使用p5.js绘制旋转的正方形,供大家参考,具体内容如下:
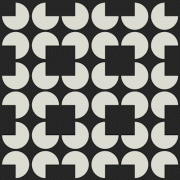
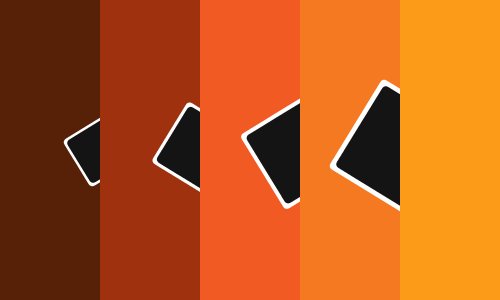
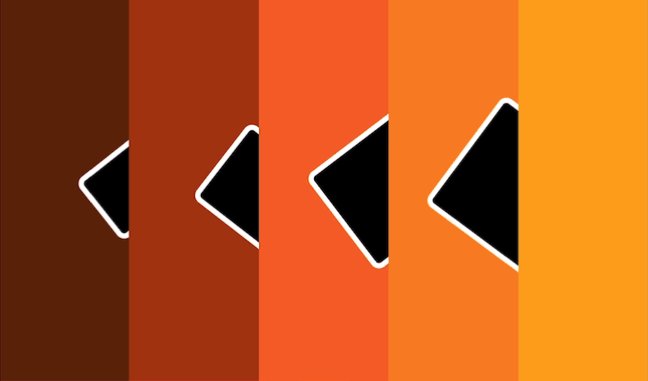
要还原的效果图

首先建立画布大小,按照比例应该是5:3
function setup() {
createCanvas(500, 300);
}
|
设定矩形绘制格式,以及边线粗细
function setup() {
createCanvas(500, 300);
rectMode(100);
strokeWeight(4);
}
|
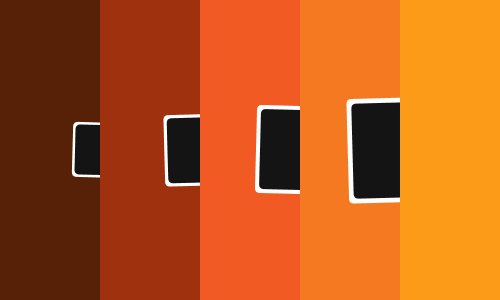
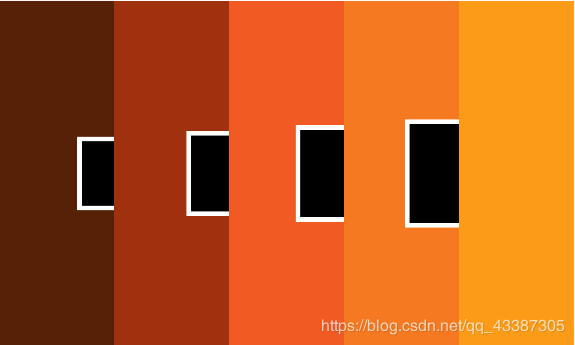
让我们根据画布坐标先把静态的图形画出来
(关于颜色的rgb数据可以通过ps取色器获得)
只需要用到rect()进行绘制即可

仔细观察可以发现,图中的矩形为圆角矩形,绘制圆角矩形可以直接在rect()里加入四个角的弧度以左一黑色矩形为例
rect(77.5,122.5, 55, 55, [5], [5], [5], [5]); |
[ ]里的则是每个角的圆角弧度,按顺序分别是左上,右上,左下,右下
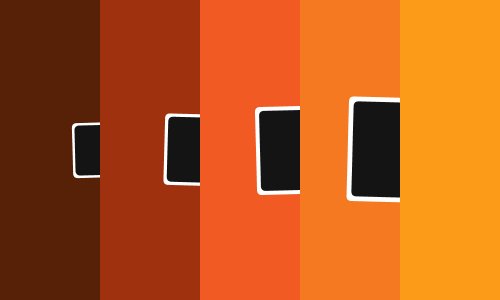
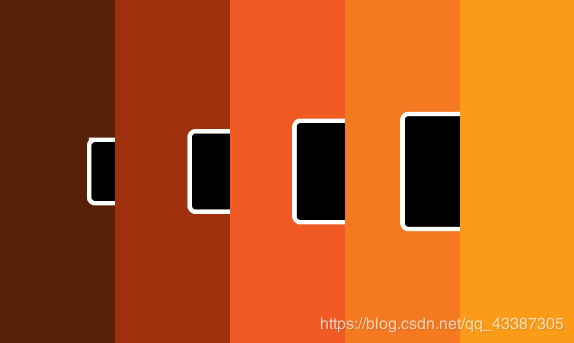
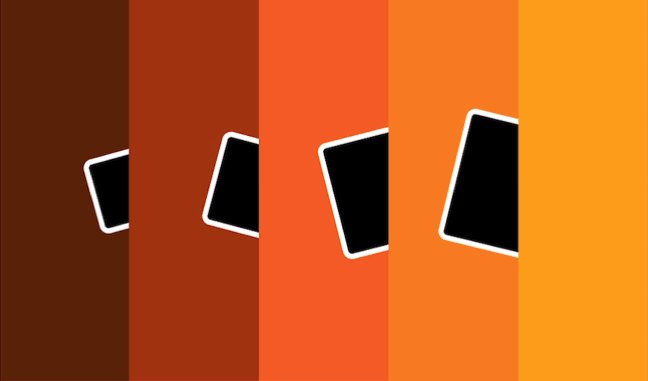
经过修改后的图像

