网络编程
-
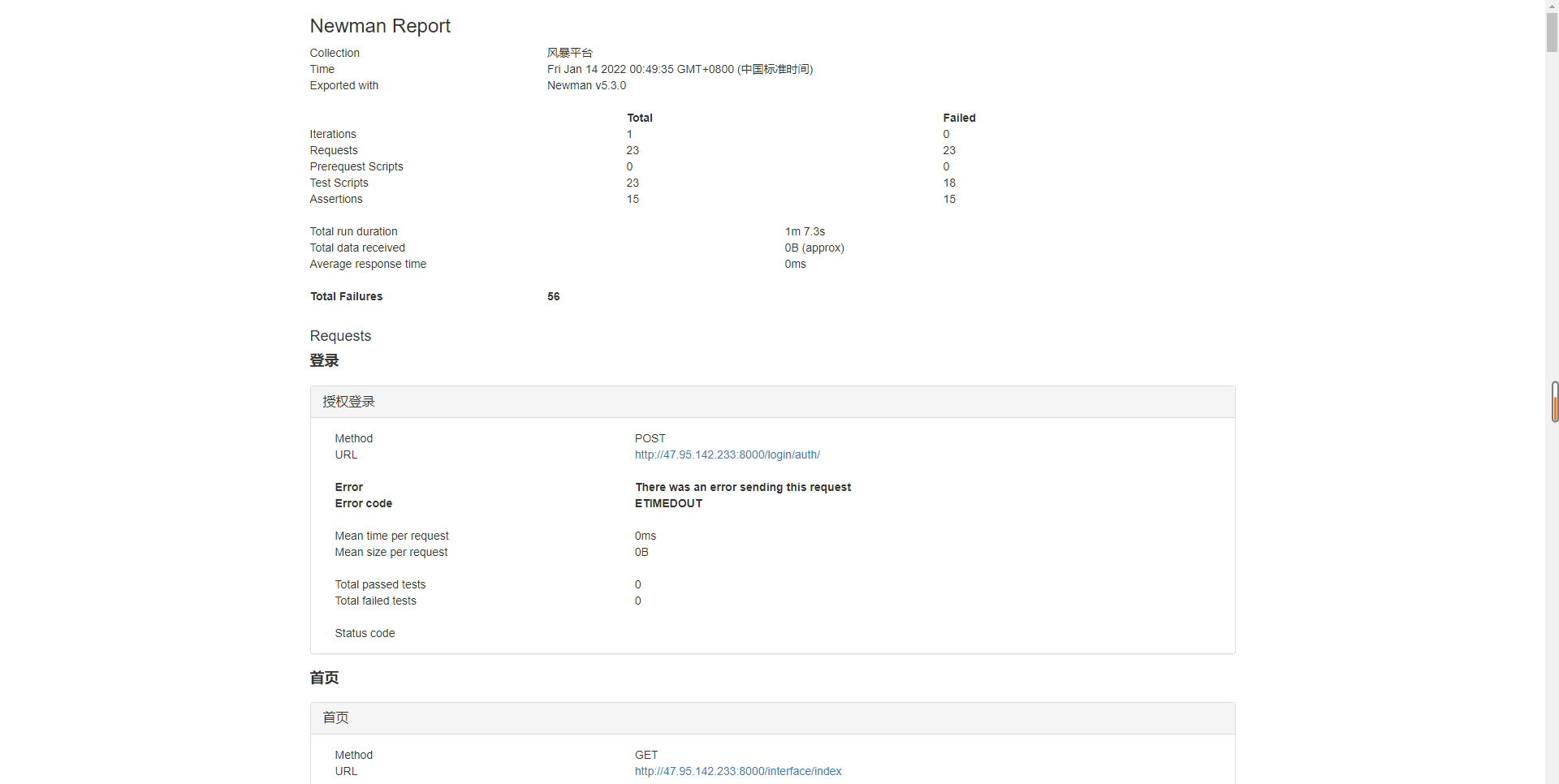
Postman测试报告的生成方法介绍
我们使用工具newman就可以生成测试报告(自动化测试的结果) Newman是一款基于nodejs开发的可以运行postman脚本的工具,使用Newman,可以直接从- 2366
- 2022-01-15
- 相关技巧
-
JavaScript实现余额数字滚动效果
1.实现背景 上周在一个完成任务领取红包的活动需求中,需要实现一个用户点击按钮弹出领取红包弹窗后,在关 闭弹窗返回原来的页面时,- 5309
- 2021-12-24
- JavaScript
-
JavaScript函数封装随机颜色验证码(完整代码)的介绍
数字或者字母或者数字字母混合的n位验证码带随机的颜色。下面是完整的代码,需要的自取哈! ? function verify(a = 6,b = num){ //定义三个随机验- 3260
- 2021-12-22
- JavaScript
-
js实现数组的扁平化介绍
数组扁平化的方式 什么是数组扁平化? 数组扁平化:指将一个多维数组转化为一个一维数组。 例:将下面数组扁平化处理。 const arr = [1,- 2386
- 2021-12-11
- JavaScript
-
- 1335
- 2021-12-07
- JavaScript
-
- 2298
- 2021-12-07
- 相关技巧
-
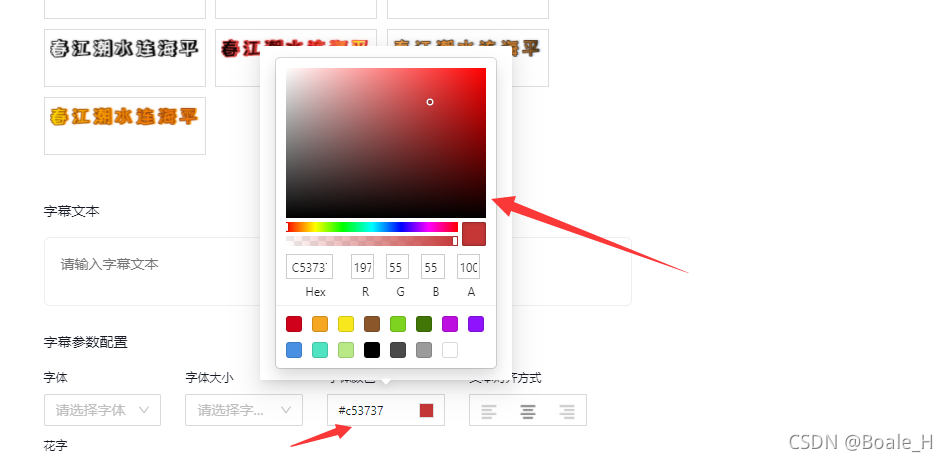
使用react-color实现前端取色器的教程
我们可以通过react-color实现前端界面的取色器,效果如下图所示: 安装 npm i react-color -S 使用 import React, { Component, Fragment, createRef } from react- 22381
- 2021-11-12
- JavaScript
-
React手写tab切换的介绍
父文件 import React, { useState } from react; // import Module1 from ./Module1; // import Module2 from ./Module2; // import Module3 from ./Module3; // import Module4 from ./Modul- 2506
- 2021-11-12
- JavaScript
-
react路由Link配置的介绍
1、Link的to属性 (1)放置路由路径 (2)放置对象,且为规定格式 {pathname:/xx,search:?键值对,hash:#xxx,state:{键值对}}会自动将pathname、search、hash拼接在- 33267
- 2021-11-10
- JavaScript
-
JavaScript实现橱窗展示的介绍
先搭架子: * { margin: 0; padding: 0; } .box { width: 800px; height: 190px; border: 1px solid #000; margin: 100px auto; } ul { list-style: none; display: flex; } ul img { verti- 3291
- 2021-11-08
- JavaScript
-
原型和原型链prototype和proto的区别介绍
1、原型 原型是function对象下的属性,它定义了构造函数的共同祖先,也就是一个父子级的关系,子对象会继承父对象的方法和属性 prototyp- 3322
- 2021-10-31
- JavaScript
-
Echats图表大屏自适应的实现方法介绍
使用图表结合数据可以很直观的视觉效应,大屏展示已经成为企业数据展示的常见场景,如何做到大屏自适应是我们需要解决的一个问题,- 2268
- 2021-10-25
