本篇文章介绍基于layPage插件实现两种分页方式
在web开发中,一般显示数据列表页时,我们会用到分页控件来显示数据。采用分页一般基于两种不同的需求,一种是数据量不算很大,但是在页面展示又显得过长,看起来很不舒服。一种则是因为数据量太过于庞大,无法一次性去数据库将数据读取出来,于是采用分页的形式去将数据分页显示出来
前者即所谓的前端分页,而后者就是服务端分页。
两者的区别在于:前端分页是将所有数据取出,为方便用户查看,合理展示数据。在前端js上对数据进行分页。而服务端分页是根据当前页面要展示的内容,通过前端传入的参数,获取对应页面的数据进行展示。简而言之就是前端分页是在前端对数据进行分页,服务端分页这是在后台对数据进行分页。
下面分别展示下使用layPage分页控件两者的用法
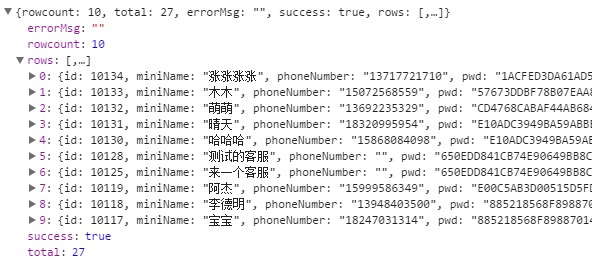
假设后台返回的数据对象如下:
1.前端分页
2.服务端分页:前端传入当前页码、显示数量等请求数据,后台数据库根据分页数据获取对应的数据。即数据库分页查询
在web开发中,一般显示数据列表页时,我们会用到分页控件来显示数据。采用分页一般基于两种不同的需求,一种是数据量不算很大,但是在页面展示又显得过长,看起来很不舒服。一种则是因为数据量太过于庞大,无法一次性去数据库将数据读取出来,于是采用分页的形式去将数据分页显示出来
前者即所谓的前端分页,而后者就是服务端分页。
两者的区别在于:前端分页是将所有数据取出,为方便用户查看,合理展示数据。在前端js上对数据进行分页。而服务端分页是根据当前页面要展示的内容,通过前端传入的参数,获取对应页面的数据进行展示。简而言之就是前端分页是在前端对数据进行分页,服务端分页这是在后台对数据进行分页。
下面分别展示下使用layPage分页控件两者的用法
假设后台返回的数据对象如下:
public class people{
public string name{get;set;}=string.Empty;
public int age{get;set;}=0;
}
//获取的数据是
List<people> plist;
//JsonConvert.SerializeObject()为序列化对象
return Json(JsonConvert.SerializeObject(plist));
|
1.前端分页
//引用分页控件
<link rel="stylesheet" type="text/css" href="/content/H-UI.Admin/lib/laypage/1.2/skin/laypage.css" />
<script type="text/javascript" src="~/content/H-UI.Admin/lib/laypage/1.2/laypage.js"></script>
<script type="text/javascript">
$(function(){
//获取数据
$.post("/liveajax/getData",function(data){
var loaddata=jQuery.parseJSON(data);//将后台获取的json对象转换为数组
loadData(loaddata);
})
})
function loadData(data){
var nums = 10; //每页出现的数量
//模拟渲染
var render = function(data, curr){
var arr = [],thisData = data.concat().splice(curr*nums-nums, nums);
for(var i = 0; i < thisData.length; i++){
var str ='<tr><td>thisData[i].name</td><td>thisData[i].age</td></tr>';//拼装一行数据
arr.push(str);
}
return arr.join('');
};
laypage({
cont: 'page'//分页显示的位置
,pages: Math.ceil(data.length/nums) //得到总页数
,jump: function(obj){
document.getElementById('pageBody').innerHTML = render(data, obj.curr);//pageBody:分页内容的位置
}
});
}
</script>
|
2.服务端分页:前端传入当前页码、显示数量等请求数据,后台数据库根据分页数据获取对应的数据。即数据库分页查询
//引用分页控件
<link rel="stylesheet" type="text/css" href="/content/H-UI.Admin/lib/laypage/1.2/skin/laypage.css" />
<script type="text/javascript" src="~/content/H-UI.Admin/lib/laypage/1.2/laypage.js"></script>
<script type="text/javascript">
//@ViewBag.TotalCount为数据总数,在初始化时就先获取
$(function () {
resetPage(@ViewBag.TotalCount, 1);
});
//约定:queryPara(参数)、pageQuery(查询方法)、resetPage(重置分页)
//查询参数
var queryPara = {
page:1,//页码
psize:10,//行数
};
//分页查询
function pageQuery() {
var queryUrl = ‘/liveajax/getData2';
$.post(queryUrl, queryPara, function (data) {
$("table.dataTable tbody").html(data);//这里直接可以将对象拼装,或者使用分部视图,将data作为model参数传入分部式图
resetPage(@ViewBag.TotalCount, queryPara.page);
});
}
//重置分页(跳转分页)
function resetPage(recordCount, pageIndex) {
var pages = recordCount % queryPara.psize == 0 ? recordCount / queryPara.psize : recordCount / queryPara.psize + 1;
laypage({
cont: "page", //容器。值支持id名、原生dom对象,jquery对象。【如该容器为】:<div id="page1"></div>
pages: pages, //通过后台拿到的总页数
curr: pageIndex, //当前页
jump: function (obj, first) { //触发分页后的回调
if (!first) { //点击跳页触发函数自身,并传递当前页:obj.curr
queryPara.page = obj.curr;
pageQuery();
}
}
});
}
</script>
|
原文链接:https://blog.csdn.net/qq_31117007/article/details/71156867
相关文章