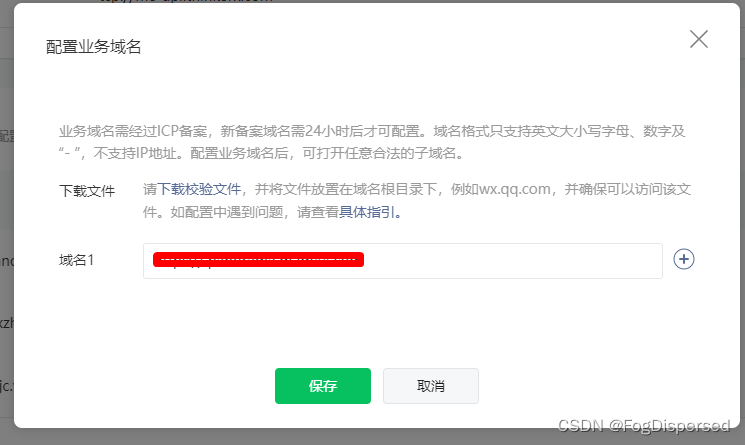
小程序官网里弹出框一般都是类似下面形式:

而有时候我们需要更丰富的弹窗时,就可用自定义弹窗的样式:
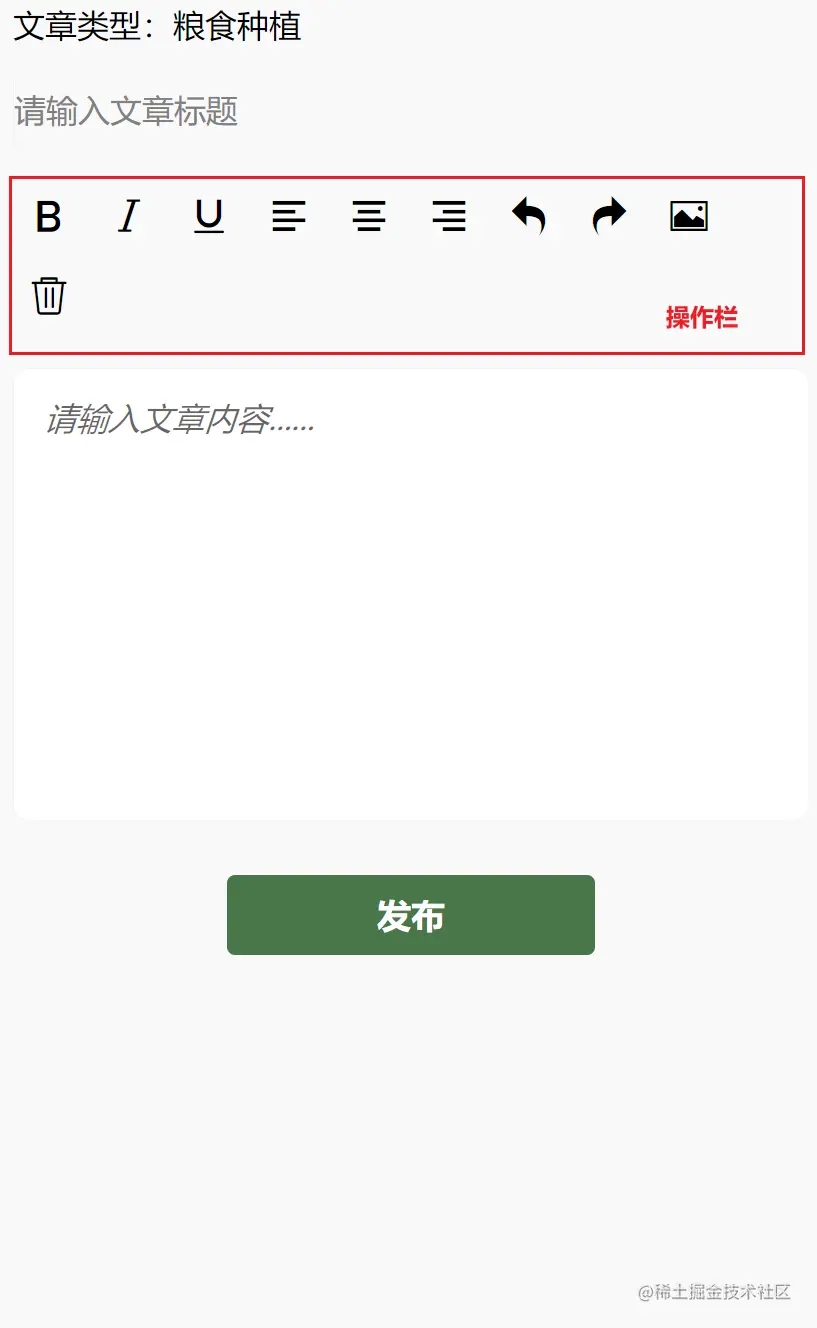
举个例子,像下面图的样式,点击后会弹出不一样的窗口:

index.wxss 文件
index.js 文件
完整代码已放在github上,链接如下:

而有时候我们需要更丰富的弹窗时,就可用自定义弹窗的样式:
举个例子,像下面图的样式,点击后会弹出不一样的窗口:

代码如下:
index.wxml 文件
<!--index.wxml-->
<view class="click" bindtap="click">
<text>点击出现弹窗</text>
</view>
<!-- 弹窗 -->
<view class="window" wx:if="{{tab==1}}">
自定义内容。。。
</view>
|
index.wxss 文件
/**index.wxss**/
.click{
width: 500rpx;
height: 70rpx;
font-size: 20px;
}
.window{
position: fixed;
height: 400rpx;
width: 400rpx;
transform: translate( 50%, 50%);/*距x,y轴*/
background: salmon;
}
|
index.js 文件
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
tab: 0
},
//点击出现弹窗
click: function() {
let that = this;
that.setData({
tab: 1
});
}
})
|
完整代码已放在github上,链接如下:
https://github.com/bbSpider/miniprogram
原文链接:https://www.jianshu.com/p/539dfa8ba1ab
相关文章