网页
-
如何在Canvas中添加事件的方法
作为一个前端,给元素添加事件是一件司空见惯的事情。可是在Canvas中,其所画的任何东西都是无法获取的,更别说添加事件,那么我们对- 17389
- 2021-04-16
- html5
-
CSS3常见动画的实现方式
一、是什么 CSS动画(CSS Animations)是为层叠样式表建议的允许可扩展标记语言(XML)元素使用CSS的动画的模块 即指元素从一种样式逐渐过渡- 5800
- 2021-04-14
- css
-
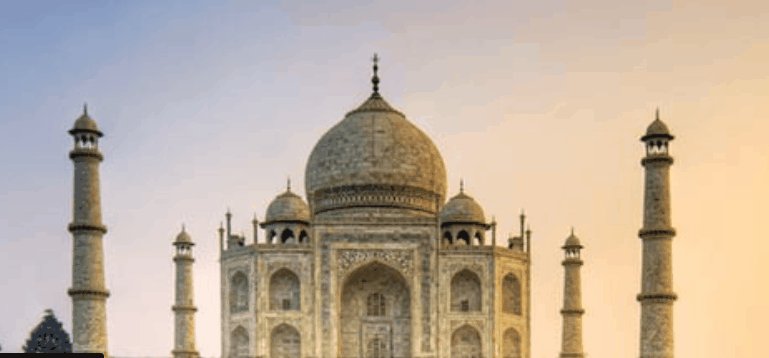
CSS3制作的图片滚动效果
实现效果 实现代码 html base href=https://s3-us-west-2.amazonaws.com/s.cdpn.io/4273/div id=sliderfigureimg src=austin-fireworks.jpg altimg src=taj-mahal_copy.jpg altimg src=i- 125590
- 2021-04-14
- css
-
CSS3实现的定价表
实现效果: 实现代码 html div id=pricing-table class=clear div class=plan h3Enterprisespan$59/span/h3 a class=signup href=Sign up/a ul lib10GB/b Disk Space/li lib100GB/b Mon- 19952
- 2021-04-08
- css
-
css中多种边框的实现小窍门
一、多重边框[1] 背景知识:box-shadow,outline 鉴于使用场景的多元化,多重边框的设计越来越多,以往可以借助 border-image 属性应付一下,但- 14428
- 2021-04-08
- css
-
css3实现的加载动画效果
实现效果 实现代码 html div class=peeek-loading ul li/li li/li li/li li/li li/li li/li li/li li/li li/li li/li /ul/div css3 .peeek-loading { background-color: #38d368; overfl- 12077
- 2021-04-08
- css
-
CSS实现漂亮的时钟动画效果的代码
开始 核心代码分析 transform: rotate(calc(30deg * var(--i))); transform-origin: 0 250px; animation: rotate 5s linear infinite; animation-delay: calc(0.42s * var(--i)); 根据在- 272
- 2021-03-30
- css
-
解决position:fixed固定定位偏移问题的教程
css固定定位position:fixed很容易使用,就是相对浏览器的viewport进行定位,top:0;left:0就是在左上角。 body div class=container /div /body style .container{- 1728
- 2021-01-18
- css
-
教你CSS3实现苹果手机解锁的字体闪亮效果
016年08月18日 今天看到注意到苹果手机的滑动解锁,提示字上会有一道白光闪过,感觉很炫酷,所以突然就来了兴致想要做一个当鼠标放在字- 251
- 2021-01-18
- css
-
实现CSS动态高度过渡动画效果
这个问题源自于掘金上的一个留言,一个朋友问到,为什么我下面这段代码的高度过渡动画失效了? 伪代码大概是这样: { height: unset; tra- 16209
- 2021-01-15
- css
-
css伪类右下角点击出现对号角标表示选中的代码
效果: css: .s_type { border: none; border-radius: 5px; background-color: #f3f3f3; padding: 7px 0; color: #606266; margin: 5px 2.5% 5px 0; width: 30%; position: relative;}.selecd- 190605
- 2020-06-23
- css
-
html5拖拽应用记录及注意点的介绍
下面通过代码给大家介绍html5拖拽应用记录,具体代码如下所示: e.dataTransfer.setData(a,设置的值);e.dataTransfer.getData(a);function drop(e){ !--尝试co- 7778
- 2020-06-02
- html5
-
详解Html5 canvas画图白板踩坑
最近接手了一个小型的H5,最主要的功能大概就是拍照上传和canvas画板了。 主要是记录一下自己菜到像傻子一样的技术。 1、canvas画板隔空打- 551
- 2020-06-02
- html5
-
利用css3实现进度条效果及动态添加百分比的介绍
项目过程中,开始使用了js的requestAnimationFrame方法实现进度条,但是在数据超级多的时候非常影响性能,如此改用css去实现,优化。 先贴代- 846
- 2020-06-02
- css
-
Element UI里的autosize textarea设置高度方法
把Element UI里的textarea input设置为autosize之后,文本框的默认高度为33,并不符合设计 默认样式 在浏览器中查检元素,发现 高度是由textarea的- 19793
- 2020-05-29
- xml/xslt
-
video实现有声音自动播放的教程
video实现自动播放有声音 需求:老板见人家可以的,我们的也要可以!!! 前端:自动播放,简单... 要实现:鼠标移入视频播放同时有声音- 57755
- 2020-05-20
- html5
-
CSS盒子隐藏/显示后再最上层的实现方法
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63- 13008
- 2020-05-17
- css
-
css3实现背景模糊的三种方式
一、普通背景模糊 代码: ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 Style html, body { width: 1- 7376
- 2020-05-17
- css
-
flex布局中保持内容不超出容器的解决办法
在移动端,flex 布局很好用,它能够根据设备宽度来自动调整容器的宽度,用起来很方便,已经越来越离不开它,但是最近在做项目的时候发- 19574
- 2020-05-17
- css
热门文章
-
DwCC2018双字节内联输入怎么实现
2021-05-15
-
CSS3制作的图片滚动效果
2021-04-14
-
html+css实现赛博朋克风格按钮
2021-05-27
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
排行榜
- 每日
- 周榜
-
- 1 Tomcat中连接器(Connector)的实现
- 2 Win11怎么设置Windows Hello? Windows Hello安全登录的使用指南
- 3 Mysql8.4.3LTS中离线部署的实现
- 4 使用HTML5新增的表单元素来增强表单功能介绍
- 5 git clone如何解决Permission Denied(publickey)问题
- 6 CSS Grid 布局在IE中不兼容的原因及解决方案
- 7 Java打印星号图案和数字图案的代码
- 8 Redis数据类型Streams的介绍
- 9 ollama搭建本地ai大模型并应用调用的操作方法介绍
- 10 15个为编程初学者准备的网站(都是国外的一些网站)
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 史上超强最常用SQL语句大全介绍
- 3 Win11未发现NVIDIA控制面板怎么办 Win11未发现NVIDIA控制面板的两种
- 4 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 5 部署kubernetes-dashboard改成http免密登录的教程
- 6 利用opencv对拍摄图片进行文字识别介绍
- 7 在Linux中创建新用户命令的使用方法 如何在linux中创建新用户?
- 8 golang interface指针实现
- 9 css边框修饰的实现
- 10 如何置重导入和导出Win10默认应用程序关联配置
-