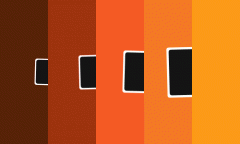
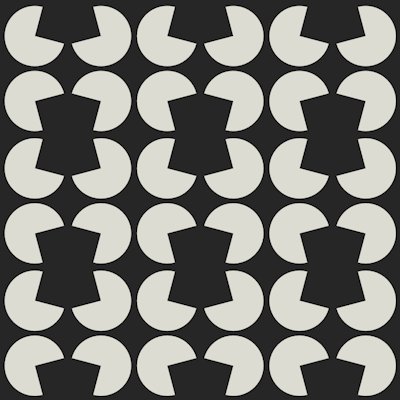
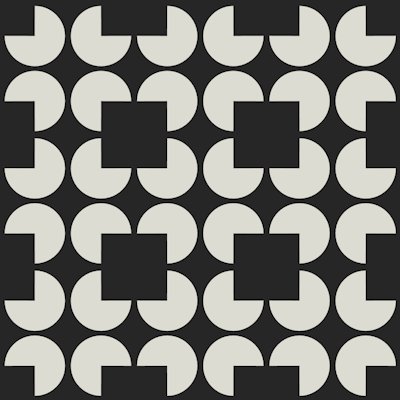
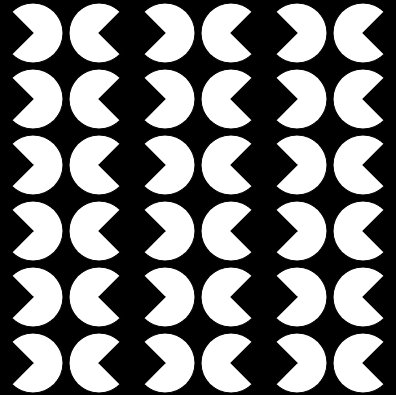
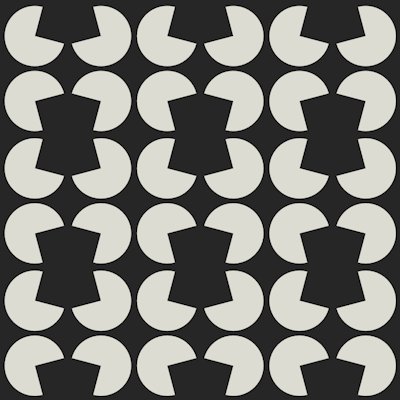
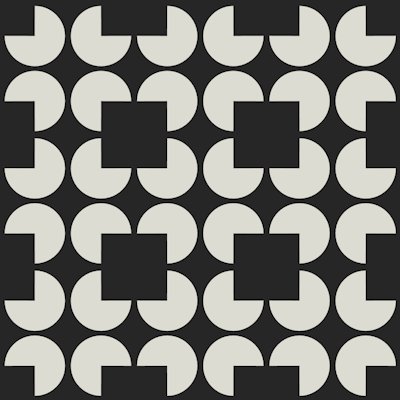
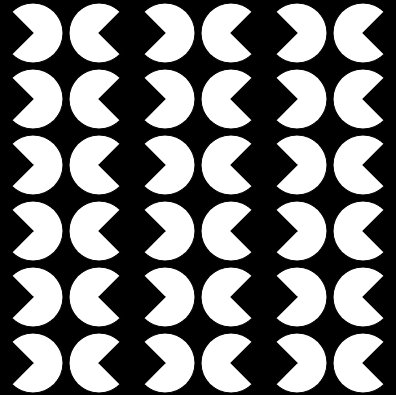
1、临摹图片

