网页
-
Html5 video标签视频的最佳实践
随着 4G 的普遍以及 WiFi 的广泛使用,手机上的网速已经足够稳定和高速,以视频为主的 HTML5 也越来越普遍了,相比帧动画,视频的表现更加- 8355
- 2020-02-26
- html5
-
CSS有序或者无序列表的前面的标记list-style-type属性
例子: htmlheadstyle type=text/cssul.none{list-style-type:none}ul.circle {list-style-type:circle}ul.square {list-style-type:square}ol.upper-roman {list-style-type:upper-roman}ol.- 173
- 2020-02-24
- css
-
- 199
- 2020-02-23
- css
-
CSS控制网页背景颜色的代码
我想大家常常为一些比较合适于自己的网页背景的图片而发愁吧,这个我想也是有的,因为这些图片不是太大就是太小,或者太乱,那么有- 5633
- 2020-02-23
- css
-
- 117
- 2020-02-23
- css
-
- 251
- 2020-02-21
- HTML/Xhtml
-
CSS实现ul和li横向排列的两种方法介绍
因为li是块级元素,默认占一行的,要想实现横向排列,一般通过以下两个方法: float:left 这样设置有一个问题,li浮动以后则脱离了文本流- 5175
- 2020-02-21
- css
-
解决CSS3关于z-index不生效问题
最近写CSS3和js结合,遇到了很多次z-index不生效的情况: 1.在用z-index的时候,该元素没有定位(static定位除外) 2.在有定位的情况下,该元素- 641
- 2020-02-19
- css
-
border-radius IE8兼容处理的方法介绍
根据canisue( http://caniuse.com/#search=border-radius ),border-radius兼容性如下图所示: 测试代码: !DOCTYPE htmlhtml head meta charset=UTF-8 meta http-equiv=X-- 168
- 2020-02-13
- css
-
- 1028
- 2020-02-11
- html5
-
css实现3d立体魔方
今天来做一个简单的3d魔方 先看效果图吧!把这个看会了,一些网上的3d的相册你就都会了 一,html代码 !DOCTYPE htmlhtml lang=zh-CN head title3d立体- 789
- 2020-02-07
- css
-
- 1241
- 2020-01-16
- css
-
HTML5自定义mp3播放器源码教程
audio对象 src兼容.ogg .wav .mp3 audio controls src=data/imooc.wav/audio width autoplay loop muted静音 audio controls src=data/imooc.wav autoplay loop width=500 height=500 mute- 580
- 2020-01-08
- html5
-
使用canvas实现黑客帝国数字雨效果介绍
使用canvas实现黑客帝国数字雨 效果图: 代码如下: !DOCTYPE htmlhtml lang=enhead meta charset=UTF-8 meta name=viewport content=width=device-width, initial-scale=1.- 833
- 2020-01-05
- html5
-
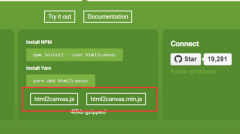
详解使用html2canvas实现将html内容写入到canvas中生成图片
之前我们简单的了解了canvas的基本用法,这里我们来了解下如何将html内容写入到canvas中生成图片,这里我使用到了html2canvas插件,这个插件是- 1048
- 2020-01-05
- html5
-
26个常用易忘CSS小技巧介绍
收集于平时常用但易忘的CSS实现方法,如有遗漏或补充,还请指正! 解决inline-block元素设置overflow:hidden属性导致相邻行内元素向下偏移 .w- 1018
- 2019-12-31
- css
-
详解网页编码之GB2312、GBK与UTF-8的区别
首先,我们要明白,GB2312、GBK和UTF-8都是一种字符编码,除此之外,还有好多字符编码。只是对于我们中国人的网站来说,用这三种编码 比- 1605
- 2019-12-22
- HTML/Xhtml
-
详解HTML文本属性&颜色控制属性
一、文本装饰的属性 1.格式:text-decoration:underline; 2.取值: (1)underline代表下划线 (2)line-through代表删除线 (3)overline代表上划线 (4)- 187
- 2019-12-18
- html5
-
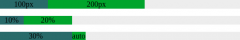
flex布局中flex-grow与flex-shrink的计算方式解析
CSS 中的 Flex(弹性布局) 可以很灵活的控制网页的布局,其中决定 Flex 布局内项目宽度/高度的是三个属性:flex-basis, flex-grow, flex-shrink. flex-b- 206
- 2019-12-18
- css
热门文章
-
DwCC2018双字节内联输入怎么实现
2021-05-15
-
CSS3制作的图片滚动效果
2021-04-14
-
html+css实现赛博朋克风格按钮
2021-05-27
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
排行榜
- 每日
- 周榜
-
- 1 Tomcat中连接器(Connector)的实现
- 2 Win11怎么设置Windows Hello? Windows Hello安全登录的使用指南
- 3 Mysql8.4.3LTS中离线部署的实现
- 4 使用HTML5新增的表单元素来增强表单功能介绍
- 5 git clone如何解决Permission Denied(publickey)问题
- 6 CSS Grid 布局在IE中不兼容的原因及解决方案
- 7 Java打印星号图案和数字图案的代码
- 8 Redis数据类型Streams的介绍
- 9 ollama搭建本地ai大模型并应用调用的操作方法介绍
- 10 15个为编程初学者准备的网站(都是国外的一些网站)
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 史上超强最常用SQL语句大全介绍
- 3 Win11未发现NVIDIA控制面板怎么办 Win11未发现NVIDIA控制面板的两种
- 4 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 5 部署kubernetes-dashboard改成http免密登录的教程
- 6 利用opencv对拍摄图片进行文字识别介绍
- 7 在Linux中创建新用户命令的使用方法 如何在linux中创建新用户?
- 8 golang interface指针实现
- 9 css边框修饰的实现
- 10 如何置重导入和导出Win10默认应用程序关联配置
-