网页
-
- 176
- 2023-12-18
- css
-
- 1208
- 2023-12-18
- css
-
- 1130
- 2023-12-18
- css
-
- 1040
- 2023-12-18
- html5
-
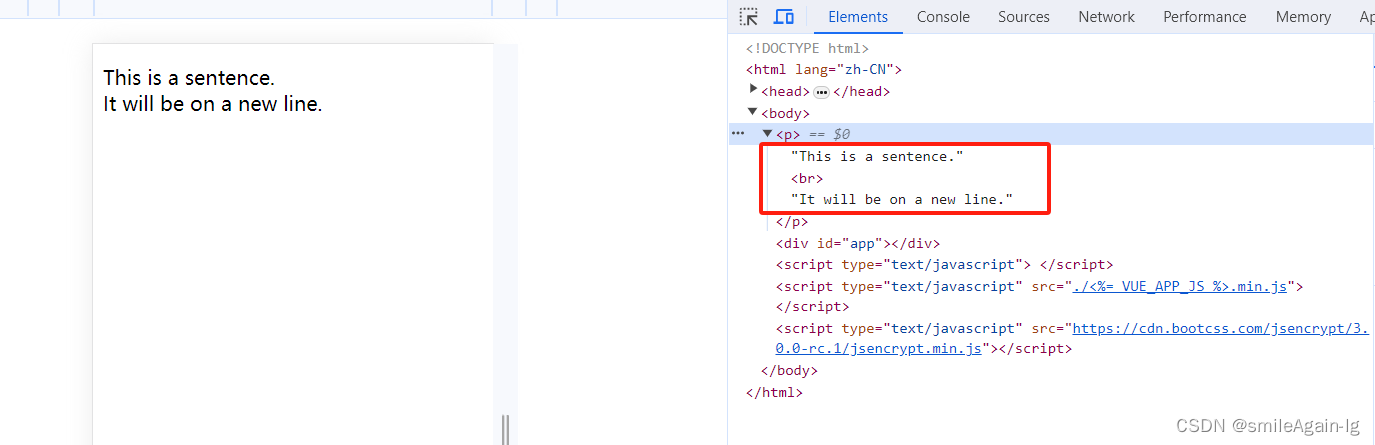
CSS中几种常用的换行方法总结
1、使用 br 元素: 最简单的换行方法是在需要换行的位置插入 元素。例如: 1 pThis is a sentence.brIt will be on a new line./p 这会在 This is a sentence- 1019
- 2023-12-17
- css
-
Css Flex弹性布局中的换行与溢出处理的介绍
CSS弹性布局(Flex)是CSS3中的一种新的布局方式,它能够帮助我们更加灵活地布局元素。在Flex弹性布局中,元素的布局仅依赖于父容器的设- 1470
- 2023-12-17
- css
-
CSS3属性之transition过渡与transform动画的代码介绍
CSS3 提供了很多强大的功能,使开发人员可以创建更加吸引人的视觉效果,而不需要依赖于 JavaScript 或 Flash。其中,transition和transform是两个- 3211
- 2023-12-17
- css
-
- 2189
- 2023-12-17
- css
-
html5登录玻璃界面特效的代码
具体如下: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58- 1837
- 2023-12-17
- html5
-
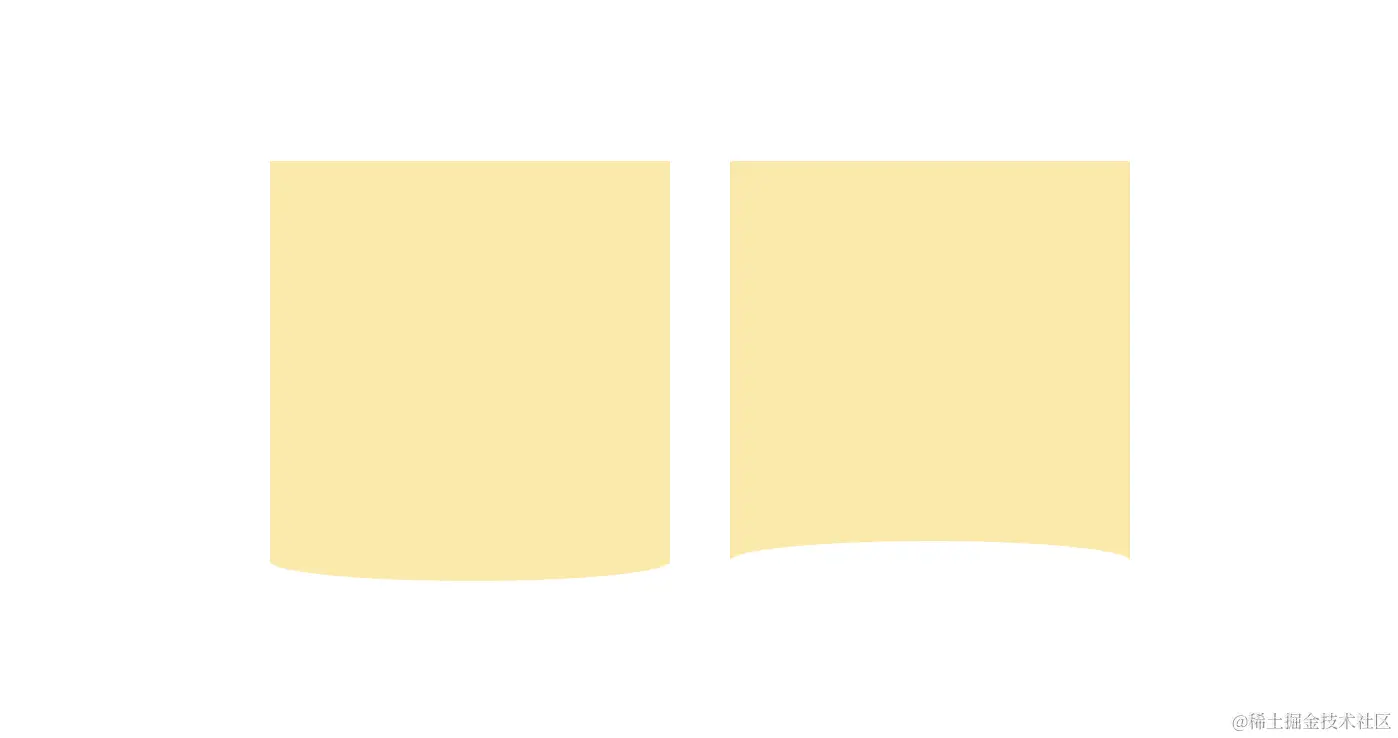
CSS实现强制换行、行省略、一行半的代码
CSS,全称为层叠样式表(Cascading Style Sheets),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算- 1869
- 2023-12-15
- css
-
CSS中mix-blend-mode属性的应用介绍
在前端开发的大海中,CSS是那抹不可或缺的颜料,为网站的界面着色。而CSS属性犹如画家的调色盘上的各色颜料,其中有着一些小众而光彩- 293
