网页
-
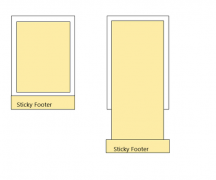
CSS Sticky Footer 的几种实现方式
本篇文章介绍CSS Sticky Footer 的几种实现方式。 什么是 Sticky Footer 所谓 Sticky Footer,并不是什么新的前端概念和技术,它指的就是一种网页效- 1723
- 2019-06-08
- css
-
- 330
- 2019-06-06
- css
-
- 217
- 2019-06-05
- css
-
利用canvas实现图片下载功能来实现浏览器兼容问题
本篇文章介绍利用canvas实现图片下载功能来实现浏览器兼容问题。 前言:项目中需要实现图片下载功能,第一个想到的是使用a标签的downloa- 1528
- 2019-06-02
- html5
-
css实现网页栏目左侧固定当滚动到底部时自动调整位置
本篇文章介绍css实现网页栏目左侧固定当滚动到底部时自动调整位置。 预览地址: https://ovsexia.gitee.io/leftfixed/ html: !DOCTYPE html PUBLIC -//W3C- 860
- 2019-05-31
- css
-
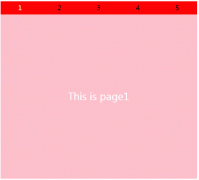
纯CSS3制作页面切换效果的教程
本篇文章介绍纯CSS3制作页面切换效果的教程。 效果图如下: 代码如下: htmlhead title/title style type=text/css * { margin: 0; padding: 0; border: none; }- 1262
- 2019-05-31
- css
-
网站footer沉底效果的三种解决方案
本篇文章介绍网站footer沉底效果的三种解决方案 问题背景 很多网站设计一般是两个部分,content + footer,content里面装的是网站主体内容,- 926
- 2019-05-29
- css
-
- 7831
- 2019-05-28
- html5
-
css中子元素设置margin-top为什么影响了父元素
style type=text/css *{ margin: 0px; padding: 0px; } .show{ margin: 0px auto; width: 200px; height: 100px; background-color: #999999; } .show h2{ margin-top: 50px; cursor: pointer; }- 547
- 2019-05-26
- css
-
CSS 响应式布局系统的代码
响应式布局系统,在现在流行的 CSS 框架中已经非常常见了。 它主要由容器类和约定一行列数的栅格系统组成,组成了一个框架的骨架。 在- 7105
- 2019-05-25
- css
-
- 712
- 2019-05-25
- css
-
- 868
- 2019-05-22
- css
-
Html5内唤醒百度、高德APP的实现方法
本篇文章介绍Html5内唤醒百度、高德APP的实现方法。 具体思路就是点击选择地图的时候,先去请求APP链接,800毫秒后无响应,再跳转至H5链接- 730
- 2019-05-21
- html5
-
- 819
- 2019-05-19
- html5
-
- 826
- 2019-05-17
- css
-
web容器自适应视口大小的方法
本篇文章建议web容器自适应视口大小的方法。 前言 在前端生涯上,经常会遇到需要容器自适应视口高度这种情况,本文将介绍我能想到的解- 1551
- 2019-05-17
- css
-
使用CSS实现逼真的水波纹点击效果的教程
本篇文章介绍使用CSS实现逼真的水波纹点击效果的教程。 div的层层叠叠 虽然webkit具有遮罩的能力(webkit mask),不过webkit虽然强大,但在跨- 6474
- 2019-05-11
- css
-
- 1190
- 2019-05-11
- css
-
html+css+javascript实现跟随鼠标移动显示选中效果
本篇文章介绍html+css+javascript实现跟随鼠标移动显示选中效果 。 1,显示效果: 2,html结构 div class=process_list-lpu div class=process_line/div div class=- 1067
- 2019-05-11
- css
热门文章
-
DwCC2018双字节内联输入怎么实现
2021-05-15
-
CSS3制作的图片滚动效果
2021-04-14
-
html+css实现赛博朋克风格按钮
2021-05-27
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
排行榜
- 每日
- 周榜
-
- 1 Tomcat中连接器(Connector)的实现
- 2 Win11怎么设置Windows Hello? Windows Hello安全登录的使用指南
- 3 Mysql8.4.3LTS中离线部署的实现
- 4 使用HTML5新增的表单元素来增强表单功能介绍
- 5 git clone如何解决Permission Denied(publickey)问题
- 6 CSS Grid 布局在IE中不兼容的原因及解决方案
- 7 Java打印星号图案和数字图案的代码
- 8 Redis数据类型Streams的介绍
- 9 ollama搭建本地ai大模型并应用调用的操作方法介绍
- 10 15个为编程初学者准备的网站(都是国外的一些网站)
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 史上超强最常用SQL语句大全介绍
- 3 Win11未发现NVIDIA控制面板怎么办 Win11未发现NVIDIA控制面板的两种
- 4 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 5 部署kubernetes-dashboard改成http免密登录的教程
- 6 利用opencv对拍摄图片进行文字识别介绍
- 7 在Linux中创建新用户命令的使用方法 如何在linux中创建新用户?
- 8 golang interface指针实现
- 9 css边框修饰的实现
- 10 如何置重导入和导出Win10默认应用程序关联配置
-