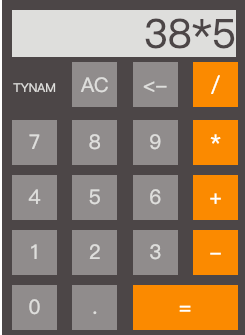
使用html+css+js实现简易计算器,
效果图如下:

html代码如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>calculator</title> <link rel="stylesheet" type="text/css" href="style.css" rel="external nofollow" > <script type="text/javascript" src="contain.js"></script> <title>Document</title></head><body> <div class="calculator"> <form name="calculator"> <input type="text" id="display" value=""> <br> <input type="button" class="btn number txt" value="TYNAM"> <input type="button" id="clear" class="btn number" value="AC" onclick="cleardisplay();"> <input type="button" class="btn number" value="<-" onclick="del();"> <input type="button" class="btn operator" value="/" onclick="get(this.value);"> <br> <input type="button" class="btn number" value="7" onclick="get(this.value);"> <input type="button" class="btn number" value="8" onclick="get(this.value);"> <input type="button" class="btn number" value="9" onclick="get(this.value);"> <input type="button" class="btn operator" value="*" onclick="get(this.value);"> <br> <input type="button" class="btn number" value="4" onclick="get(this.value);"> <input type="button" class="btn number" value="5" onclick="get(this.value);"> <input type="button" class="btn number" value="6" onclick="get(this.value);"> <input type="button" class="btn operator" value="+" onclick="get(this.value);"> <br> <input type="button" class="btn number" value="1" onclick="get(this.value);"> <input type="button" class="btn number" value="2" onclick="get(this.value);"> <input type="button" class="btn number" value="3" onclick="get(this.value);"> <input type="button" class="btn operator" value="-" onclick="get(this.value);"> <br> <input type="button" class="btn number" value="0" onclick="get(this.value);"> <input type="button" class="btn number" value="." onclick="get(this.value);"> <input type="button" class="btn operator equal" value="=" onclick="calculates();"> </form> </div> </body></html> |
CSS代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
* { border: none; font-family: 'Open Sans', sans-serif; margin: 0; padding: 0;}.calculator { background-color: #fff; height: 600px; margin: 50px auto; width: 600px;}form { background-color: rgb(75, 70, 71); padding: 5px 1px auto; width: 245px;}.btn { outline: none; cursor: pointer; font-size: 20px; height: 45px; margin: 5px 0 5px 10px; width: 45px; }.btn:first-child { margin: 5px 0 5px 10px;}#display { outline: none; background-color: #dededc; color: rgb(75, 70, 71); font-size: 40px; height: 47px; text-align: right; width: 224px; margin: 10px 10px auto;}.number { background-color: rgb(143, 140, 140); color: #dededc;}.operator { background-color: rgb(239, 141, 49); color: #ffffff;}.equal{ width: 105px;}.txt{ font-size:12px; background: none;} |
JS代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
/* display clear */function cleardisplay() { document.getElementById("display").value = "";}/* del */function del() { var numb = ""; numb = document.getElementById("display").value; for(i=0;i<numb.length;i++) { document.getElementById("display").value = numb.substring(0,numb.length-1); if(numb == '') { document.getElementById("display").value = ''; } }} /* recebe os valores */function get(value) { document.getElementById("display").value += value; } /* calcula */function calculates() { var result = 0; result = document.getElementById("display").value; document.getElementById("display").value = ""; document.getElementById("display").value = eval(result);}; |
原文链接:https://www.cnblogs.com/tynam/p/10128128.html
相关文章