网页
-
- 620
- 2019-05-09
- css
-
CSS弹跳动画效果的实现方法
本篇文章介绍CSS弹跳动画效果的实现方法。 这是只用了一个div来做的小动画,纯粹利用CSS3的animation来完成,就像是一个正方形在地上弹跳,- 1040
- 2019-05-08
- css
-
详解使用 css3 transform 属性来变换背景图
本篇文章介绍使用 css3 transform 属性来变换背景图。 使用 css3 transform 属性可以轻易的旋转,倾斜,缩放任何元素。目前即使没有任何前缀也- 586
- 2019-05-08
- css
-
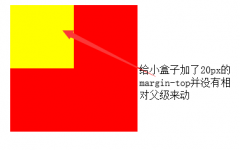
解决margin塌陷与margin合并(margin)清除浮动问题
本篇文章详解解决margin塌陷与margin合并(margin)清除浮动问题。 1、margin塌陷 问题:垂直方向的父子关系的盒子使用不当会产生margin塌陷。- 1058
- 2019-05-06
- css
-
- 486
- 2019-05-06
- css
-
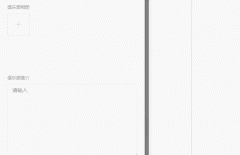
详解CSS粘性定位 sticky
本篇文章详解CSS粘性定位 sticky 。 position:sticky是css定位新增属性; 可以说是static(没有定位) 和 固定定位fixed 的结合; 它主要用在对 sc- 965
- 2019-05-02
- css
-
css两种垂直居中对齐解决方案
本篇文章介绍css两种垂直居中对齐解决方案。 第一种垂直居中方法 利用vertical-align:middle进行垂直方向上的居中对齐,此方法需要满足的条- 732
- 2019-05-01
- css
-
Html5实现单张、多张图片上传功能
本篇文章介绍Html5实现单张、多张图片上传功能。 如今,各大图片上传插件数不胜数,例如:Jquery的 verupload.js,jQuery File Upload、Uploadify、- 190
- 2019-04-29
- html5
-
css3 中实现炫酷的loading的教程
本篇文章介绍css3 中实现炫酷的loading的教程。 js需要引入jquery 只用到了一点点js 先看效果图 html: div class=box div class=master div class=eyes div c- 940
- 2019-04-27
- css
-
- 5288
- 2019-04-26
- css
-
用css实现正方形div 的两种方法
本篇文章介绍用css实现正方形div 的两种方法。 目标:实现一个正方形,这个正方形边长等于 方法一:使用单位vw, (ps我觉得这个是最简单- 515
- 2019-04-25
- css
-
css实现发光文字及一点点js特效的方法
本篇文章介绍css实现发光文字及一点点js特效的方法。 实现思路: 通过css中的text-shadow来实现文字的发光效果 效果图: 代码如下: /head s- 586
- 2019-04-24
- css
-
CSS实现仿Windows10鼠标照亮边框效果的方法
本篇文章介绍CSS实现仿Windows10鼠标照亮边框效果的方法。 安装最新 Windows 10 update 之后,注意到系统 UI 里有一个很棒的细节效果,在开始菜- 1284
- 2019-04-24
- css
-
HTML实现检测输入已完成功能的方法
使用onInput(event)检测是否在输入 使用onporpertychange=onChange(event)检测是否内容发生改变 使用onBlur=finnishInput(event)检测是否失去焦点 可以通过先- 110
- 2019-04-18
- HTML/Xhtml
-
CSS之宽高比例布局的方法
在某些特定的场景中,如视频播放、可视化图表占位等一些高宽需要固定的比例。如果占位区间是由固定值确定,那么我们皆大欢喜,但在- 825
- 2019-04-08
- css
-
使用HTML5原生对话框元素并轻松创建模态框组件的教程
本篇文章介绍使用HTML5原生对话框元素并轻松创建模态框组件的教程。 HTML 5.2草案加入了新的dialog元素。但是是一种实验技术。 以前,如果- 597
- 2019-03-16
- html5
-
- 178
- 2019-03-16
- html5
-
使用canvas画一个微笑的表情的教程
本篇文章介绍使用canvas画一个微笑的表情的教程。 代码: body div id=canvas-warp canvas id=canvas style=display: block; margin: 200px auto; 你的浏览器居然不- 1693
- 2019-03-16
- html5
-
- 210
- 2019-02-13
- css
热门文章
-
DwCC2018双字节内联输入怎么实现
2021-05-15
-
CSS3制作的图片滚动效果
2021-04-14
-
html+css实现赛博朋克风格按钮
2021-05-27
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
排行榜
- 每日
- 周榜
-
- 1 Tomcat中连接器(Connector)的实现
- 2 Win11怎么设置Windows Hello? Windows Hello安全登录的使用指南
- 3 Mysql8.4.3LTS中离线部署的实现
- 4 使用HTML5新增的表单元素来增强表单功能介绍
- 5 git clone如何解决Permission Denied(publickey)问题
- 6 CSS Grid 布局在IE中不兼容的原因及解决方案
- 7 Java打印星号图案和数字图案的代码
- 8 Redis数据类型Streams的介绍
- 9 ollama搭建本地ai大模型并应用调用的操作方法介绍
- 10 15个为编程初学者准备的网站(都是国外的一些网站)
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 史上超强最常用SQL语句大全介绍
- 3 Win11未发现NVIDIA控制面板怎么办 Win11未发现NVIDIA控制面板的两种
- 4 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 5 部署kubernetes-dashboard改成http免密登录的教程
- 6 利用opencv对拍摄图片进行文字识别介绍
- 7 在Linux中创建新用户命令的使用方法 如何在linux中创建新用户?
- 8 golang interface指针实现
- 9 css边框修饰的实现
- 10 如何置重导入和导出Win10默认应用程序关联配置
-