SpringBoot使用GZIP压缩反回数据
1、初识gzip
第一次看到或者说注意到gzip的时候是在做数据爬虫的时候,需要爬取第三方网站的图片,开始写的爬虫有问题,爬到的图片都不能展示,当然跟这个gzip压缩没关系,但是当时以为是这个东西再作祟,就看了下相关的资料。
2、gzip是什么,可以干什么?
gzip是一种压缩方式,就是对数据进行压缩,使其变得更小,节省硬盘资源。
主要是用来压缩数据的算法,具体实现这里略过。
3、SpringBoot(server)使用gzip压缩
我们的boot应用使用gzip压缩的话,意思就是说在传输的时候对数据进行格gzip编码,浏览器自己会对接收到的数据进行解码。
所以我们在boot应用中使用这个gzip的目的就是为了减少中间过程流量的传输,缩短数据交互的时间。
4、在什么情况下使用gzip然后Http传输数据
我的策略是当数据大于1kb时,我在使用该方式进行传输,当数据比较小的时候使用gzip的话成本比较大,本来数据量不大,有的压缩可能比不压缩还大,所以没有意义。
5、SpringBoot(Tomcat)情况下
使用gzip进行Http传输的配置如下:
yml配置如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
compression: enabled: true min-response-size: 1024 mime-types: - image/png - image/jpeg - image/jpg - text/html - application/javascript - text/css - application/octet-stream - application/json |
6、使用gzip进行传输的好处(火狐浏览器)
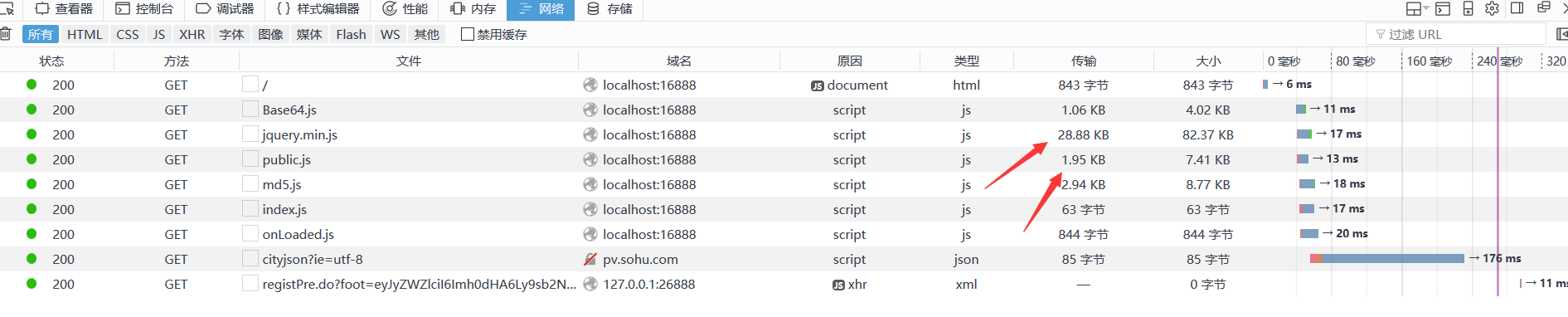
打开浏览器,按F12进入开发者模式,然后点击网络,然后访问自己的Boot应用。

传输的内容大小缩小了,这样的话就是说传输所需的流量肯定会侠少,页面加载速度可能会变快,当加载的数据量达到一定程度时可以看出来,这里测试的数据量比较小。
7、使用gzip的坏处
有利必然有弊端,这里数据量传输虽然是减少了,但是你需要知道的是这个server在反回数据时对数据进行gzip压缩的时候肯定是耗费资源的,浏览器解析的话肯定也是耗费资源的,不过个人感觉这么大(不算大)的数据进行压缩对CPU来说不过是秒秒钟的事情。
8、Http传输中Server的选择
可以在nginx层处理,也可以在tomcat层处理,看自己的需求,但是两个都进行处理的话结果可能会出现问题。