- JavaScript
-
Vue生命周期介绍和钩子函数介绍
Vue生命周期介绍和钩子函数 组件每个阶段它的内部构造是不一样的,所以一般特定的钩子做特定的事,比如Ajax获取数据就可以在mounted阶段- 535
- 2021-10-25
- JavaScript
-
基于angular实现树形二级表格
先看效果: 代码: 1、html div class=userContent_content div table tr td节点名称/td td节点管理IP/td td节点登录名/td td节点登录密码/td /tr //使用ng-conta- 2308
- 2021-10-16
- JavaScript
-
react之组件通信介绍
父组件与子组件通信 父组件将自己的状态传递给子组件,子组件当做属性来接收,当父组件更改自己状态的时候,子组件接收到的属性就会- 2297
- 2021-10-15
- JavaScript
-
- 2297
- 2021-10-14
- Ajax
-
AJAX实现指定部分页面刷新效果的代码
需求:点击左边的选项,不需要整个页面刷新,只进行右边页面的刷新。 这里需要三个文件 work.html !DOCTYPE htmlhtml lang=zh-CNhead meta charset=UTF- 3220
- 2021-10-14
- Ajax
-
- 22186
- 2021-10-11
- JavaScript
-
基于IntelliJ IDEA/Android Studio插件开发指南详细介绍
本文首发于于果的博客园,转载请注明出处!原文链接:https://www.cnblogs.com/yuxiuyan/p/14682460.html 前言 目前在为安卓手机QQ做自动化的相关工作- 1141
- 2021-10-07
- 相关技巧
热门文章
-
React配置子路由的实现
2021-06-04
-
Java正则表达式里隐藏的陷阱
2021-06-04
-
微信小程序地图(map)组件点击
2019-01-10
-
Ajax实现上传图像功能
2022-04-11
-
CSS玩转图片Base64编码的介绍
2021-05-25
-
jQuery创建折叠式菜单
2019-06-15
排行榜
- 每日
- 周榜
-
- 1 Win10 RP 19045.5552今日发布:附KB5052077完整更新日志
- 2 Win10 2月累积更新KB5051974推送:附完整更新日志
- 3 Win11二月累积更新KB5051987/KB5051989推送:附完整更新日志
- 4 什么是DirectX 着色器缓存? win11中directx着色器缓存清理方法
- 5 如何在Linux中查看CPU详细信息? 3招轻松查看CPU型号、核心数和温
- 6 DeepSeek本机部署详细步骤(基于Ollama和Docker管理)
- 7 MobaXterm远程登录工具功能与应用
- 8 Win11 Beta 22635.5025预览版更新:附KB5053661完整更新日志
- 9 Deepseek使用指南与提问优化策略方式
- 10 禁止玩游戏时弹出通知 Windows系统再游戏模式下彻底告别通知打
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 利用opencv对拍摄图片进行文字识别介绍
- 4 在Linux中创建新用户命令的使用方法 如何在linux中创建新用户?
- 5 golang interface指针实现
- 6 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 7 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 8 Win11系统BitLocker设备加密怎么打开或关闭?
- 9 如何置重导入和导出Win10默认应用程序关联配置
- 10 css边框修饰的实现
-