网络编程
-
Vue.js中v-show和v-if指令的用法介绍
一、v-show指令 v-show指令可以用来动态的控制DOM元素的显示或隐藏。v-show后面跟的是判断条件,语法如下: 1 v-show=判断变量 例如: v-show=tr- 913
- 2022-03-13
- JavaScript
-
- 1160
- 2022-03-11
- JavaScript
-
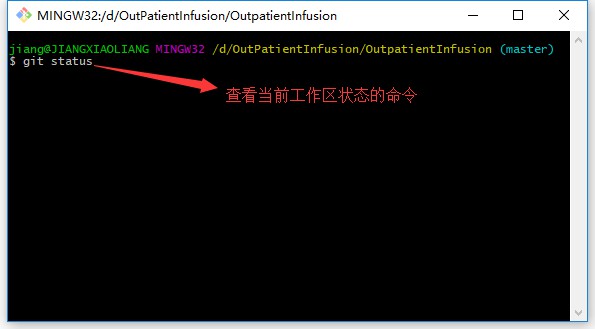
使用git命令将本地代码上传到GitHub
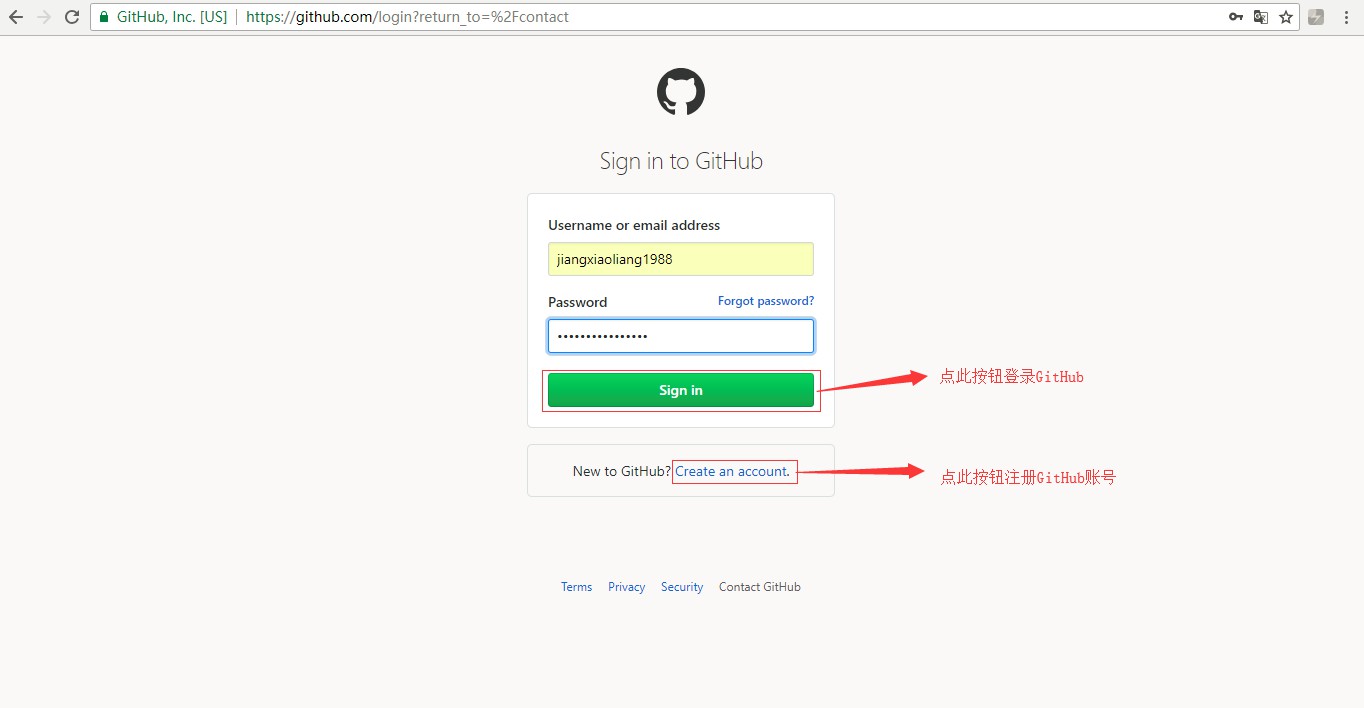
一、创建githubrepository(仓库) 1、登录GitHub 创建GitHub仓库,首先需要登录GitHub,GitHub网址:https://github.com。如果没有GitHub账号,需要先注册G- 3222
- 2022-03-11
- 相关技巧
-
- 548
- 2022-03-09
- Ajax
-
- 3437
- 2022-03-09
- 相关技巧
-
- 506
- 2022-03-08
- 相关技巧
-
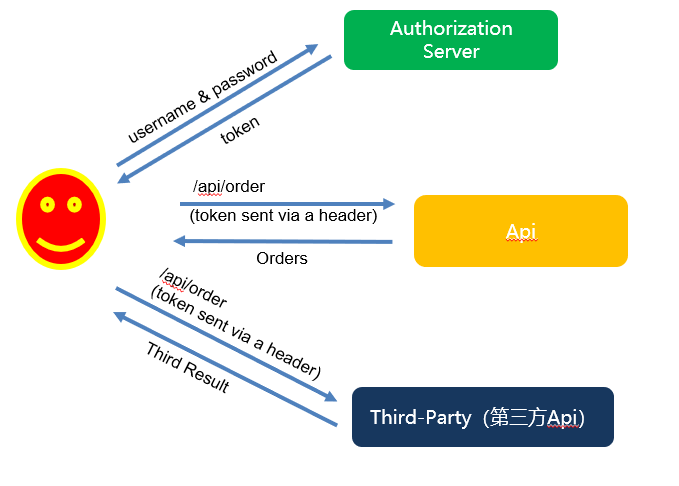
resty更新header控制api版本数据源读写分离
前言 Resty目前积累到450 star,还有1个多月满一年了,在没有推广的情况下如果能积累到500 star,真是棒棒的,如果觉得不错可以给颗心(http- 2424
- 2022-03-08
- 相关技巧
-
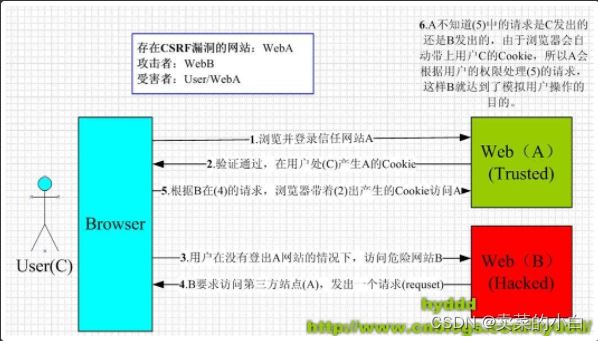
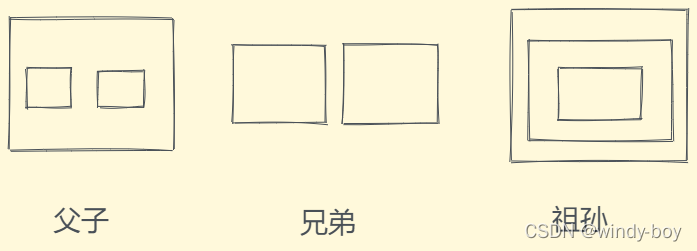
CSRF攻击是什么?如何防范CSRF攻击?
一、什么是CSRF攻击 CSRF攻击的全称为跨站脚本伪造,也称为One Click Attack或者Session Eiding,通常缩写为CSRF或者XSRF。CSRF通过伪装来自受信任的- 3573
- 2022-03-08
- 相关技巧
-
JavaScript的事件监听你了解吗
1.什么是事件监听 ? 事件监听就是计算机对事件进行监听,知道什么时候发生了这个事件,从而执行一些写好的程序。 那么,它的常用方法- 2420
- 2022-03-08
- JavaScript
-
Rust模块使用方式介绍
