 vi /etc/rsyslog.conf 修改内容,注释打开,启用UD -
GitHub Actions的概念、常见用例和示例
GitHub中的GitHub Actions是一个持续集成和持续交付的平台,它可以帮助你通过自动化的构建(包括编译、发布、自动化测试)来验证你的代码, -
win11安装wsl报错之无法解析服务器的名称或地址的
项目开发中,需要用到wsl,因此根据wsl官方(WSL安装教程)命令wsl --install进行wsl的安装。而本文主要是记录自己在安装wsl中遇到的问题 无法 -
zlmediakit实现rtsp流服务器的方法
本次实现是将内存中的H264数据经过zlmediakit实现为rtsp流。 我是用的是CAPI的方式,将zlmediakit作为一个sdk嵌入到自己的程序中而不是作为一个 -
通过交换机连接服务器管理节点检查AWS云状态
1、ceph集群检查 要查看Ceph集群的状态,可以使用Ceph的命令行工具ceph。以下是一个基本的命令,它将提供Ceph集群的概览状态,包括集群的健 -
独立服务器和云服务器有什么区别?分别有什么优
探讨独立服务器和云服务器的区别,重点分析独立服务器的缺点。首先从性能方面进行比较,接着分析成本和维护,然后探讨可扩展性和高
-
云服务器(Linux)安装部署Kafka的详细过
2022-11-25
-
win11安装wsl报错之无法解析服务器的名
2024-04-30
-
VScode连接远程服务器踩坑实战记录(新
2024-10-18
-
游戏服务器中的Netty应用以及源码剖析
2022-08-26
-
Elasticsearch6.2服务器升配后的bug(避坑指
2022-09-23