- 2023-12-15
- css
-
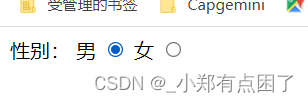
将html的radio单选框自定义样式为正方形和对号的教程
将html的radio单选框自定义样式为正方形和对号 背景: 如何能把html的input type=radio name=option改成自定义的样式呢?比如想要把他变成正方形,- 163
- 2023-12-15
- xml/xslt
-
CSS3媒体查询实现不同宽度的下不同内容的展示功能
CSS3 多媒体查询实例 本章节我们将为大家演示一些多媒体查询实例。 开始之前我们先制作一个电子邮箱的链接列表。HTML 代码如下: 1 2 3- 1011
- 2023-12-05
- css
-
- 6924
- 2023-12-05
- css
-
HTML文档类型声明标签介绍(入门级教程)
一、文档类型声明标签 /DOCTYPE其作用就是告诉浏览器使用哪种HTML版本来显示网页。 代码:/DOCTYPE html的意思是采用HTML5版本来显示网页 需要- 1136
- 2023-11-28
- HTML/Xhtml
-
HTML介绍以及常用代码总结介绍
HTML 网页基础 html(Hyper Text Markup Language)超文本标 记语言,发明者: Tim Berners-lee html主要是定义网页内容和结构的。html是编 写网页的语言。- 7636
- 2023-11-28
- HTML/Xhtml
-
- 1348
- 2023-11-28
- css
-
使用CSS实现Logo阴影特效的代码
在线演示 实现 HTML 元素: 1 2 3 4 figure section class=img-bg/section img height=320 width=320 src=https://vitejs.dev/logo-with-shadow.png alt=Vite Logo / /figure CSS样式代- 1317
- 2023-11-28
- css
-
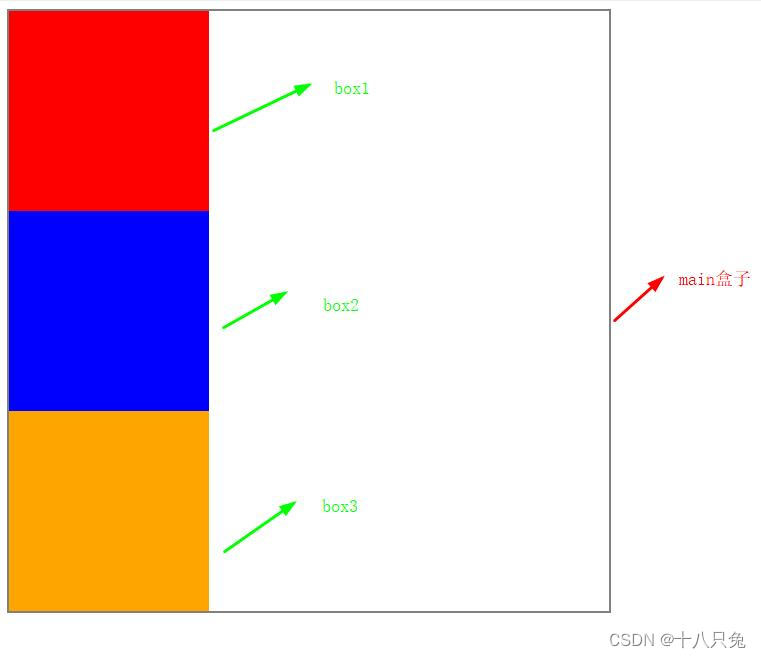
CSS3几种实现子容器水平垂直居中的方法介绍