前言 本文适用于刚开始学习rust的同学,用于帮助理解rust模块间是如何相互引用的。本文尽量用极少的代码来演示,即便之前没有了解过r- 1435
- 2022-03-05
- 相关技巧
-
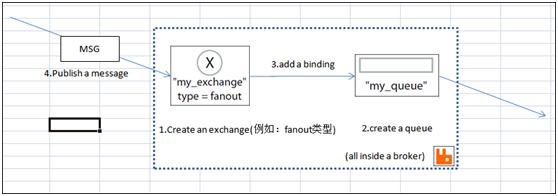
RabbitMQ的Web管理与监控简介
RabbitMQ提供了完善的管理和监控工具 1、MANAGEMENT PLUGIN rabbitmq-management plugin提供HTTP API来管理和监控RabbitMQ Server,具体包含如下功能: 删除、- 2202
- 2022-03-05
- 相关技巧
-
- 350
- 2022-03-03
- JavaScript
-
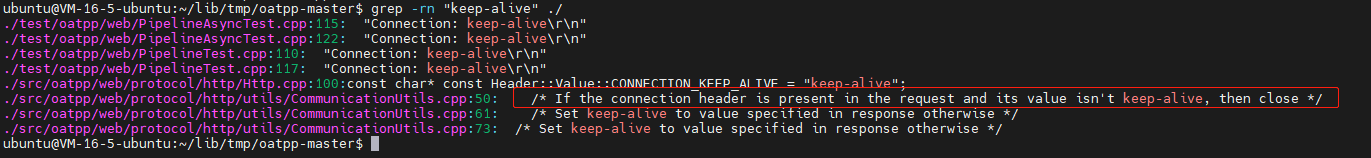
解决HTTP服务响应数据不完整响应数据截断的问题
背景 大华一款摄像头Onvif协议响应的xml数据未携带命名空间导致Onvif协议服务解析失败,为了兼容这款摄像头决定对onvif_client进行修改忽略掉- 522
- 2022-03-03
- 相关技巧
-
- 1432
- 2022-03-03
- 相关技巧
-
- 2194
- 2022-03-02
- asp.net
-
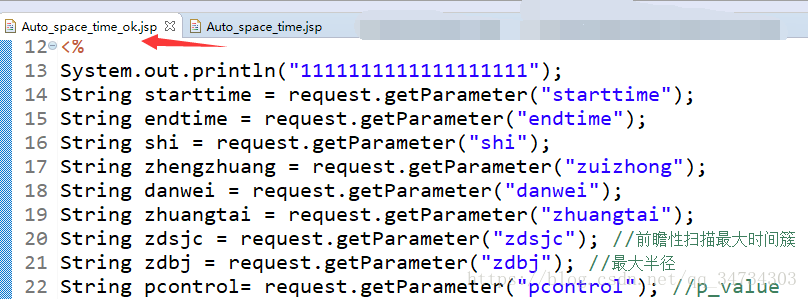
解决request.getParameter取值后的if判断为NULL的问题
request.getParameter取值后if判断为NULL 以下为我程序的一部分,Auto_space_time_ok.jsp文件从Auto_space_time.jsp获取的值代码,此处博主需要做一个判断,- 2171
- 2022-03-02
- 相关技巧
-
- 3172
- 2022-03-02
- JavaScript
-
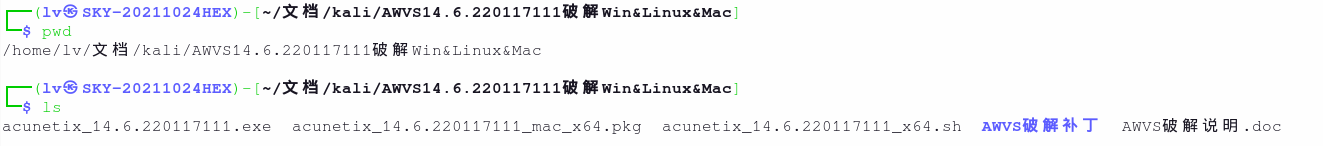
在kali上安装AWVS的图文教程
安装破解包:AWVS14.6.220117111破解WinLinuxMac.zip 网盘链接:https://pan.baidu.com/s/1J3U_GpFIVS-W_lTvoT_W7g?pwd=r3ij 提取码: r3ij 1.先切换至AWVS解压目录-如图- 181
- 2022-03-02
- JavaScript
-
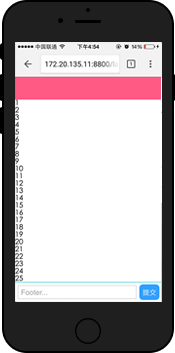
