需求
html2canvas 是一个 JavaScript 库,它可以把任意一个网页中的元素(包括整个网页)绘制到指定的 canvas 中,适用于生成网截图或将指定元素容器内容保存为图像等。现有需求如下:
1、C#后台输出HTML片段内容到客户端;
2、引入 html2canvas 库,放置 canvas 对象,操作客户端功能保存 canvas 内容生成图像 base64数据;
3、回传 base64 数据,C# 生成图像
4、C# 对于生成的长图进行切割,生成多张图片
5、将多张图片导出生成到PDF文件。
开发运行环境
操作系统: Windows Server 2019 DataCenter
.net版本: .netFramework4.7.2
js库:html2canvas 1.3.2 版本库
数据库:MS SQL SERVER 2016
开发工具:VS2019 C#
实现
生成HTML范例片断
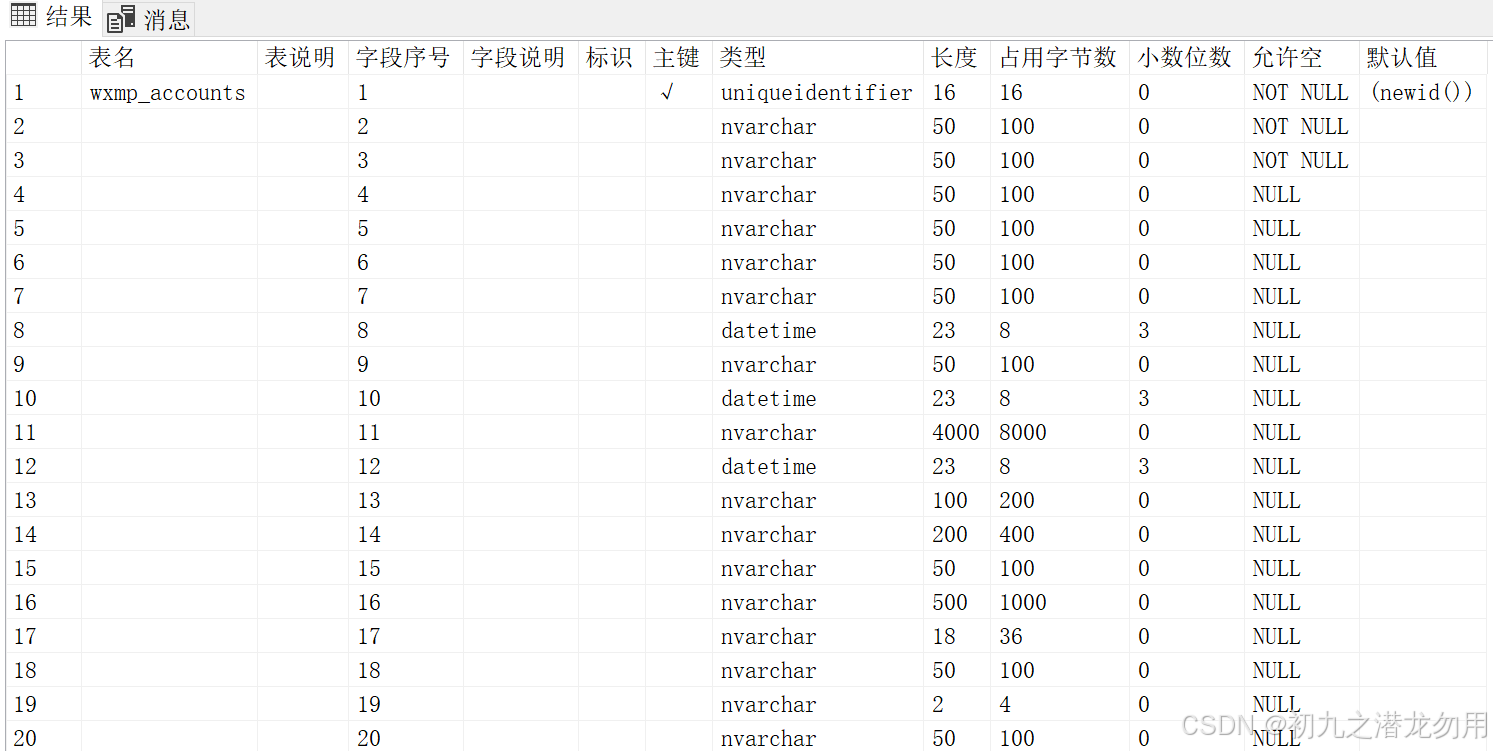
我们假设有存储过程(CCDN_getTableDetail),通过传递表名参数(@tablename nvarchar(50)),可以获取表的详细信息,包括(表名、表说明、字段序号、字段名、字段说明、标识、主键、类型、长度、占用字节数、小数位数、允许空、默认值),代码如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
CREATE PROCEDURE CCDN_getTableDetail @tablename nvarchar(50) AS BEGIN -- SET NOCOUNT ON added to prevent extra result sets from -- interfering with SELECT statements. SET NOCOUNT ON; SELECT 表名=convert(nvarchar(50),case when a.colorder=1 then d.name else '' end), 表说明=convert(nvarchar(50),case when a.colorder=1 then isnull(f.value,'') else '' end), 字段序号=convert(nvarchar(50),a.colorder), 字段名=convert(nvarchar(50),a.name), 字段说明=convert(nvarchar(50),isnull(g.[value],'')), 标识=convert(nvarchar(50),case when COLUMNPROPERTY(a.id,a.name,'IsIdentity')=1 then '√'else '' end), 主键=convert(nvarchar(50),case when exists(SELECT 1 FROM sysobjects where xtype='PK' and name in ( SELECT name FROM sysindexes WHERE indid in( SELECT indid FROM sysindexkeys WHERE id = a.id AND colid=a.colid ))) then '√' else '' end), 类型=convert(nvarchar(50),b.name), 长度=convert(nvarchar(50),COLUMNPROPERTY(a.id,a.name,'PRECISION')), 占用字节数=convert(nvarchar(50),a.length), 小数位数=convert(nvarchar(50),isnull(COLUMNPROPERTY(a.id,a.name,'Scale'),0)), 允许空=convert(nvarchar(50),case when a.isnullable=1 then 'NULL'else 'NOT NULL' end), 默认值=convert(nvarchar(50),isnull(e.text,'')) FROM syscolumns a left join systypes b on a.xtype=b.xusertype inner join sysobjects d on a.id=d.id and d.xtype='U' and d.name<>'dtproperties' left join syscomments e on a.cdefault=e.id left join sys.extended_properties g on a.id=g.major_id and a.colid=g.minor_id left join sys.extended_properties f on d.id=f.major_id and f.minor_id =0 where d.name=@tablename order by a.id,a.colorder END |
运行效果如下图:

现我们通过 DataSet 获取数据集数据,并绑定显示在 DataGrid 控件(q_dbgrid)上。 如何获取数据集信息可参考《C# 利用IDbDataAdapter / IDataReader 实现通用数据集获取》。
绑定示例代码如下:
|
1 2 3 4 5 6 7 8 9 |
object rv2 = GetDataSet(sql, paras,CommandType.StoredProcedure); DataSet ds = (DataSet)rv2; DataTable dt = ds.Tables[0]; q_dbgrid.AllowPaging = true; q_dbgrid.PagerStyle.Visible = false; q_dbgrid.PageSize = 1000;
q_dbgrid.DataSource = ds; q_dbgrid.DataBind(); |
HTML元素转BASE64
在页面上放置 canvas 画布控件(myCanvas)和临时存放BASE64数据的 TextBox 控件(ds),首先需要引用 html2canvas js库,如下:
