网络编程
-
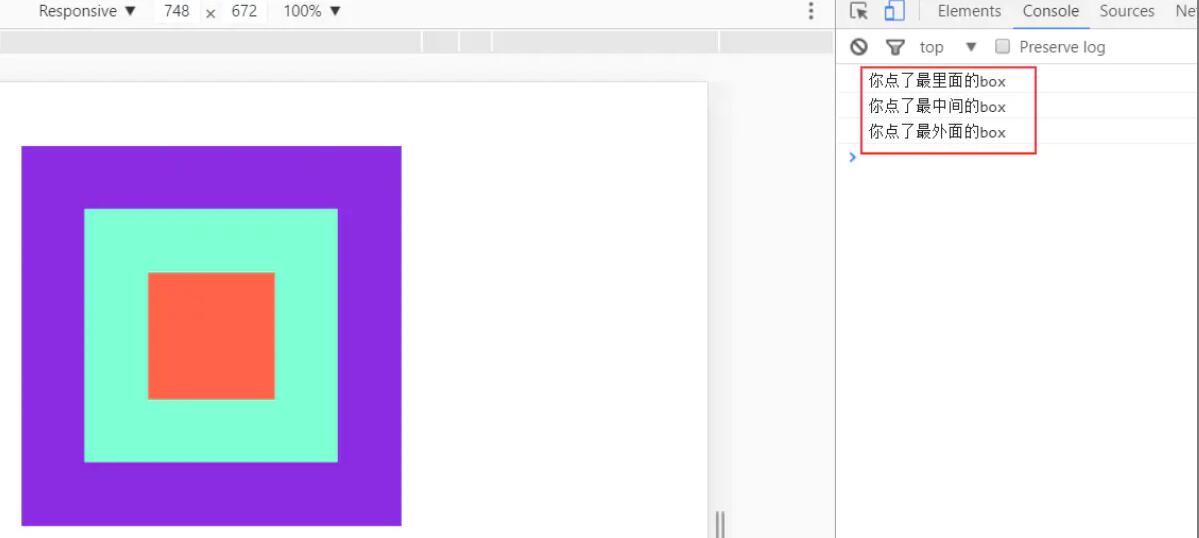
详解CSS基础知识和样式
什么是CSS CSS(Cascading Style Sheet):层叠样式表语言。 CSS的作用是: 修饰HTML页面,设置HTML页面中的某些元素的样式,让HTML页面更好看。 在HTM- 1123
- 2021-07-11
- CSS/HTML
-
- 3124
- 2021-07-08
- JavaScript
-
PHP中token的生成
php token的生成 接口特点汇总: 1、因为是非开放性的,所以所有的接口都是封闭的,只对公司内部的产品有效; 2、因为是非开放性的,所以- 2239
- 2021-07-08
- php
-
- 2187
- 2021-06-29
- JavaScript
-
原生JavaScript实现简单五子棋游戏的代码
HTML页面 注释都很明确了,大家好好学习。 !DOCTYPE htmlhtml lang=en head meta charset=UTF-8 meta name=viewport content=width=device-width, height=device-height, initi- 21180
- 2021-06-29
- JavaScript
-
- 292
- 2021-06-27
- php
-
- 291
- 2021-06-25
- JavaScript
-
- 4188
- 2021-06-21
- JavaScript
-
React高阶组件HOC用法的归纳
一句话介绍HOC 何为高阶组件(HOC),根据官方文档的解释:高阶组件是react中复用组件逻辑的一项高级技术。它不属于react API的组成部分,它是- 7366
- 2021-06-14