2、图像运动规律
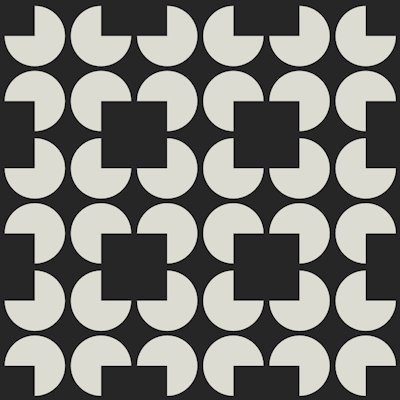
原图中一共有36个等大的四分之三圆形,按照一定的规律转动,可以等效为圆形不动,每个圆上有以其半径为边长的矩形在绕圆形的原点转动,每四个为一组,其他部分都是在重复这四个的转动规律
3、完整代码
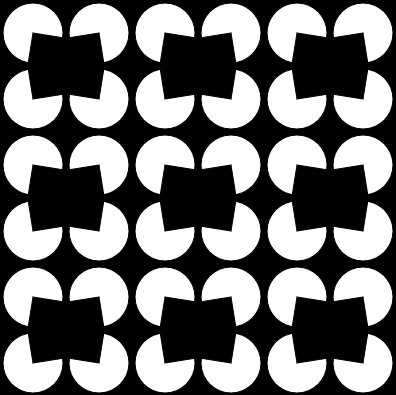
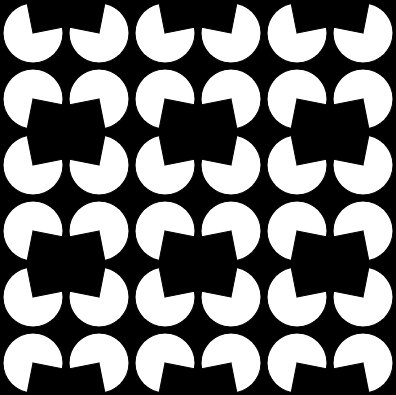
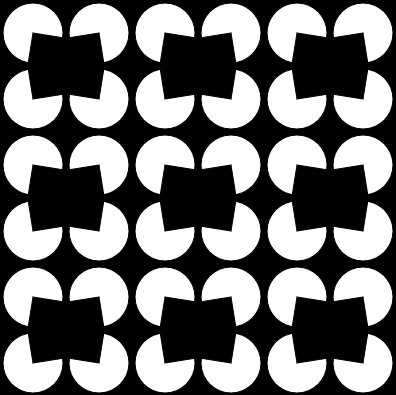
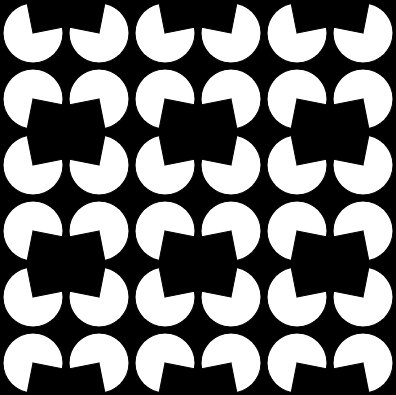
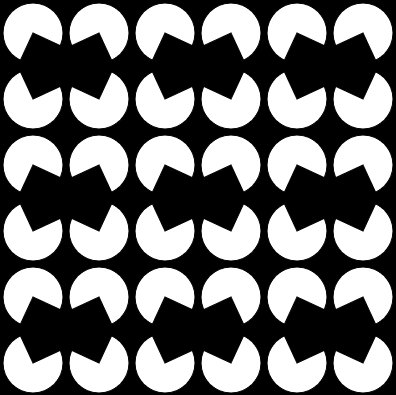
4、临摹结果

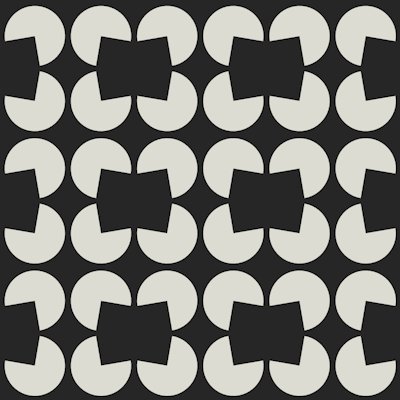
5、拓展图像

运动规律:
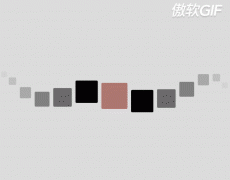
一段螺旋型的运动弧线,中心颜色较深,越向外颜色越浅,形成一种线在向中心运动的趋势。绘制时是由无数个没有边框的圆形一起按照规律运动,形成线。
完整代码:

