网页
-
CSS网页布局时常犯的几种小错误
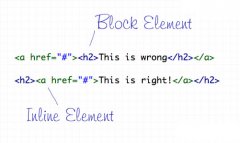
1. 检查HTML元素是否有拼写错误、是否忘记结束标记 即使是老手也经常会弄错P的嵌套关系。可以用dreamweaver的验证功能检查一下有无错误。- 171
- 2018-04-11
- css
-
- 152
- 2018-04-11
- HTML/Xhtml
-
网页教程:实例讲解BR和P标签的区别
换行标记br的使用 换行标记br是一个没有结尾的标记,HTML文件中任何位置只要使用了br标记,当文件显示在浏览器中时,该位置之后的文字将- 108
- 2018-04-11
- HTML/Xhtml
-
网页表格或div层在网页中被撑开解决方法
在我们设计网页的时候,总会遇到一些不愉快的事情,最常见的莫过于在后台添加内容后才发现显示的页面被撑开,导致网页极度不美观。- 235
- 2018-04-07
- HTML/Xhtml
-
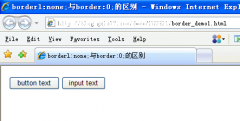
border:none;与border:0;的区别
这问题在网络相信已经有不少人问到,最近再次被牵起讨论,籍此记录一下个人的理解, border:none; 与 border:0; 的区别体现有两点:一是理论- 175
- 2018-04-07
- HTML/Xhtml
-
- 140
- 2018-04-06
- Dreamweaver
-
Dreamweaver制作网页小技巧
1)怎样将 Dreamweaver 集成到 IE 浏览器? Dreamweaver 安装程序会在上下文选单增加一个 Edit with Dreamweaver 命令,我们还可以修改 Windows 的注册表- 166
- 2018-04-06
- Dreamweaver
-
css的margin缩写方式
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行] 提示:您可以先修改部分代码再运行,保存代码功能在Firefox下无效。 在css中使用- 92
- 2018-04-06
- css
-
10个CSS简写 优化技巧 网页设计必知!
CSS简写 就是指将多行的CSS属性简写成一行,又称为 CSS代码优化 或 CSS缩写 。CSS简写的最大好处就是能够显著减少CSS文件的大小,优化网站整- 250
- 2018-04-06
- css
-
- 134
- 2018-04-06
- HTML/Xhtml
-
36个重要的HTML标签 网页设计必知!
每一个HTML标签都有其用法,但我们在写HTML代码时,却常常舍近求远,忽略了很多非常重要且特别有用的标签。 既然HTML中定义了这么多标签- 163
- 2018-04-06
- HTML/Xhtml
-
Frontpage教程:制作网页中的书签
書籤 書籤的功能是使用在同一面網頁資料過長時使用 , 能夠使使用者迅速的移動到所要的位置上。 適合用在教學進度表、小文章集錦等教學- 218
- 2018-04-04
- Frontpage教程
-
Dreamweaver网页怎么输入文本内容?
Dreamweaver输入文本内容的方法有两种,一种是在窗口中直接输入文字,还有一种就是复制粘贴文字,今天我们就来看看Dreamweaver输入文本内容- 129
- 2018-04-04
- Dreamweaver
-
详解canvas绘图时遇到的跨域问题
当在canvas中绘制一张外链图片时,我们会遇到一个跨域问题。 示例如下: !DOCTYPE htmlhtml lang=enhead meta charset=UTF-8 titlecrossorigin/title/headbody ca- 246
- 2018-04-04
- html5
-
简单了解XML中的命名空间
命名空间就是一组唯一名称。命名空间是确定哪个元素和属性名可以被分配到某个组的一种机制。命名空间通过 URI(统一资源标示符)识别- 119
- 2018-04-04
- xml/xslt
-
- 116
- 2018-04-04
- css
-
html中meta标签及用法详解
Html中meta标签 一、meta标签 含义 meta 元素 可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。 meta 标- 234
- 2018-04-04
- HTML/Xhtml
-
Frontpage 三种回车键
Frontpage的回车键有三种:enter、shift+enter、ctrl+enter。 enter键对应于HTML中的p/p,是一个段落的分界符。 shift+enter才是换行符,对应于HTML中的- 182
- 2018-04-03
- Frontpage教程
-
用frontpage制作简单的网页示例(比较适合新手朋友)
Frontpage是微软公司出品的一款制作网页入门级软件,也是Office办公软件里的其中一种,主要是针对于网页制作的.当然,现在很多人使用Dre- 86
- 2018-04-03
- Frontpage教程
热门文章
-
DwCC2018双字节内联输入怎么实现
2021-05-15
-
CSS3制作的图片滚动效果
2021-04-14
-
html+css实现赛博朋克风格按钮
2021-05-27
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
排行榜
- 每日
- 周榜
-
- 1 Tomcat中连接器(Connector)的实现
- 2 Win11怎么设置Windows Hello? Windows Hello安全登录的使用指南
- 3 Mysql8.4.3LTS中离线部署的实现
- 4 使用HTML5新增的表单元素来增强表单功能介绍
- 5 git clone如何解决Permission Denied(publickey)问题
- 6 CSS Grid 布局在IE中不兼容的原因及解决方案
- 7 Java打印星号图案和数字图案的代码
- 8 Redis数据类型Streams的介绍
- 9 ollama搭建本地ai大模型并应用调用的操作方法介绍
- 10 15个为编程初学者准备的网站(都是国外的一些网站)
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 史上超强最常用SQL语句大全介绍
- 3 Win11未发现NVIDIA控制面板怎么办 Win11未发现NVIDIA控制面板的两种
- 4 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 5 部署kubernetes-dashboard改成http免密登录的教程
- 6 利用opencv对拍摄图片进行文字识别介绍
- 7 在Linux中创建新用户命令的使用方法 如何在linux中创建新用户?
- 8 golang interface指针实现
- 9 css边框修饰的实现
- 10 如何置重导入和导出Win10默认应用程序关联配置
-