- JavaScript
-
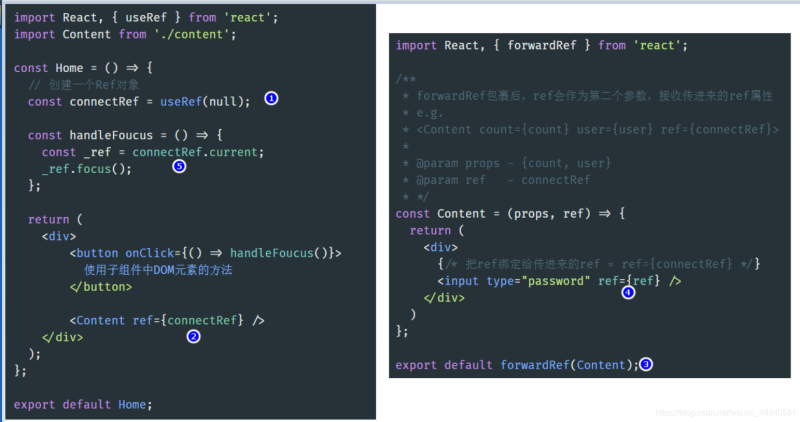
React forwardRef的使用方法和注意点
之前使用react.forwardRef始终无法应用于react高阶组件中,最近终于捣鼓出来了,于是记录下来。关键点就是React.forwardRef的API中ref必须指向dom元- 7321
- 2021-06-14
- JavaScript
-
JS函数的柯里化的介绍
一、补充知识点之函数的隐式转换 来一个简单的思考题。 function fn() { return 20;}console.log(fn + 10); // 输出结果是多少? 稍微修改一下,再想想- 23417
- 2021-06-09
- JavaScript
-
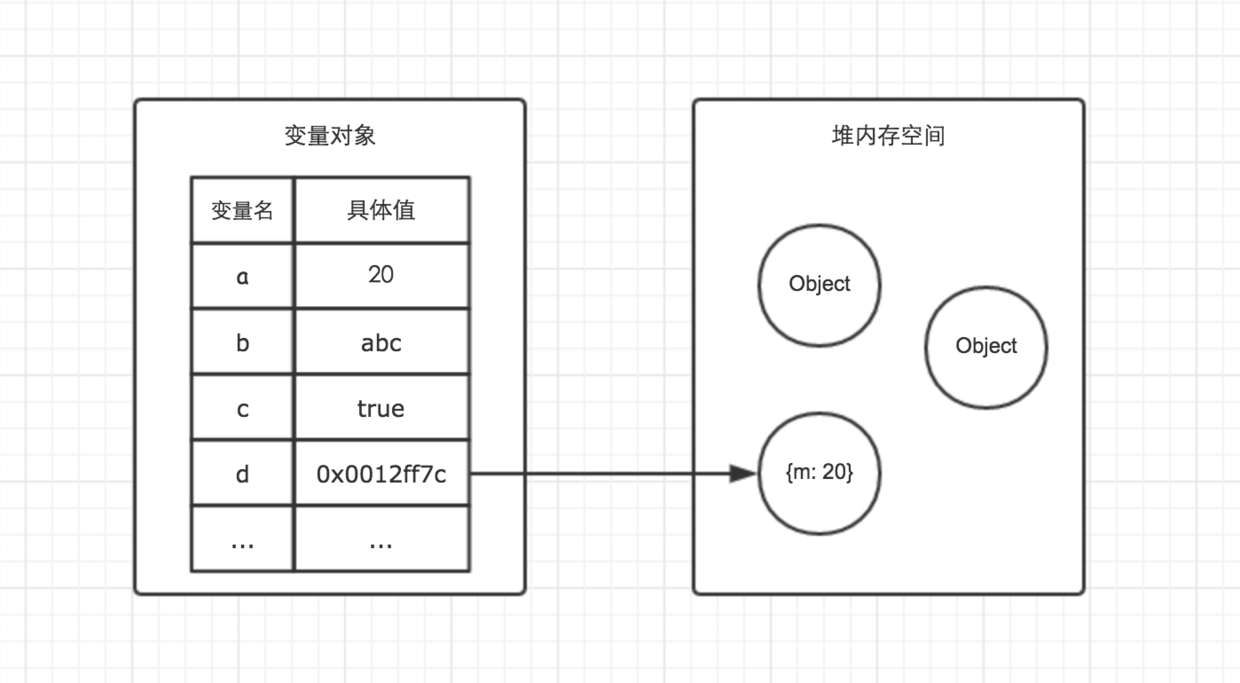
JS内存空间的介绍
变量对象与堆内存 var a = 20;var b = abc;var c = true;var d = { m: 20 } 在很长一段时间里认为内存空间的概念在JS的学习中并不是那么重要。可是后我- 8878
- 2021-06-09
- JavaScript
-
vue Element-ui表格实现树形结构表格
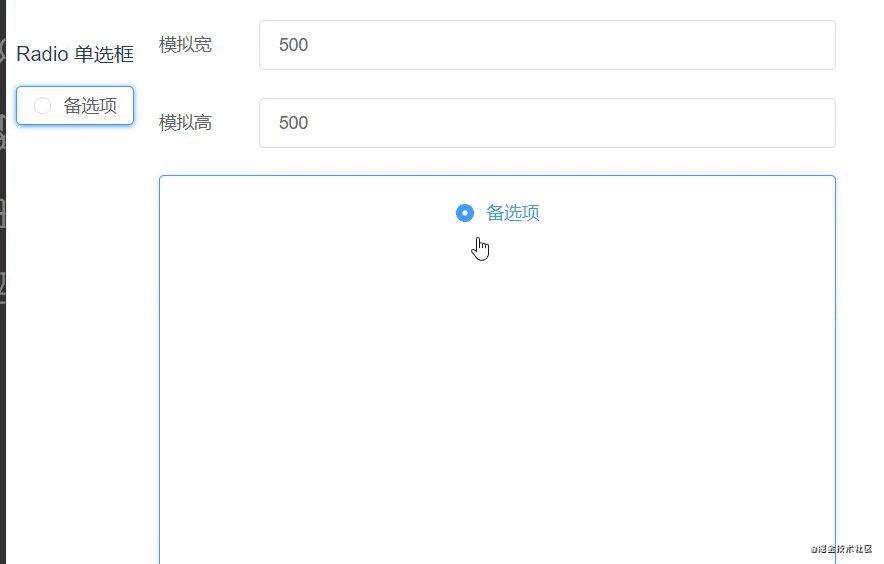
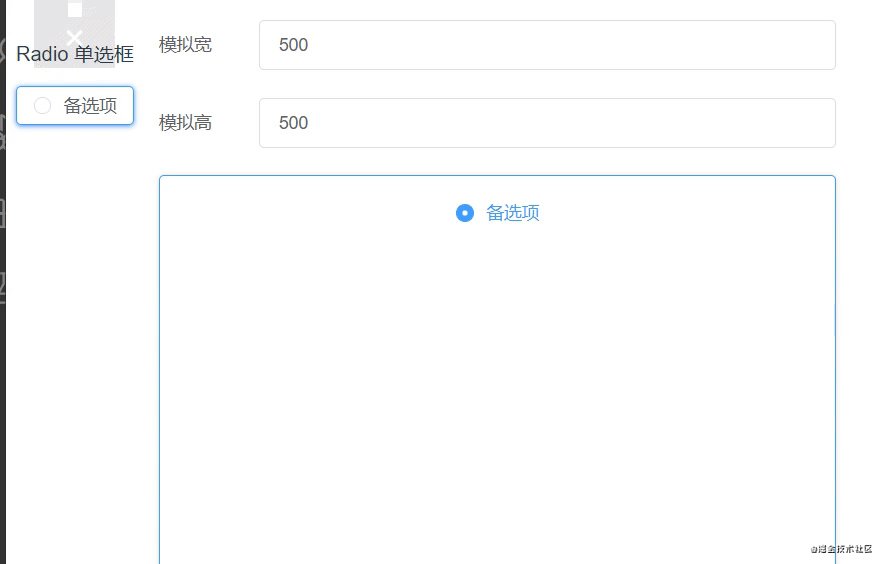
前端效果展示: 在el-table中,支持树类型的数据的显示。当 row 中包含children字段时,被视为树形数据。渲染树形数据时,必须要指定row-key。- 551
- 2021-06-07
- JavaScript
-
JavaScript+html实现前端页面随机二维码验证