目前基本图形已经构建好了,目前我们需要做的就是让他旋转起来,这里需要用到几个函数
translate()
rotate()
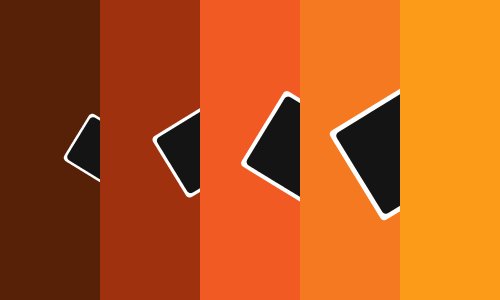
我们用translate()将旋转中心设定为矩形中心,再调用rotate()让图像旋转起来,但是我们会发现一个问题,经过设定后,启动程序,我们会发现整个图形进行了旋转,这并没有达到我们想要的效果,所以现在需要使用到push()和pop()两个函数将矩形分隔开来
push(); angle=angle+0.01; let c=angle+PI; translate(100,150); rotate(c); stroke(255,255,255); fill(0,0,0); rect(-22.5-22.5, 55, 55, [5], [5], [5], [5]); pop(); |
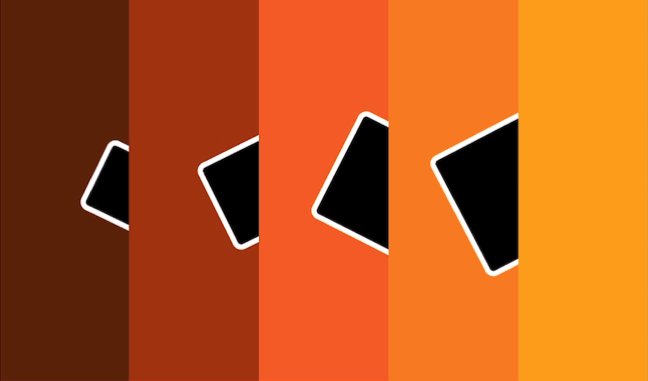
运行即可让左边第一个矩形旋转起来。要介绍的是,angle后所加的数值(此处为0.01)所代表的含义为旋转速率的大小
如果需要反向旋转,将rotate()中的参数转换为负数即可
按照第一个矩形将另外三个矩形也更改过来,就可以得到图中的效果啦!
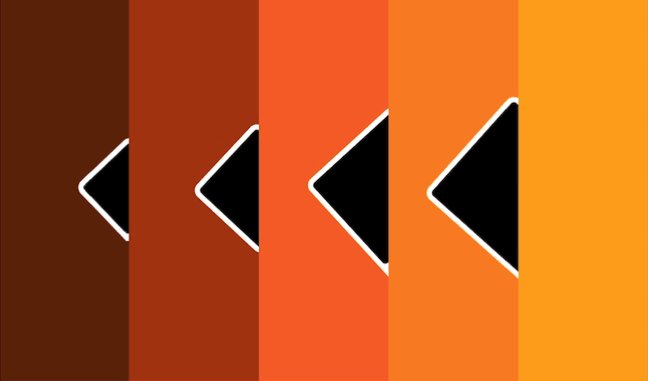
最后完成的效果

原文链接:https://blog.csdn.net/qq_43387305/article/details/102654927
相关文章