网页
-
HTML5实现视频弹幕功能
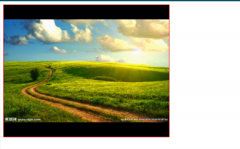
本篇文章介绍HTML5实现视频弹幕功能 1.首先展示一下弹幕视频弹幕原图,事实说话 2.代码展示 1html代码展示 div class=barrage video id=myvideo autop- 1752
- 2019-08-10
- html5
-
通过css3动画和opacity透明度实现呼吸灯效果
本篇文章给大家介绍通过css3动画和opacity透明度实现呼吸灯效果 代码如下: !DOCTYPE htmlhtml lang=enhead meta charset=UTF-8title呼吸灯/title/*也可以通过- 158
- 2019-08-10
- css
-
把富文本的回车转为br标签
本篇文章给大家介绍把富文本的回车转为br标签 例如:我家孩子在SayABC小班课跟小伙伴们一起互帮互助,合作竞争,学习更加有动力!从简- 696
- 2019-08-10
- html5
-
css常用元素水平垂直居中方案
本篇文章介绍css常用元素水平垂直居中方案 flex实现水平垂直居中 适用场景:父子宽高都可未知(比较推荐这种方式,简单,而且目前兼容性- 1894
- 2019-08-10
- css
-
css 媒体查询 aspect-ratio less 使用方法
本篇文章介绍css 媒体查询 aspect-ratio less 使用方法 css媒体查询有一个 宽高比很方便,aspect-ratio ,可以直接使用宽/高 来进行页面适配 使用样- 6595
- 2019-08-08
- css
-
详解用backgroundImage解决图片轮播切换
本篇文章介绍用backgroundImage解决图片轮播切换 单dom节点实现轮播 利用backgroundImage可以添加多张图片,以及位置偏移实现轮播效果 创建一个- 19288
- 2019-08-08
- css
-
css position属性为absolute时其百分值的计算
本篇文章介绍css position属性为absolute时其百分值的计算 当position为absolue时候,其相关属性的百分比是相对它参考的元素(包含块)来进行计- 2003
- 2019-08-06
- css
-
- 1473
- 2019-08-02
- html5
-
HTML5实现移动端弹幕动画效果
本篇文章介绍HTML5实现移动端弹幕动画效果 思路 1.把单个内容编辑好,计算自身宽度,确定初始位置 2.移动的距离是屏幕宽度 3.js动态的添加- 1214
- 2019-08-02
- html5
-
纯CSS实现流星雨背景的方法
本篇文章介绍纯CSS实现流星雨背景的方法 github地址,喜欢的可以star下哦 插件预览图 使用教程代码展示 vue页面使用 template view class=space vi- 20130
- 2019-08-02
- css
-
uni-app项目瀑布流布局的实现
本篇文章介绍uni-app项目瀑布流布局的实现 github地址,喜欢的可以star下哦 插件预览图 使用教程 1.插件代码拷贝 下载后把components目录下wat- 1308
- 2019-07-26
- css
-
使用CSS3实现input多选框自定义样式的方法
本篇文章介绍使用CSS3实现input多选框自定义样式的方法 原理:首先把input元素隐藏掉,然后用CSS设置label元素(其他元素也可以)的样式,选- 1817
- 2019-07-19
- css
-
bootstrap怎么做到点击表格表头排序
本篇文章介绍bootstrap怎么做到点击表格表头排序 使用Bootstrap可以快速制作出响应式网页,有时候项目中会用到Bootstrap点击表格table的表头列- 1033
- 2019-07-19
- 网页其他
-
- 74
- 2019-07-17
- css
-
解决H5的a标签的download属性下载service上的文件出现跨域问题
本篇文章介绍解决H5的a标签的download属性下载service上的文件出现跨域问题 1.通过点击下载多媒体文件(图片/视频/文件等) 最简单的方式: a- 436
- 2019-07-17
- html5
-
data:image data url 文件转为Blob上传后端的方法
本篇文章介绍data:image data url 文件转为Blob上传后端的方法 一些场景,比如canvas获取的图片,或者微信开发sdk返回的图片格式是data:img格式的- 1189
- 2019-07-17
- html5
-
使用纯css实现开关效果的方法
本篇文章介绍使用纯css实现开关效果的方法 首先是构思 我们使用input type=checkbox标签来实现这个效果。 checkbox的选中、未选中的特性,刚好- 93
- 2019-07-13
- css
-
css轻松实现固定比例的块级容器
本篇文章介绍css轻松实现固定比例的块级容器 给H5布局的时候一般都会碰到banner(横幅) 比如要显示成2比1 当然后端返回的图片是2比1就好- 1093
- 2019-07-13
- css
-
bootstrap实现响应式方法
本篇文章介绍bootstrap实现响应式方法 响应式 Web 设计是一个让用户通过各种尺寸的设备浏览网站获得良好的视觉效果的方法。 例如,您先在- 1237
- 2019-07-10
- 网页其他
热门文章
-
DwCC2018双字节内联输入怎么实现
2021-05-15
-
CSS3制作的图片滚动效果
2021-04-14
-
html+css实现赛博朋克风格按钮
2021-05-27
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
排行榜
- 每日
- 周榜
-
- 1 Tomcat中连接器(Connector)的实现
- 2 Win11怎么设置Windows Hello? Windows Hello安全登录的使用指南
- 3 Mysql8.4.3LTS中离线部署的实现
- 4 使用HTML5新增的表单元素来增强表单功能介绍
- 5 git clone如何解决Permission Denied(publickey)问题
- 6 CSS Grid 布局在IE中不兼容的原因及解决方案
- 7 Java打印星号图案和数字图案的代码
- 8 Redis数据类型Streams的介绍
- 9 ollama搭建本地ai大模型并应用调用的操作方法介绍
- 10 15个为编程初学者准备的网站(都是国外的一些网站)
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 史上超强最常用SQL语句大全介绍
- 3 Win11未发现NVIDIA控制面板怎么办 Win11未发现NVIDIA控制面板的两种
- 4 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 5 部署kubernetes-dashboard改成http免密登录的教程
- 6 利用opencv对拍摄图片进行文字识别介绍
- 7 在Linux中创建新用户命令的使用方法 如何在linux中创建新用户?
- 8 golang interface指针实现
- 9 css边框修饰的实现
- 10 如何置重导入和导出Win10默认应用程序关联配置
-