前面我们已经完成了页面布局和页面路由,现在我们的导航栏还是自己写死在代码中,现在我们来改造成自动根据页面路由来生成导航栏。
获取路由信息
我们在前面创建的路由对象,会被umi存入appData对象中,umi提供了useAppDataAPI可以用于获取路由信息。
创建获取导航数据hook
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
// /src/client/theme-api/useNavData.ts import { useAppData } from "umi"; /** * hook for get nav data */ export const useNavData = () => { // 获取全局路由信息 const { routes } = useAppData(); // 获取/docs下的路由信息 const localeDocRoutes: any[] = Object.values(routes).filter(route => route.parentId === 'DocLayout') // 获取导航信息 const nav: any = [] Object.values(localeDocRoutes).forEach(route => { const _r = { ...route } if(_r.path == '/') { nav.push({ title: '首页', link: '/', }) } else { nav.push({ title: route.path, link: '/' + route.path, }) } }) return nav; }; |
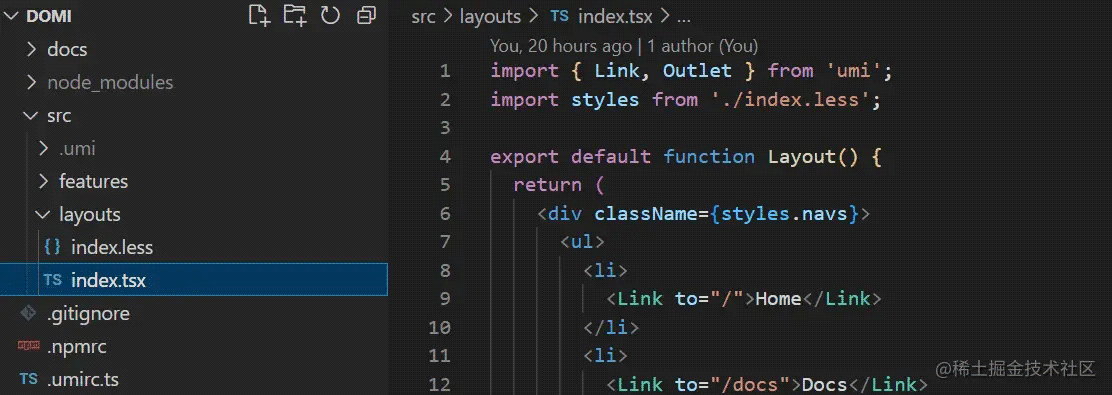
Layout中使用
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
// /src/client/theme-default/layouts/DocLayout.ts import { Link, Outlet } from 'umi'; import { useNavData } from '@/client/theme-api/useNavData'; import styles from './index.less'; export default function Layout() { const nav = useNavData() return ( <div className={styles.navs}> <ul> {nav.map((item: any) => (<li key={item.link}> <Link style={{ marginRight: '10px' }} to={item.link}>{item.title}</Link> </li>))} </ul> <Outlet /> </div> ); } |