分享炫酷的前端页面随机二维码验证,供大家参考,具体内容如下 直接上代码 %@ page contentType=text/html;charset=UTF-8 language=java %htmlhead titleTitl- 12810
- 2021-06-06
- JavaScript
-
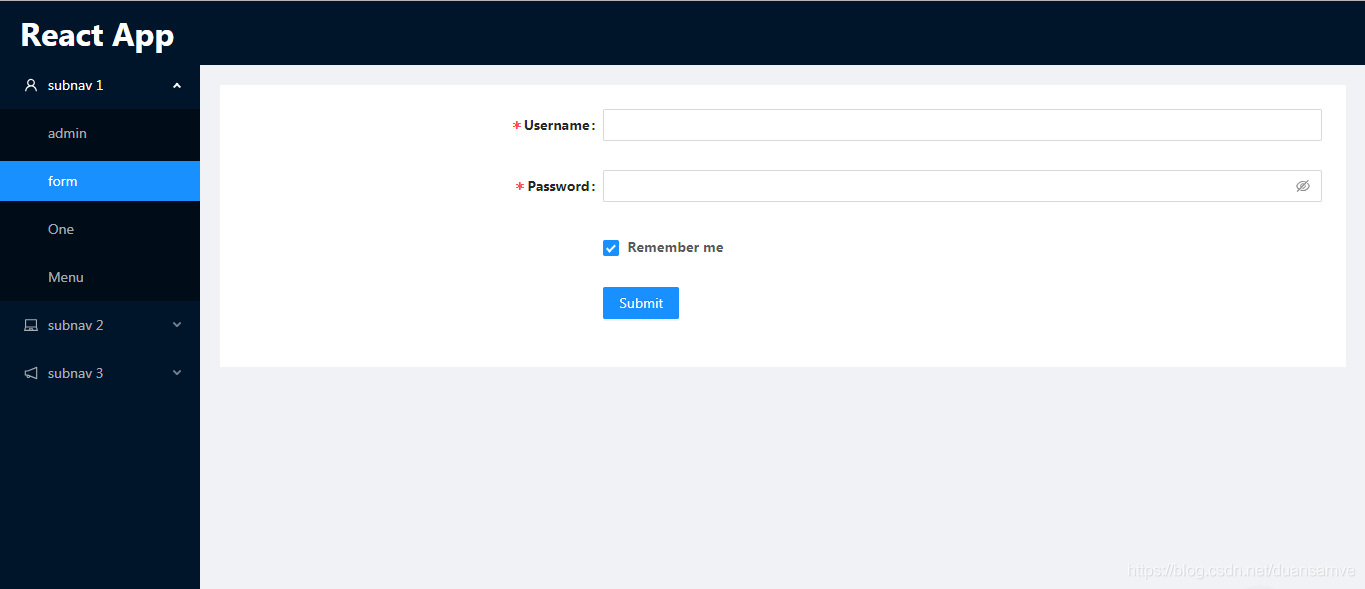
React配置子路由的实现
1、组件First.js下有子组件: import Admin from ./Adminimport FormCom from ./FormComimport One from ./Oneimport ButtonCom from ./ButtonComimport MenuCom from ./MenuComimport- 702219
- 2021-06-04
- JavaScript
-
- 107203
- 2021-06-04
- 正则表达式
-
react项目中引入图片的几种方式
img标签引入图片 因为react其实是通过js的reader函数渲染的页面,所以直接写src=路径是无法引入图片 我们可以像引入模块一样引入图片 impor- 17108
- 2021-06-03
- JavaScript
-
- 18171
- 2021-05-31
- JavaScript
-
- 912
- 2021-05-31
- JavaScript
热门文章
-
React配置子路由的实现
2021-06-04
-
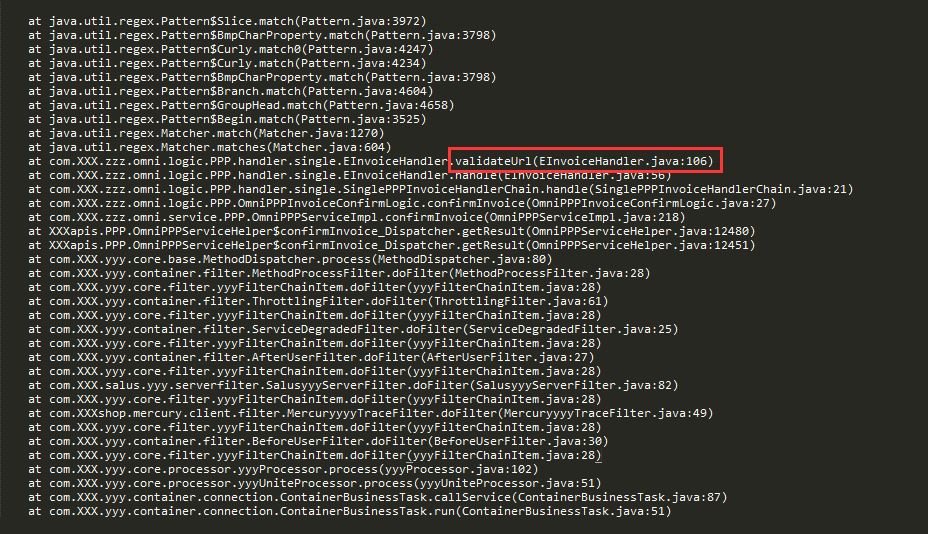
Java正则表达式里隐藏的陷阱
2021-06-04
-
微信小程序地图(map)组件点击
2019-01-10
-
Ajax实现上传图像功能
2022-04-11
-
