bootstrap panel的详细介绍
1、面板 面板(Panels)是Bootstrap框架新增的一个组件,其主要作用就是用来处理一些其他组件无法完成的功能。同样在不同的版本中具有不同的源码: ?Less版本:对应的源码文件是 p
1、面板面板(Panels)是Bootstrap框架新增的一个组件,其主要作用就是用来处理一些其他组件无法完成的功能。同样在不同的版本中具有不同的源码: ? Less版本:对应的源码文件是 panels.less ? Sass版本:对应的源码文件是 _panels.scss ? 编译后的Bootstrap:对应bootstrap.css文件第4995行~第5302行 2、面板–基础面板基础面板非常简单,就是一个div容器运用了“panel”样式,产生一个具有边框的文本显示块。由于“panel”不控制主题颜色,所以在“panel”的基础上增加一个控制颜色的主题“panel-default”,另外在里面添加了一个“dpanel-body”样式的div来放置面板主体内容:
运行效果如下: “panel“主要对边框,间距和圆角做了一定的设置: /bootstrap.css文件第4995行~第5005行/
3、面板–带有头和尾的面板基础面板看上去太简单了,Bootstrap为了丰富面板的功能,特意为面板增加“面板头部”和“页面尾部”的效果: ? panel-heading:用来设置面板头部样式 ? panel-footer:用来设置面板尾部样式
运行效果如下:
panel-heading和panel-footer也仅仅间距和圆角等样式进行了设置: /bootstrap.css文件第5006行~第5030行/
4、面板–彩色面板在基础面板一节中了解到,panel样式并没有对主题进行样式设置,而主题样式是通过panel-default来设置。在Bootstrap框架中面板组件除了默认的主题样式之外,还包括以下几种主题样式,构成了一个彩色面板: ? panel-primary:重点蓝 ? panel-success:成功绿 ? panel-info:信息蓝 ? panel-warning:警告黄 ? panel-danger:危险红 使用方法就很简单了,只需要在panel的类名基础上增加自己需要的类名:
运行效果如下:
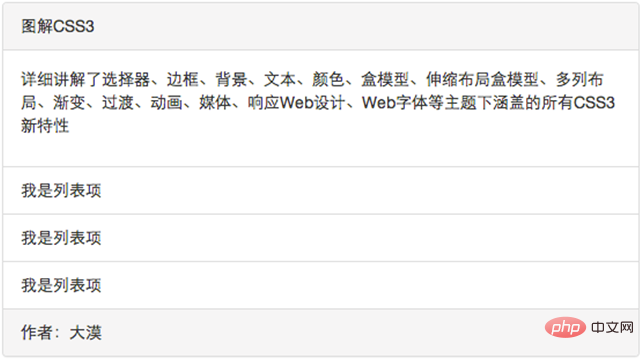
5、面板–面板中嵌套列表组在上一节,我们介绍了如何在面板中放置表格,现在我们来学习如何在面板中放置列表组,我们简单的来看一个示例:
运行效果如下:
和嵌套表格一样,如果你觉得这样有间距不好看,你完全可以把列表组提取出来:
运行效果如下:
|
您可能感兴趣的文章 :
-
网页中使用Unicode字符的简介(&#,\u等)
最早的计算机只能使用ASCII字符,但随着计算机应用范围的扩展,很多国家都设计了用于计算机的特殊字符集,使自己国家和民族的字母及文 -
Bootstrap中列表组、分页和进度条组件的用法介绍
列表组 使用.list-group选择列表组 添加.active到 a.list-group-item以指示当前的活动选择。【相关推荐:《bootstrap教程》】 添加.disabled到 a.list-gr -
bootstrap中栅格布局的详细介绍
1.什么是栅格布局? 以前的网页制作布局用的是tabel布局,通过把表格将网页分为大大小小的表格,再从表格中填充元素。后来发展为div+c -
bootstrap用于jsp页面的详细介绍
jsp页面是指在传统的HTML页面文件中加入java程序和jsp标签的页面 JSP 页面的扩展名为 .jsp 或.jspx,web 服务器通过此扩展名通知 JSP 引擎处理该 -
bootstrap是自适应的吗?
bootstrap是自适应的吗 bootstrap是自适应的 自适应是 不管屏幕多大,都尽量不换行,而只是横向缩放。而Boostrap是通过栅栏系统实现自适应的。 -
bootstrap怎么做到点击表格表头排序
本篇文章介绍bootstrap怎么做到点击表格表头排序 使用Bootstrap可以快速制作出响应式网页,有时候项目中会用到Bootstrap点击表格table的表头列 -
bootstrap实现响应式方法
本篇文章介绍bootstrap实现响应式方法 响应式 Web 设计是一个让用户通过各种尺寸的设备浏览网站获得良好的视觉效果的方法。 例如,您先在 -
为什么使用bootstrap框架
本篇文章介绍为什么使用bootstrap框架 Bootstrap是一种前端开发框架,它由规范的css,javascript插件构成,其最大的优势是响应式布局,使得开发
-
bootstrap用于jsp页面的详细介绍
2022-08-10
-
bootstrap怎么做到点击表格表头排序
2019-07-19
-
bootstrap panel的详细介绍
2022-08-10