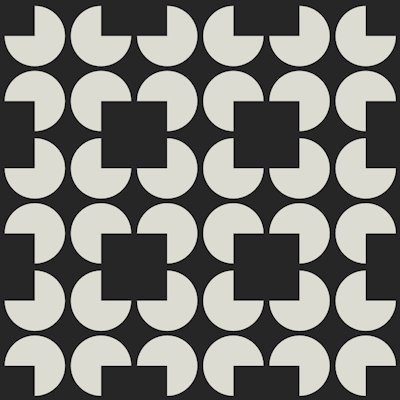
2、图像运动规律
原图中一共有36个等大的四分之三圆形,按照一定的规律转动,可以等效为圆形不动,每个圆上有以其半径为边长的矩形在绕圆形的原点转动,每四个为一组,其他部分都是在重复这四个的转动规律
3、完整代码
function setup()
{
createCanvas(402,402);
}
function draw()
{
background(0);
var dx=0;
dx+=PI/180;
var t=(millis()/5)*sin(dx);//返回自程序开始的毫秒数
if(dx==PI)
{
dx=0;
}
for(var i=0;i<6;i++)//每行每列六个圆形
{
for(var j=0;j<6;j++)
{
fill(255);
ellipse(i*66+36, j*66+36, 60, 60);//绘制半径30的圆形,间隔6
fill(0);
translate(i*66+36, j*66+36);//矩形的移动,共四种运动状态
if(i%2==0&&j%2==0)
{
rotate(-t); //逆时针旋转
rect(0,0,30,30);//旋转的边长30黑色矩形
}
else if(i%2==1&&j%2==0)
{
rotate(t);//顺时针旋转
rect(-30,0,30,30);
}
else if(i%2==1&&j%2==1)
{
rotate(-t);
rect(-30,-30,30,30);
}
else if(i%2==0&&j%2==1)
{
rotate(t);
rect(0,-30,30,30);
}
resetMatrix();
}
}
}
|
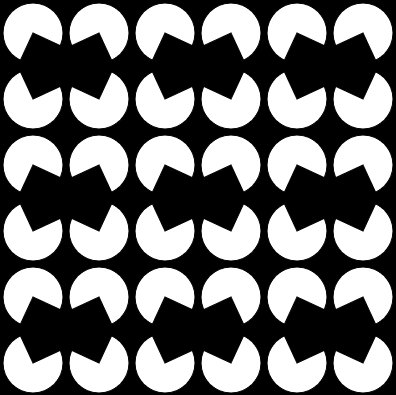
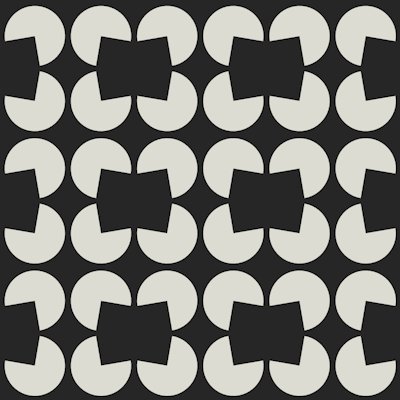
4、临摹结果

5、拓展图像

运动规律:
一段螺旋型的运动弧线,中心颜色较深,越向外颜色越浅,形成一种线在向中心运动的趋势。绘制时是由无数个没有边框的圆形一起按照规律运动,形成线。
完整代码:
function setup()
{
createCanvas(500, 500);
noStroke();
}
function draw() {
background(0);
for (var i =1;i <3000; i++)
{
drawcircle(255-0.1*i,255-0.1*i,255-0.1*i, i);
i++;
}
}
function drawcircle( r, g, b, interval){
fill(r, g, b);
var x = 250;
var y = 250;
var t = millis() /3+ interval *0.5;
var xi;
var yi;i
var radius = interval *15;
xi = 0.01*radius * Math.cos(t * Math.PI/180);
yi = 0.01*radius * Math.sin(t * Math.PI/180);
x += xi;
y += yi;
ellipse(x, y, 20,20);
}
|
原文链接:https://blog.csdn.net/qq_43337902/article/details/102712487