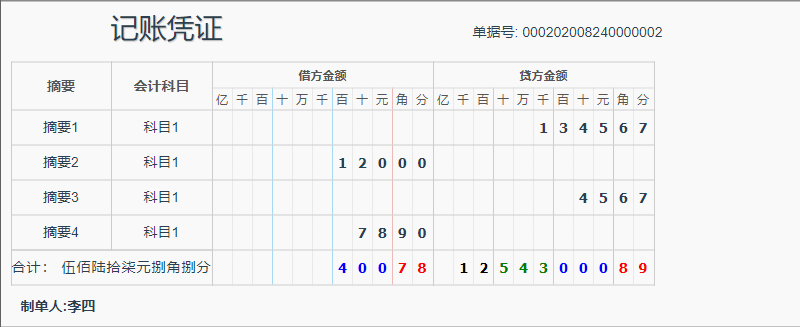
VUE记账凭证模块组件的实例
效果如下所示: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56- 313
- 2022-03-02
- JavaScript
热门文章
-
React配置子路由的实现
2021-06-04
-
Java正则表达式里隐藏的陷阱
2021-06-04
-
微信小程序地图(map)组件点击
2019-01-10
-
Ajax实现上传图像功能
2022-04-11
-
CSS玩转图片Base64编码的介绍
2021-05-25
-
jQuery创建折叠式菜单
2019-06-15
排行榜
- 每日
- 周榜
-
- 1 Win10 RP 19045.5552今日发布:附KB5052077完整更新日志
- 2 Win10 2月累积更新KB5051974推送:附完整更新日志
- 3 Win11二月累积更新KB5051987/KB5051989推送:附完整更新日志
- 4 什么是DirectX 着色器缓存? win11中directx着色器缓存清理方法
- 5 DeepSeek本机部署详细步骤(基于Ollama和Docker管理)
- 6 MobaXterm远程登录工具功能与应用
- 7 Deepseek使用指南与提问优化策略方式
- 8 Win11 Beta 22635.5025预览版更新:附KB5053661完整更新日志
- 9 禁止玩游戏时弹出通知 Windows系统再游戏模式下彻底告别通知打
- 10 怎么在本地部署DeepSeek Janus Pro文生图大模型
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 利用opencv对拍摄图片进行文字识别介绍
- 4 在Linux中创建新用户命令的使用方法 如何在linux中创建新用户?
- 5 golang interface指针实现
- 6 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 7 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 8 Win11系统BitLocker设备加密怎么打开或关闭?
- 9 如何置重导入和导出Win10默认应用程序关联配置
- 10 css边框修饰的实现
-