网页
-
html css3不拉伸图片显示效果
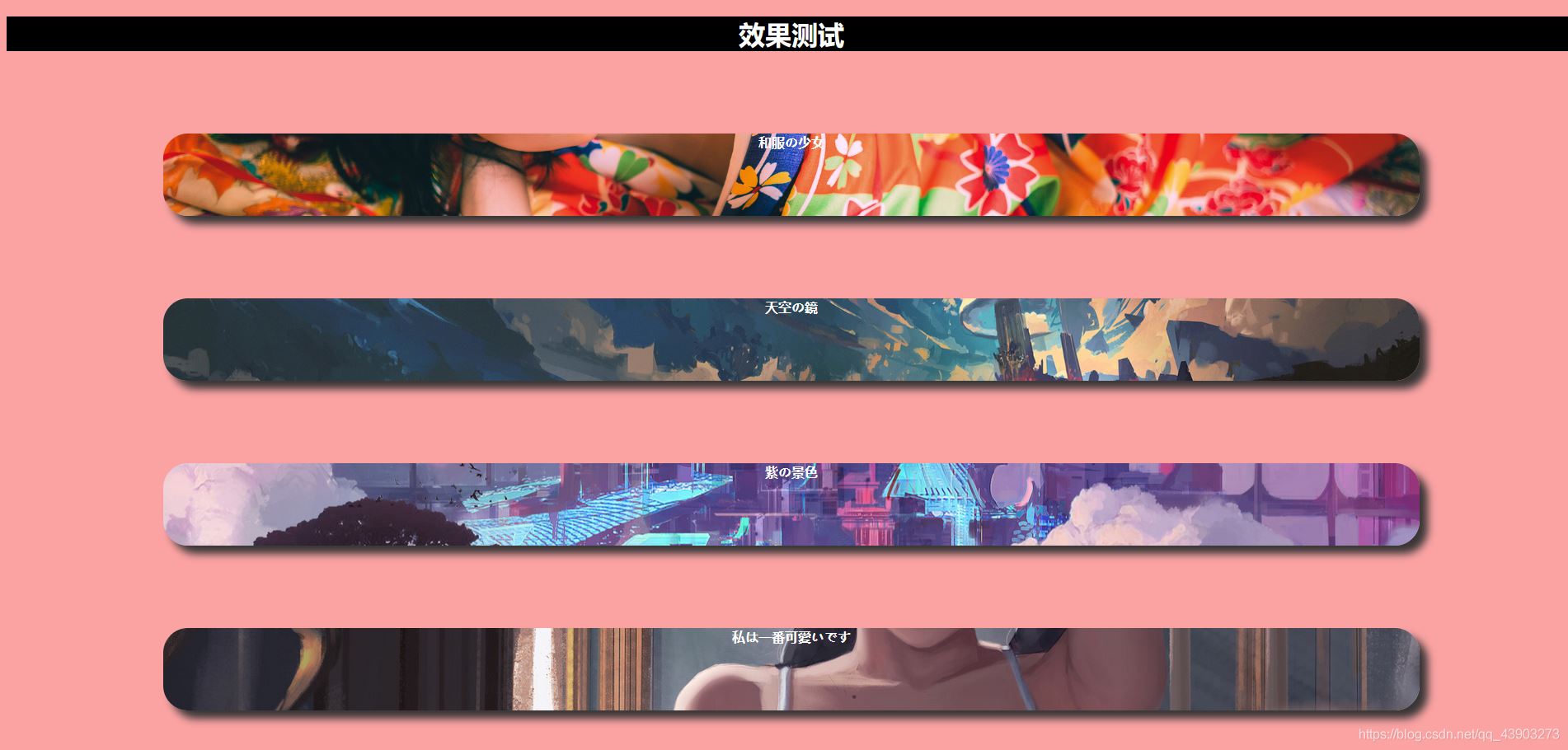
1.利用transform属性不拉伸显示图片,(路径问题需要按需求修改); html: div id=surface-div1img :src=pic1 class=surface-img/div CSS: #surface-div1{ position: rela- 771
- 2021-06-07
- HTML/Xhtml
-
css height属性中的calc方法详解
什么是calc()? 学习calc()之前,我们有必要先知道calc()是什么?只有知道了他是个什么东东?在实际运用中更好的使用他。 calc()从字面我们可- 76744
- 2021-06-06
- css
-
使用CSS prefers-* 规范提升网站的可访问性与健壮性
文本将介绍 CSS 媒体查询中新增的几个特性功能: prefers-reduced-motion prefers-color-scheme prefers-contrast prefers-reduced-transparency prefers-reduced-data 利用- 1646
- 2021-06-05
- css
-
- 410
- 2021-06-05
- css
-
html2 canvas svg不能识别的解决方案
最新有个功能需要截取网页成图片,于是用到比较流行的html2canvas,本来以为能顺顺利利的搞定,后来发现网页上的流程图连接线不在截图中- 7568
- 2021-06-05
- HTML/Xhtml
-
HTML+VUE分页实现炫酷物联网大屏功能
效果 demo.html htmlheadmeta charset=UTF-8title数据大屏/titlelink rel=stylesheet href=css/style.css /script type=text/javascript src=js/jquery-1.8.0.min.js/scriptscript type=te- 1951
- 2021-05-30
- HTML/Xhtml
-
- 522
- 2021-05-27
- HTML/Xhtml
-
- 8406
- 2021-05-27
- HTML/Xhtml
-
- 78589
- 2021-05-27
- HTML/Xhtml
-
- 16974
- 2021-05-19
- css
-
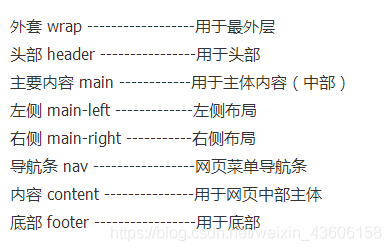
CSS的class与id常用的命名规则的介绍
网页公共命名: #wrapper - - 页面外围控制整体布局宽度 #container或#content - - 容器,用于最外层 #layout - - 布局 #head,#header - - 页头部分 #foot,- 12859
- 2021-05-19
- css
-
HTML5简单实现添加背景音乐的几种方法
这里推荐两种方法,就是两个标签 embed 或者audio ,常用 audio +css布局 隐藏播放器 做网站比较实用 !DOCTYPE htmlhtmlhead titlehtml5添加音乐/title m- 9951
- 2021-05-16
- html5
-
- 196582
- 2021-05-15
- Dreamweaver
-
- 16466
- 2021-05-12
- html5
-
CSS完成视差滚动效果的教程
一、是什么 视差滚动(Parallax Scrolling)是指多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验 我们可以把网页解- 10377