CSS玩转图片Base64编码的介绍
2021-05-25
-
jQuery创建折叠式菜单
2019-06-15
排行榜
- 每日
- 周榜
-
- 1 Win10 RP 19045.5552今日发布:附KB5052077完整更新日志
- 2 Win10 2月累积更新KB5051974推送:附完整更新日志
- 3 Win11二月累积更新KB5051987/KB5051989推送:附完整更新日志
- 4 什么是DirectX 着色器缓存? win11中directx着色器缓存清理方法
- 5 如何在Linux中查看CPU详细信息? 3招轻松查看CPU型号、核心数和温
- 6 DeepSeek本机部署详细步骤(基于Ollama和Docker管理)
- 7 MobaXterm远程登录工具功能与应用
- 8 Win11 Beta 22635.5025预览版更新:附KB5053661完整更新日志
- 9 Deepseek使用指南与提问优化策略方式
- 10 禁止玩游戏时弹出通知 Windows系统再游戏模式下彻底告别通知打
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 利用opencv对拍摄图片进行文字识别介绍
- 4 在Linux中创建新用户命令的使用方法 如何在linux中创建新用户?
- 5 golang interface指针实现
- 6 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 7 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 8 Win11系统BitLocker设备加密怎么打开或关闭?
- 9 如何置重导入和导出Win10默认应用程序关联配置
- 10 css边框修饰的实现
-