网页中使用Unicode字符的简介(&#,\u等)
最早的计算机只能使用ASCII字符,但随着计算机应用范围的扩展,很多国家都设计了用于计算机的特殊字符集,使自己国家和民族的字母及文字都能在计算机上显示和处理,比如中国的GB2312码。
|
最早的计算机只能使用ASCII字符,但随着计算机应用范围的扩展,很多国家都设计了用于计算机的特殊字符集,使自己国家和民族的字母及文字都能在计算机上显示和处理,比如中国的GB2312码。后来出现了互联网,把整个世界都连了进来,在一台计算机甚至一个界面上显示多国多民族文字变成现实的需要。国际组织制定了可以容纳世界上所有文字和符号的字符编码方案,称为Unicode,是通用字符集Universal Character Set的缩写,用以满足跨语言、跨平台进行文本转换、处理的要求,自从1994年发布,不断进行扩展,目前已经到了Version 10。 可以进入网址https://www.unicode.org/查询详细信息,包括下载最新版本的码表。 在设计网页时,就可以使用Unicode字符集,使用时根据是在HTML、CSS中,还是在JavaScript中,而有不同的方法。 1)HTML中使用:&#dddd;或&#xhhhh;其中dddd表示4位10进制数值,hhhh表示4位16进制数值,两种格式分别以&#及&#x为前缀,表示为10进制码或者16进制的Unicode码,都需要以分号为后缀。目前,使用4位16进制码的Unicode字符获得比较好的支持,大多数都可以在网页中正常显示,但其他更多的Unicode字符往往还不能显示出来,这是因为使用的计算机平台还没有安装相关的Unicode支持。示例: 2)CSS中使用:\hhhhCSS中使用Unicode字符的场合比较少,但偶尔也会用到,一般是使用4位16进制Unicode码表示,前缀为反斜符。 3)JavaScript中使用:\uhhhhJavaScript代码中经常会用到输出特殊字符,如在某个元素中输出温度或角度符,使用希腊字母、罗马数字等,只需要在4位Unicode的16进制码前面加上前缀“\u”即可。示例:
其中使用了Unicode码25D0,在几何图形表中,是一个圆形图案,一般填充白色一半填充黑色,像半个月亮。 当然,中国人最常见的使用Unicode码的场合是用汉字。为了显示更多的汉字,汉字库先从GB2312扩展到GBK,目前又扩展到GB18030。最新版本的GB18030已经收入7万多个汉字,还包括各种少数民族文字,还有一些特殊字符,这个标准与Unicode码方式是一致的。当然,有些计算机未必安装了完整的新版本的支持软件,所以往往只能显示一部分字符。 为了获得一个汉字的Unicode码,可以使用JavaScript函数charCodeAt(),例如:
这样就把汉字“赵”的Unicode代码存入变量ucode中,可以获取得到Unicode码为36213,这是一个十进制的Unicode码。可以使用toString(16)方法把这个10进制码转为16进制码:
这样获得的就是汉字“赵”的16进制形式的Unicode码,得到的值为8d75。 一般情况下输出汉字,可以将包括汉字的字符串直接显示。也可以使用汉字的Unicode码输出对应的汉字或其他字符:
这样就将十进制Unicode码为36213的字符转换为字符串,然后将此字符串输出就会显示汉字“赵”。因为汉字可以使用输入法直接得到字符串,所以这种方法往往用来输出一些特殊字符。 把&#编码转换成字符这是unicode编码,编码过程这样: 比如要把“杨”编码,我们可以新建一个记事本,输入“杨”保存时选择存为unicode编码,然后查看文件二进制内容,前面的FF FE两个字节是unicode编码文件头标志,接着的68 67两个字节就是“杨”的unicode编码,用计算器换算为十进制就是26472,现在可以在一个html文件里面写入“杨”,IE打开就显示一个“杨”字。 当然,对于一般ASCII码,unicode编码与ASCII编码一致,所以A可以显示一个大写字母“A”. 把&#编码转换成字符
把字符转换成&#编码
|
您可能感兴趣的文章 :
-
Table和div的介绍及用法
Web前端1 学号 姓名 性别 年龄 01 张三 男 20 02 李四 女 21 人数合计 60 表格的组成部分: 标题 表头 主体 表尾 Table 定义一个表格 1 2 table bord -
前端实现字符串GBK与GB2312的编解码总结
在开发项目的时候遇到的一个比较坑的问题,产品要求从浏览器拿到浏览器地址栏里面的搜索词进行判断,我们一般使用的都是UTF-8的编码格 -
网页中使用Unicode字符的简介(&#,\u等)
最早的计算机只能使用ASCII字符,但随着计算机应用范围的扩展,很多国家都设计了用于计算机的特殊字符集,使自己国家和民族的字母及文 -
Bootstrap中列表组、分页和进度条组件的用法介绍
列表组 使用.list-group选择列表组 添加.active到 a.list-group-item以指示当前的活动选择。【相关推荐:《bootstrap教程》】 添加.disabled到 a.list-gr -
bootstrap中栅格布局的详细介绍
1.什么是栅格布局? 以前的网页制作布局用的是tabel布局,通过把表格将网页分为大大小小的表格,再从表格中填充元素。后来发展为div+c -
bootstrap用于jsp页面的详细介绍
jsp页面是指在传统的HTML页面文件中加入java程序和jsp标签的页面 JSP 页面的扩展名为 .jsp 或.jspx,web 服务器通过此扩展名通知 JSP 引擎处理该 -
bootstrap是自适应的吗?
bootstrap是自适应的吗 bootstrap是自适应的 自适应是 不管屏幕多大,都尽量不换行,而只是横向缩放。而Boostrap是通过栅栏系统实现自适应的。 -
bootstrap怎么做到点击表格表头排序
本篇文章介绍bootstrap怎么做到点击表格表头排序 使用Bootstrap可以快速制作出响应式网页,有时候项目中会用到Bootstrap点击表格table的表头列
-
bootstrap用于jsp页面的详细介绍
2022-08-10
-
bootstrap怎么做到点击表格表头排序
2019-07-19
-
bootstrap panel的详细介绍
2022-08-10
-
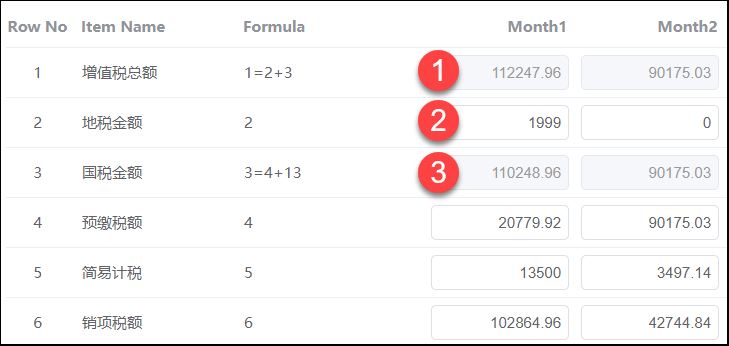
告别硬编码让你的前端表格自动计算
2024-11-22