|
1 |
<script src="https://cdnjs.cloudflare.com/ajax/libs/html2canvas/1.3.2/html2canvas.min.js"></script> |
客户端示例代码如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<script language="javascript" type="text/javascript">
window.onload = function () { var canvas = document.getElementById("myCanvas")
html2canvas(document.getElementById("q_dbgrid")).then(canvas => { document.getElementById("myCanvas").appendChild(canvas); // 将生成的canvas添加到页面上 var image = canvas.toDataURL("image/jpeg"); document.getElementById("ds").value = image;
});
} </script> |
通过 html2canvas 方法生成 jpeg类型的图像数据(canvas.toDataURL("image/jpeg"))并存储在 ds 控件里。
BASE64转图片
Base64StringToImage方法说明如下表:
| 序号 | 参数名 | 类型 | 说明 |
|---|---|---|---|
| 1 | strbase64 | string | base64数据 |
| 2 | outputFilename | string | 输出的图像文件全路径 |
实现代码如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
public bool Base64StringToImage(string strbase64, string outputFilename) {
byte[] arr = Convert.FromBase64String(strbase64); MemoryStream ms = new MemoryStream(arr); System.Drawing.Image img = System.Drawing.Image.FromStream(ms); img.Save(outputFilename); img.Dispose(); if (File.Exists(outputFilename)) { return true; }
return false; } |
切割长图片
为保证较好的显示效果,可能需要对长图片进行切割,生成多个图像文件,并存到指定的目录里,以备后续导出生成PDF文件使用。示例代码如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
string outjpgpath = "D:\\testPDF\\"; string filename="D:\\test.jpg"; string base64Data = ds.Text.Trim().Replace("data:image/jpeg;base64,", ""); Base64StringToImage(base64Data, filename);
System.Drawing.Bitmap sbitmap = new System.Drawing.Bitmap(filename); int out_width = sbitmap.Width; int ref_height = 1000; int com_height = sbitmap.Height; int hCount =sbitmap.Height<ref_height?1:sbitmap.Height % ref_height==0?sbitmap.Height/ref_height:sbitmap.Height/ref_height+1; int out_top = 0; int out_height = ref_height;
for (int i = 1; i <= hCount; i++) { if (i == 1) { out_top = 0; } else { out_top = ref_height * (i - 1) + 1; } out_height = com_height < ref_height ? System.Math.Abs(com_height)-1 : ref_height; com_height -= ref_height; System.Drawing.Bitmap dbitmap = sbitmap.Clone(new System.Drawing.RectangleF(0, out_top, sbitmap.Width, out_height), System.Drawing.Imaging.PixelFormat.Format24bppRgb); string f = "test" + ("0000" + i.ToString()).PadLeft(4) + ".jpg"; dbitmap.Save(outjpgpath + f); dbitmap.Dispose(); } sbitmap.Dispose(); |
outjpgpath为输出的多图片目录,filename 为生成的长图的地址。
ref_height为自定义的切割高度,根据指定切割高底生成若干“子”图片。
生成PDF文件
通过读取目录中的多个图像文件生成PDF,可参考《C# 将批量图片转为PDF文件》,这里不再赘述。
小结
切割图片中的 ref_height,我们可以根据自定义的要求进行设定,如某些标准的页面尺寸像素值。另外,一些异常情况也需要进行判断,图片的生成质量也可以进行调整 ,这些我们都要根据实际的应用进行调整。
另外,还可以通过API的方式,将网页内容保存为图片,循环生成对应的图片,以解决长图片切割的问题,可参考《C# 实现网页内容保存为图片并生成压缩包》。