- 2021-04-29
- css
-
CSS3实现的侧滑菜单的教程
实现效果: 实现代码: !DOCTYPE htmlhtml class=menuhtmlheadmeta charset=utf-8/meta http-equiv=X-UA-Compatible content==IE=edge/meta name=google value=notranslate/titleSide- 61888
- 2021-04-29
- css
-
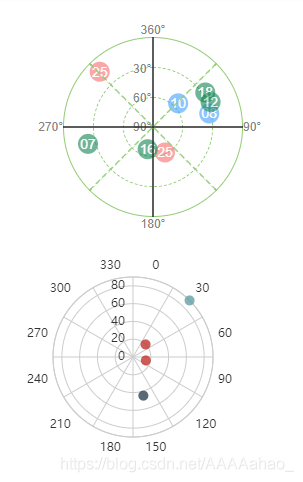
css3利用transform-origin实现圆点分布在大圆上布局及旋转特效
首先 要使用transform-origin属性,必须使用transform 属性,其有很多属性,我们只需要用到transform的rotate属性(设置2D旋转角度),再搭配 tran- 2401
- 2021-04-29
- css
-
css position fixed 左右双定位的实现
CSS Position(定位) position 属性指定了元素的定位类型。 position 属性的五个值: static relative fixed absolute sticky 元素可以使用的顶部,底部,左侧- 12152
- 2021-04-29
- css
-
- 16517
- 2021-04-16
- css
热门文章
-
DwCC2018双字节内联输入怎么实现
2021-05-15
-
CSS3制作的图片滚动效果
2021-04-14
-
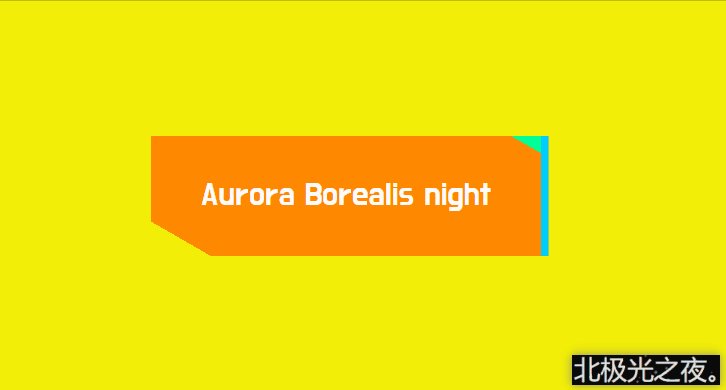
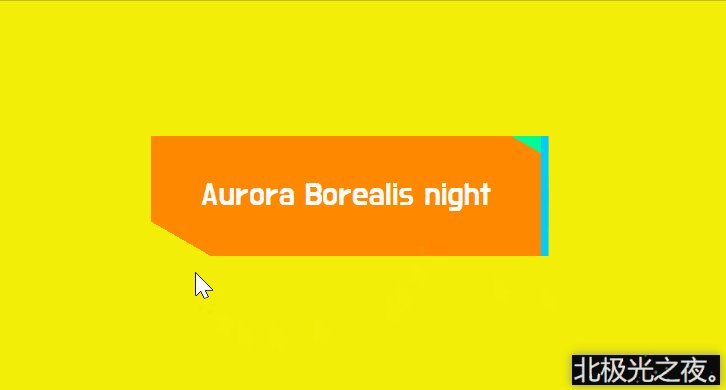
html+css实现赛博朋克风格按钮
2021-05-27
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
排行榜
- 每日
- 周榜
-
- 1 Tomcat中连接器(Connector)的实现
- 2 Win11怎么设置Windows Hello? Windows Hello安全登录的使用指南
- 3 Mysql8.4.3LTS中离线部署的实现
- 4 使用HTML5新增的表单元素来增强表单功能介绍
- 5 git clone如何解决Permission Denied(publickey)问题
- 6 CSS Grid 布局在IE中不兼容的原因及解决方案
- 7 Java打印星号图案和数字图案的代码
- 8 Redis数据类型Streams的介绍
- 9 ollama搭建本地ai大模型并应用调用的操作方法介绍
- 10 15个为编程初学者准备的网站(都是国外的一些网站)
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 史上超强最常用SQL语句大全介绍
- 3 Win11未发现NVIDIA控制面板怎么办 Win11未发现NVIDIA控制面板的两种
- 4 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 5 部署kubernetes-dashboard改成http免密登录的教程
- 6 利用opencv对拍摄图片进行文字识别介绍
- 7 在Linux中创建新用户命令的使用方法 如何在linux中创建新用户?
- 8 golang interface指针实现
- 9 css边框修饰的实现
- 10 如何置重导入和导出Win10默认应用程序关联配置
-