子容器 Flexbox 布局 1 2 3 div style=display: flex;justify-content: center;align-items: center;border:1px solid gray;height:100px;width:100px; div1/div /div 在上述代码中我们- 10636
- 2023-11-28
- css
热门文章
-
DwCC2018双字节内联输入怎么实现
2021-05-15
-
CSS3制作的图片滚动效果
2021-04-14
-
html+css实现赛博朋克风格按钮
2021-05-27
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
排行榜
- 每日
- 周榜
-
- 1 路由器怎么登录cmcc? 路由器mcc设置方法
- 2 Win11 Dev 26200.5516 预览版今日推送:附KB5054687完整更新日志
- 3 excel中的if函数怎么用?excel中if函数使用方法
- 4 Linux修改pip和conda缓存路径的几种方法
- 5 希沃白板5插入图片的方法 希沃白板5怎么插入图片?
- 6 Win10 22H2 预览版19045.5679今日推送:附KB5053643完整更新日志
- 7 Win11 Beta 预览版更新 26120.3653今日发布:附KB5053658更新日志
- 8 C++ Sort函数使用场景分析
- 9 Windows安装与配置Ollama的图文教程
- 10 python中time模块的常用方法及应用
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 在Linux中创建新用户命令的使用方法 如何在linux中创建新用户?
- 5 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 6 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 7 Win11系统BitLocker设备加密怎么打开或关闭?
- 8 如何置重导入和导出Win10默认应用程序关联配置
- 9 css边框修饰的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-