本篇文章介绍bootstrap怎么做到点击表格表头排序 使用Bootstrap可以快速制作出响应式网页,有时候项目中会用到Bootstrap点击表格table的表头列头实现升降序排序的功能,本文详细记录了Bootstrap table实现表格表头字段顶部列头升降序排序的步骤。 1、引入Boo
|
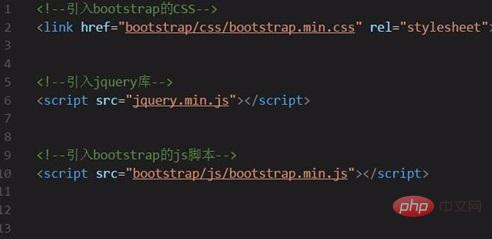
本篇文章介绍bootstrap怎么做到点击表格表头排序 使用Bootstrap可以快速制作出响应式网页,有时候项目中会用到Bootstrap点击表格table的表头列头实现升降序排序的功能,本文详细记录了Bootstrap table实现表格表头字段顶部列头升降序排序的步骤。 1、引入Bootstrap。 从Bootstrap官网下载最新版的Bootstrap框架,引入项目中用到的CSS样式和js脚本。 其中,有三个基础文件是必须要引入的: ①bootstrap.min.css ②jquery.min.js ③bootstrap.min.js 注意,②必须在③之前引入,因为bootstrap脚本依赖jQuery库。 
2、引入DataTables插件。
3、创建Bootstrap table容器DOM。
4、动态生成Bootstrap table网格。
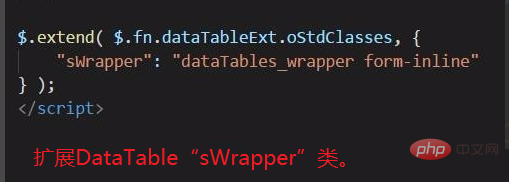
5、扩展DataTable“sWrapper”类。 
6、Bootstrap table点击表格表头列头切换升降序排序。
实现效果如下:
|
2022-08-10
2019-07-19
2022-08-10