Table和div的介绍及用法
Web前端1 学号 姓名 性别 年龄 01 张三 男 20 02 李四 女 21 人数合计 60 表格的组成部分: 标题 表头 主体 表尾 Table 定义一个表格 1 2 table border=1 cellspacing=0 cellpadding=0 align=center /table Caption 定义表格
|
Web前端1
表格的组成部分: 标题 表头 主体 表尾 Table 定义一个表格
Caption 定义表格的标题
Thead 定义表头的部分
Tbody 定义表格的主体
Tfoot 定义表尾,一般来显示汇总信息
Tr 定义一行
Th td 定义数据项(单元格) th 一般用于表头,有加粗的样式 Td 一般用于主体部分,没有加粗样式
Td rowspan 和 colspan 分别定义单元格跨行的行数,跨列的列数
Cellspacing 定义表格的间距 Cellpadding 定义表格的边距
Div 定义一个分块 (division)
特点:在新的一行显示 块级标签 块级标签 与 行内标签的区别: 块级标签占满行 行内标签会按照顺序从左到右依次排列 块级标签:h1-h6 p ul ol li div table dl form 行内标签:span a br lable I em 块级元素的特点:display:block
行内元素的特点:display:inline
行内块元素的特点:display:inline-block
|
||||||||||||||||||||||||||||||||||||
您可能感兴趣的文章 :
-
Table和div的介绍及用法
Web前端1 学号 姓名 性别 年龄 01 张三 男 20 02 李四 女 21 人数合计 60 表格的组成部分: 标题 表头 主体 表尾 Table 定义一个表格 1 2 table bord -
前端实现字符串GBK与GB2312的编解码总结
在开发项目的时候遇到的一个比较坑的问题,产品要求从浏览器拿到浏览器地址栏里面的搜索词进行判断,我们一般使用的都是UTF-8的编码格 -
网页中使用Unicode字符的简介(&#,\u等)
最早的计算机只能使用ASCII字符,但随着计算机应用范围的扩展,很多国家都设计了用于计算机的特殊字符集,使自己国家和民族的字母及文 -
Bootstrap中列表组、分页和进度条组件的用法介绍
列表组 使用.list-group选择列表组 添加.active到 a.list-group-item以指示当前的活动选择。【相关推荐:《bootstrap教程》】 添加.disabled到 a.list-gr -
bootstrap中栅格布局的详细介绍
1.什么是栅格布局? 以前的网页制作布局用的是tabel布局,通过把表格将网页分为大大小小的表格,再从表格中填充元素。后来发展为div+c -
bootstrap用于jsp页面的详细介绍
jsp页面是指在传统的HTML页面文件中加入java程序和jsp标签的页面 JSP 页面的扩展名为 .jsp 或.jspx,web 服务器通过此扩展名通知 JSP 引擎处理该 -
bootstrap是自适应的吗?
bootstrap是自适应的吗 bootstrap是自适应的 自适应是 不管屏幕多大,都尽量不换行,而只是横向缩放。而Boostrap是通过栅栏系统实现自适应的。 -
bootstrap怎么做到点击表格表头排序
本篇文章介绍bootstrap怎么做到点击表格表头排序 使用Bootstrap可以快速制作出响应式网页,有时候项目中会用到Bootstrap点击表格table的表头列
-
bootstrap用于jsp页面的详细介绍
2022-08-10
-
bootstrap怎么做到点击表格表头排序
2019-07-19
-
bootstrap panel的详细介绍
2022-08-10
-
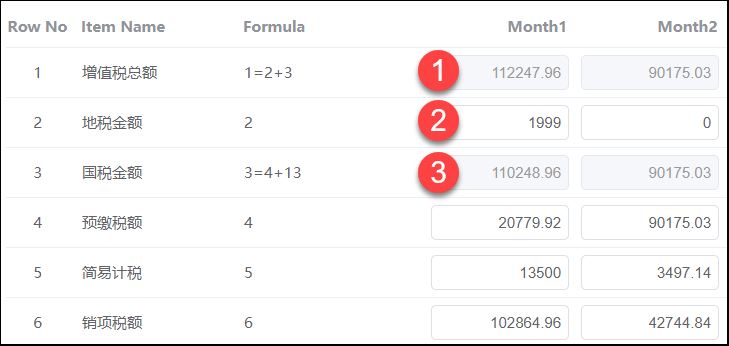
告别硬编码让你的前端表格自动计算
2024-11-22